Forum Replies Created
-
61pixels
- in reply to: On WP 5.0 with Classic Editor 1.0 Installed, cannot edit field groups
- December 7, 2018 at 9:00 am
Thank you nblight. That fixed it for me as well. I had just checked Classic Editor yesterday settings-wise, but didn’t check it after it updated today.
-
61pixels
- in reply to: On WP 5.0 with Classic Editor 1.0 Installed, cannot edit field groups
- December 7, 2018 at 6:45 am
Can confirm. Just updated a local dev site I’m working on to 5.0 with Classic Editor installed and can no longer edit the field groups.
-
61pixels
- in reply to: Conflict with Latest Version of the Events Calendar Plugin
- December 1, 2017 at 1:22 pm
No problem, just wanted to point in the right direction if you still had issues. The support forums were flooded with posts about plugins that broke when EC updated, WooCommerce, Yoast SEO, just to name a couple of big ones. Basically any plugin that used Select2 js library. I have no idea what the actual issue was, but I know they fixed it with the patch pretty quickly.
-
61pixels
- in reply to: Conflict with Latest Version of the Events Calendar Plugin
- December 1, 2017 at 9:33 am
I’m sure you’ve gotten this fixed by now, but just wanted to chime in that this was not an issue with Advanced Custom Fields. It was an issue with Events Calendar and their update. It not only broke ACF, but dozens if not hundreds of other plugins that use the Select2 js library.
They were made aware of it pretty quickly with tons of support requests and released a patch that fixed the issue. If you still don’t have it working I’d suggest contacting Tribe Events Calendar, as their plugin is the one that broke things.
-
Thanks Emrl, very awesome of you! But as Mando said, this is such a basic and “needed” thing that it really does need to be included in Core. Elliot!!! In 2013 you wrote you’d add it, what happened?
-
61pixels
- in reply to: Re-ordering fields doesn't save at first. Need to update twice
- April 15, 2016 at 4:07 am
FYI this problem still exists and was never fixed 🙁
-
Found this thread just now by googling this exact thing. Would love to see this added as I run into the issue all the time and hate having to create separate radio fields with conditional logic in order to display either page link or text field. This would be very helpful.
-
61pixels
- in reply to: Can't paste into Google Maps field since update 5.3.1
- October 15, 2015 at 3:43 am
Just wanted to mention I am also experiencing this issue in Chrome and the latest ACF PRO. CTRL+V simply does nothing in the address field.
-
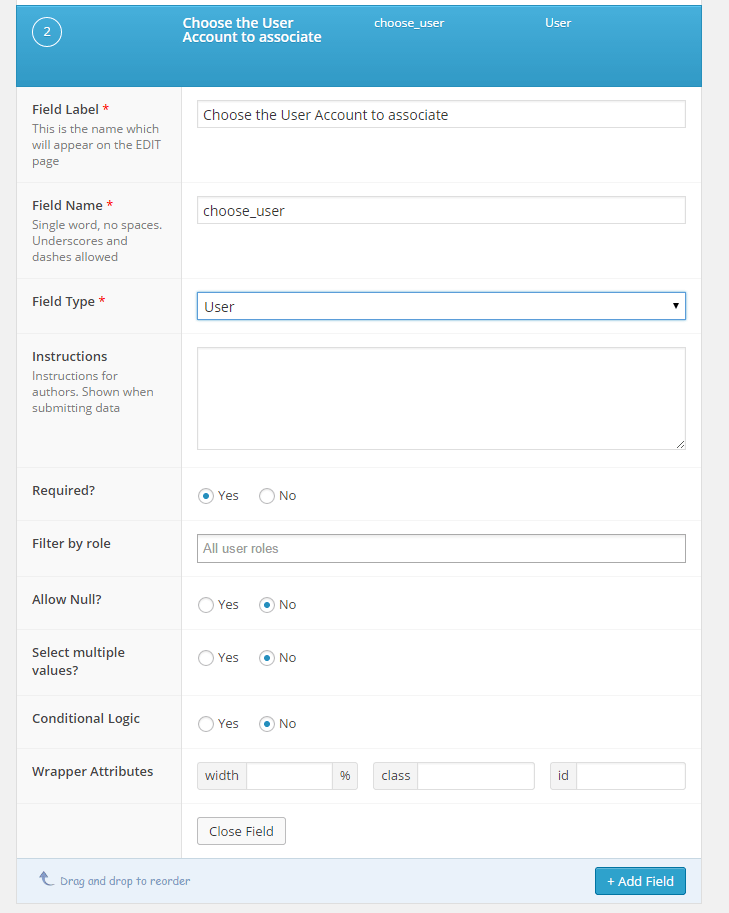
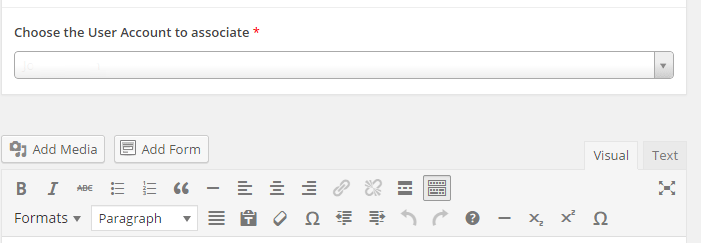
Pretty straight forward, heres how I usually do it.
$username = get_field('your_user_field_name'); // this gives us an array of all user data.. $userID = $username['ID']; // grabs the user ID // this could be a custom ACF field you added to the user screen $jobtitle = get_field('custom_user_field', 'user_'. $userID ); // grabs corresponding social info from user account $theemail = get_the_author_meta('user_email', $userID); $linkedin = get_the_author_meta('linkedin', $userID); $twitter = get_the_author_meta('twitter', $userID); $gplus = get_the_author_meta('googleplus', $userID);You can look up get_the_author_meta for all of the other options available as well.
Edit: some screenshots.. This assumes you are using the actual “User” field type from ACF.
-
61pixels
- in reply to: Url and Email field
- March 23, 2015 at 8:40 am
They are just standard fields, nothing special from what I know. Just use your standard get_field and the_field to output the data.
-
61pixels
- in reply to: Color Picker values
- March 18, 2015 at 4:17 am
+100 for this as well. Was just googling to see if anyone had found a solution for this and found this thread. Desperately need this for a current project.
Would be nice to simply have an option when creating the color picker field to choose HEX or RGBA format similar to how you can select options for how data is returned for images etc.
Would think this should be a pretty quick fix for Elliot.
Edit: For now I am just going to use a PHP function to do it: http://weblizar.com/convert-hex-code-rgb-code-php/
-
61pixels
- in reply to: Restrict Page Link relational field by page template
- February 4, 2015 at 5:27 am
No solution, but I’ve been hoping for this feature and other options as well. I think it would be really great, if we had all of the related conditionals from the Location rules available for the Page Link field.
Maybe it’s time one of us just went ahead and made our own custom field type to do just that?
-
61pixels
- in reply to: Img field leveraging WP Post Thumb sizes? Possible?
- February 4, 2015 at 5:21 am
For instance if I have a custom size, and I want the admin to be able to select that size, or I want the return url to be that size no matter what, that would really helpful.
I might not be understanding correctly, but I’m not sure why you aren’t just doing this as part of your template file. That seems to be where this type of thing would belong.. You set up your custom image sizes, customer uploads a photo, WordPress makes all the respective sizes, and then you simply call the right size in your template file.
<?php $theimg = get_field('grid_image'); ?> <img src="<?php echo $theimg['sizes']['customsizehere']; ?>" alt="<?php echo $theimg['alt'] ?>" />If I’m missing something, can you clarify a bit more?
-
What version of ACF are you using? In ACF PRO at least, once a page is selected a little X appears that when clicked removes it.

-
Ah makes sense. Sorry, was assuming it was added to the admin interface to do it. Great to know it can now be done through a filter though!
-
Weasel, I don’t see anything in 5.16 that does this. What am I missing? Seems to work exactly as it use to.
-
Just want to add that I’ve been looking for a way to do this for a long time myself. Would be great if something for this was implemented.
-
Just wanted to second @emiel note, I have 5.1.3 and
Notice: Undefined index: data-width in D:\Xampp\htdocs\demo\wp-content\plugins\advanced-custom-fields-pro\api\api-helpers.php on line 45shows up on all screens/tabs if you have even one width set for a field.
-
Hey @Elliot thanks for the response. No worries, I assumed as much, just a slight inconvenience but I’ve already recreated in 4.3.8.
The only reason I’m downgrading is I’m using the amazing beta collapser add-on plugin by Mark at MRW Web which allows for collapsing of single elements for repeaters and flexible fields. This current project is in dire need of this plugin and unfortunately Mark hasn’t updated it yet to work with 5 (although I’ve already started on it myself). So I downgraded to take advantage of it.
-
61pixels
- in reply to: Iris color picker
- May 28, 2014 at 4:13 am
This isn’t an exact answer, but if it’s only a few colors, why not just define the color options in either a select box, or using radio buttons? I’ve had a similar case in the past with a client where I only wanted them to choose from about 5 colors and simply did it with radio buttons. If necessary you could always toss in some custom CSS for them as well to put a little swatch of color before the label.
-
You are the man! I had deleted my entire CSS file to test and it didn’t fix it, but I forgot that in my separate foundation.css file I had some styles affecting images.
Adding that line worked like a charm. Thanks so much.
-
Funny, I just came here and was searching the forums for your exact issue. I don’t have a solution, but just wanted to chime in that I am looking to do exactly the same thing. I’ve actually run into quite a few projects where this would have come in handy.
The current project I’m working on has over 60 pages, and I want to use a relationship field but only have them choose from the child of a specific parent (roughly 5 currently). Would make it so much easier for the client rather than having them scroll through 50+ pages or manually search for each.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!