Forum Replies Created
-

Hi Elliot,
that’s so weird – now I also can’t reproduce the issue anymore. Yesterday, I switched my modules layouts from
tabletorow, because in the table layout mode the conditional logic wasn’t working at all anymore. At least that I can still reproduce today. How to reproduce:– switch the ‘Category List’ Module to
table-layout
– now the taxonomy select doesn’t have any effect anymore, it’s always showing the category tax field -

Hi Elliot,
here is the field group’s json.
cheers
Rasso -

all of this stuff is un-documented. I got this directly from
acf-input.js. It locks and un-locks the form, to prevent duplicate submissions.EDIT
…just realized that there actually is documentation on this.
Still, skimming through acf-input.js is still a good idea.
-

Three years after the original question, now there is a clean way to achieve this:
// call this function on document ready or when your ajax page is loaded function renderPage() { // initialize the acf script acf.do_action('ready', $('body')); // will be used to check if a form submit is for validation or for saving let isValidating = false; acf.add_action('validation_begin', () => { isValidating = true; }); acf.add_action('submit', ($form) => { isValidating = false; }); $('.acf-form').on('submit', (e) => { let $form = $(e.target); e.preventDefault(); // if we are not validating, save the form data with our custom code. if( !isValidating ) { // lock the form acf.validation.toggle( $form, 'lock' ); $.ajax({ url: window.location.href, method: 'post', data: $form.serialize(), success: () => { // unlock the form acf.validation.toggle( $form, 'unlock' ); } }); } }); }Hope it’s self explanatory.
-

After digging deep in acf-input.js, I think now I found the real solution for the javascript part:
// call this function on document ready or when your ajax page is loaded function renderPage() { // initialize the acf script acf.do_action('ready', $('body')); // will be used to check if a form submit is for validation or for saving let isValidating = false; acf.add_action('validation_begin', () => { isValidating = true; }); acf.add_action('submit', ($form) => { isValidating = false; }); $('.acf-form').on('submit', (e) => { let $form = $(e.target); e.preventDefault(); // if we are not validating, save the form data with our custom code. if( !isValidating ) { // lock the form acf.validation.toggle( $form, 'lock' ); $.ajax({ url: window.location.href, method: 'post', data: $form.serialize(), success: () => { // unlock the form acf.validation.toggle( $form, 'unlock' ); } }); } }); } -

Even better (and more future-proof), using the built-in acf functionality: In your functions.php:
// I don't want the default ACF styles add_action('wp_enqueue_scripts', function() { wp_deregister_style('acf-global'); wp_deregister_style('acf-input'); wp_deregister_style('acf-field-group'); });In your Templates:
// we are using the standard function here acf_form_head();…and in your ajax javascript render function:
// again, standard functionality :) acf.do_action('ready', $('body')); -

***
THIS IS NOT THE SOLUTION, BUT I CAN’T CHANGE THIS SETTING ANYMORE. PLEASE SCROLL DOWN TO MY LAST COMMENT TO SEE THE REAL SOLUTION.
***I think I got it: instead of the function
acf_form_head(), I placed this code on every template’s beginning:// prevents the default ACF styles and scripts from being enqueued acf()->input->enqueued = true; // checks for a form submit acf()->form_front->check_submit_form();Then I used jQuery to do the form submit myself (warning, using ES2015):
$('form').each((i, el) => { let $form = $(el); let action = $form.attr('action'); let method = $form.attr('method'); if( !action || typeof action === 'undefined' ) { action = window.location.href; } if( !method || typeof method === 'undefined' ) { method = 'get'; } $form.submit((e) => { e.preventDefault(); $('html').addClass('is-loading'); $.ajax({ url: action, method: method, data: $form.serialize() }).then((response) => { $('html').removeClass('is-loading'); console.log( 'message sent!' ); }); }); }); -

Rasso
- in reply to: Notice: Undefined variable: parent in custom field type
- February 21, 2017 at 6:30 am
Sorry, question solved. I just had to remove the $parent variable, of course *facepalm*
-

Hi John, actually I worked it out 🙂 This is what I did:
function my_update_acf_license() { acf_pro_update_license( 'xxxxxxxxxxxxxx' ); } add_action('init', 'my_update_acf_license');I think it’s no problem since the theme I’m working on will not be sold as a premium theme, so the code won’t be publicized. Thanks for your hint!
-

Hi John, thanks for your answer!
I checked this table entry, but it doesn’t match my activation code. It seems to be somehow encoded (my guess is like a password, md5)…
I will dig a little deeper, maybe I can find something.
-

Rasso
- in reply to: Add Event to Select2 Field
- October 28, 2016 at 10:55 pm
so… I was able to find a *very hacky* solution:
(function($) { acf.add_filter('select2_args', function( args, $select, settings, a ){ var selectId = $select.attr('id'); // this is what we need to bind the event to select2: var $input = $('input#'+selectId+'-input'); $input.on( 'select2-selected', function (e) { console.log( 'selected', e ); }); // return return args; }); })(jQuery); -

Actually, just worked it out. Put this in your functions.php file:
function prefix_reset_metabox_positions(){ delete_user_meta( 1, 'meta-box-order_post' ); delete_user_meta( 1, 'meta-box-order_page' ); delete_user_meta( 1, 'meta-box-order_custom_post_type' ); } add_action( 'admin_init', 'prefix_reset_metabox_positions' ); -

Still does not work in mid 2015.
-

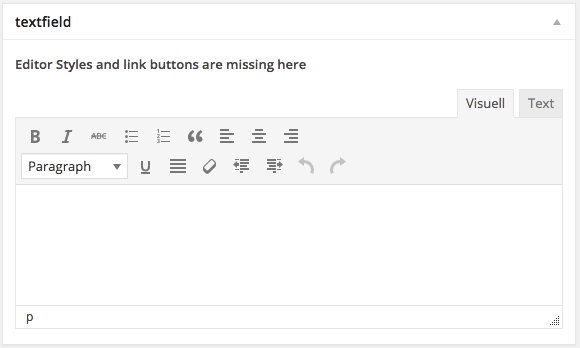
Any news to this? I still have to use the last version of ACF 4 for all installs that are using (m)qtranslate. Maybe it has something to do with the newly introduced “Visual/Text” tabs that I saw you mention somewhere?
-

Rasso
- in reply to: unsetting default post type disables advanced custom fields
- August 25, 2014 at 7:35 pm
I just checked it with ACF 4.3.8, the bug also exists there.
-

Sorry, the problem must be a bit more complex, I somehow managed to overwrite the faulty behaviour by re-saving the posts. So I have to say it “sometimes” doesn’t work…
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!