Search Results for 'Wysiwyg'
reply
-
In reply to WYSIWYG Styling
- July 17, 2013 at 3:59 pm
@elliot, I figured as much. I tried a number of things before coming here, so I supposed that the feature hadn’t been included yet. Maybe with some guidance I can help get this into a future version.
I’m just using the standard add_editor_style() to add custom styles to the backend wysiwyg boxes. This custom style works on both the_content and on acf wysiwyg fields.
The custom style doesn’t work on the wysiwyg fields on the frontend. Looking at the source, there is a JS object called “tinyMCEPreInit” in the footer, which contains an element called “content_css”, which holds the url of the custom stylesheet. “tinyMCEPreInit” on the frontend looks similar to what’s on the backend, except that it doesn’t have the “content_css” element.
I looked in the plugin and it looks like ACF might have a homegrown version of the wysiwyg field? I couldn’t tell if you’ve switched to using wp_editor() yet.
wp_editor() has an argument called “editor_css”, presumably for that “content_css” element. If acf’s system is homegrown, maybe it would be possible to add an “editor_css” argument to the $options array for acf_form(), which could hold the url of the editor stylesheet. Or better yet, it would be nice if it just used the same logic to know when I’m calling add_editor_style(), which gets called through the ‘init’ action, so it should be available on the frontend.
-

In reply to P tags being stripped
- July 17, 2013 at 2:33 pm
Hi @JKNetDesign
What is the code you are using to render the WYSIWYG value onto the template?
-

In reply to oEmbed for WYSIWYG
- July 17, 2013 at 2:29 pm
Hi @Finvaron
Your statement is a bit bold.
oEmbed does work with the WYSIWYG field, however, it may be possible that you are not using the correct ACF function to allow the oEmbed functionality.
Can you post the code you are using?
-
In reply to Removing Paragraph Tags
- July 17, 2013 at 1:34 pm
Hi Elliot,
It didn’t work because I still needed that function for the content area, so I needed an additional function.
I found a link on your old forum half an hour ago that solved all my issues
http://old.support.advancedcustomfields.com/discussion/2613/how-to-disable-auto-p-tags-in-wysiwyg-editorI was getting p tags around images, and shortcodes – causing lots of errors.
-

In reply to WYSIWYG Styling
- July 17, 2013 at 12:43 pm
Hi @David Crabill
This has not yet been tested, so you will be the first to find out if this is possible.
Have you attempted to load a custom style?
What code are you using? -

In reply to Frontend WYSIWYG Problems
- July 14, 2013 at 5:31 pm
Hi @tatemz
Seems like you may need to do some in depth debugging and perhaps hire a freelance dev to help you out on this one.
I would love to, but I have my hands full at the moment tending to the support forum and working on the ACF plugin.
I hope you find the issue and can fix it quickly
Cheers
Elliot -
In reply to Frontend WYSIWYG Problems
- July 13, 2013 at 11:35 pm
Removing the tinyMCE validation throws this error:
Uncaught ReferenceError: tinyMCE is not definedNaturally I included
wp-includes/js/tinymce/tiny_mce.jsand got this error:Uncaught TypeError: Cannot set property 'theme_advanced_buttons1' of undefinedDiving deeper…
As a first attempt, since the errors produced are due to ACF attempting to reset tinyMCE settings, I tried simply commenting out the lines that reset the settings, thus throwing this error.
-
In reply to Frontend WYSIWYG Problems
- July 13, 2013 at 11:15 pm
Thank you, Elliot for your previous help. I have come up with some more information. I understand that I am using some third party code, however I have tested this functionality with basic jQuery
.post()methods. Each variant has the same result.Here is the status of the situation:
acf_form_head()is at the top of my file.- WordPress
ajaxurlhas been defined. - WordPress AJAX callback hooks are defined and working.
- A button triggers the AJAX callback and appends the result to a DOM element.
- On a successful WP nonce verification and AJAX callback, the HTML for an
acf_form()is populated but the ACF WYSIWYGs are not correctly initialized. - It seems that the
acf/setup_fieldstrigger performs successfully as the media uploaders and location fields initialize their scripts successfully.
I edited your
wysiwyg.jsfile to deliver some debugging information:// validate tinymce if( ! _wysiwyg.has_tinymce() ) { console.log( "FAILED TO VALIDATE TINYMCE" ); return; }This indeed returns a failure on the initial page load (as there are no ACF forms or WYSIWYGs). However, even after the AJAX callback has successfully completed, a failure is returned for the number of WYSIWYGs in the form. I am dumb when it comes to anything about tinyMCE. I tried an attempt to solve this within the AJAX success callback (before the `acf/setup_fields’ trigger):
$('.acf_wysiwyg textarea').each(function() { tinymce.execCommand('mceAddControl', false, $(this).attr('id')); });Suggestions or thoughts? I absolutely love ACF and use it for many of my client’s projects (love the repeater fields). I would love to help you solve this issue for future users, so in the meantime, I will be diving into your source and seeing if I can come up with a solution. Feel free to offer your suggestions and move on. I will simply keep posting my findings here for other users (and hopefully we can get some community support on this issue).
-
In reply to Text-Area fields are not saving on Update
- July 13, 2013 at 8:49 am
I’m getting a similar problem.
After the most recent ACF update today neither previously existing textarea (WYSIWYG) fields will update to the front end nor new textarea fields show up on on the front end for previously existing pages/post types. The fields do however update in the admin side. The changes simply do not propagate to the front end. However on any new pages/post types created the fields update as expected.
Please let me know if my explanation isn’t clear. Thanks!!
P.S. Your plugin seriously rocks! Best plugin around for WordPress by far. Really turned it into a legit CMS.
-
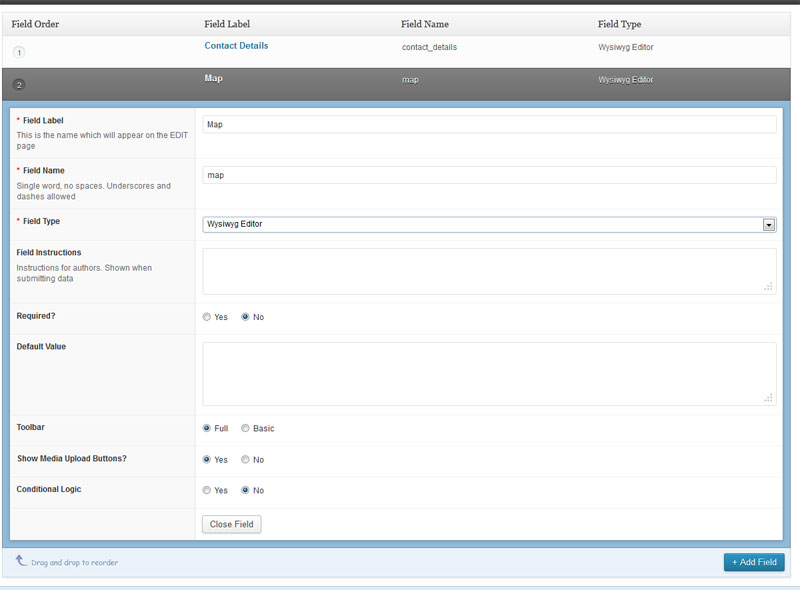
In reply to Can't see full toolbar on Wysiwyg field
- July 12, 2013 at 8:01 pm
Of course I can. Doh! Thanks 🙂
-

In reply to Frontend WYSIWYG Problems
- July 12, 2013 at 6:17 pm
Hi @tatemz
I am unable to debug this issue for you at the moment as it would require me to search through 3rd party code.
Lets break down the solution into steps.
1. Being able to alert something after the form has posted and the new HTML is appended to the DOM
2. console.log the new DOM html container after it is updated
3. Use the code I posted above to trigger the acf/setup_fields action on the new DOM element
-

In reply to Where is the_content filters on wysiwyg fields ?
- July 12, 2013 at 5:47 pm
Your issue is that you are using get_post_meta
For ACF to correctly format any value, you must use the get_field or the_field functions.
Please read the ACF documentation to learn more
-

In reply to Can't see full toolbar on Wysiwyg field
- July 12, 2013 at 5:33 pm
Hi @Debatewise
In your first screenshot you can see the kitchen sink button. It is on the far right of the 1st row of WYSIWYG buttons
-
In reply to Can't see full toolbar on Wysiwyg field
- July 12, 2013 at 2:51 am
I don’t see a Kitchen Sink button?
-
In reply to Array WP_Error trying to get ACF taxonomy value
- July 12, 2013 at 12:10 am
Your help documents say that to Display a field in my Archive template all I need do is include this code
<p><?php the_field('field_name', 'category_7'); ?></p>With my relevant data. However I can’t seem to get this to work either. Is it possible you could perhaps include a code snippet example for every setup that works on fresh, unmodified installs? Whether it be for adding WYSIWYG’s or Calender or, like in my case, a simple text field. This would certainly help me a lot just now and I suspect a few more out there.
Great looking new forum btw 🙂
-
In reply to Where is the_content filters on wysiwyg fields ?
- July 12, 2013 at 12:09 am
Hi @elliot
Below is my code, how it works is I created a filed for ‘title’, ‘txt’ and ‘img’.
Currently the WYSIWG field is being used on the txt section.
<p class=”br-location-dayText txt”><?php echo get_post_meta($post->ID, ‘day_4_text’, true); ?></p>
—this is where the code lives—
<?php if( get_post_meta($post->ID, ‘day_4’, true) ) { ?>
<section class=”br-dayEven”>
<div class=”main-contentWrapper”>
<div class=”br-headlineWrapper”>

<span class=”br-headlineTitle br-dayEven title”><?php echo get_post_meta($post->ID, ‘day_4’, true); ?></span>
</div>
<p class=”br-location-dayText txt”><?php echo get_post_meta($post->ID, ‘day_4_text’, true); ?></p>
<?php if( get_post_meta($post->ID, ‘day_4_image’, true) ) { ?>
” alt=”test” />
<?php } ?>
</div>
</section>
<?php } ?>Thanks
-
In reply to 4.1.8 WYSIWYG Repeater Load Problem
- July 11, 2013 at 7:49 pm
I’m having a similar problem (not showing the WYSIWYG but the original WYSIWYG), only i’m getting 3 errors from my console:
SyntaxError: illegal character
ajaxurl : \’\’,
ajax.j…4.1.8.1 (regel 13, kol 11)ReferenceError: acf is not defined
acf.post_id = 1156;
post.p…on=edit (regel 83)ReferenceError: acf is not defined
acf.post_id = 1156;Could you please help me?
-
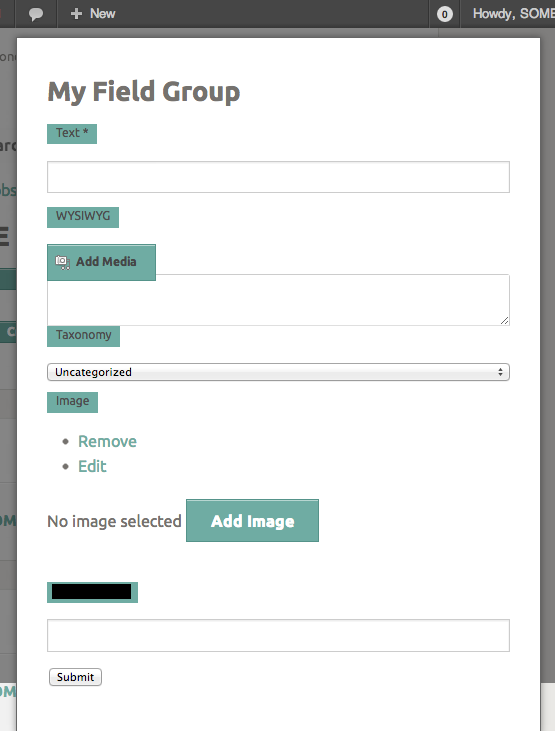
In reply to Frontend WYSIWYG Problems
- July 11, 2013 at 5:24 pm
Perhaps a screen shot to display the problem… This is after the button has been pushed and the AJAX request has filled the now-visible popup container ( please excuse the poor CSS ).
-
In reply to Frontend WYSIWYG Problems
- July 11, 2013 at 5:13 pm
Foundation handles the HTML population with their “reveal” module.
Here is the source for the trigger that I used in the code above.
The AJAX callback and DOM creation begins on Line 144.
My AJAX function is actually the parameter
ajax_settingsthat is being used on Line 144 and Line 158.As a note – I can confirm that the popup does open and revel. I can also confirm that the HTML of the form from my WordPress AJAX callback does indeed fill the popup container. The popup container is the very first child in the
<body>tag. And the acf_head() is at the very top of my HTML and is placed via theplugins_loadedhook with a priority of 1 -

In reply to Field to write into the_content & the_excerpt
- July 11, 2013 at 5:10 pm
Hi @sireneweb
Yes. This is quite easy and all you need to do is add a WYSIWYG field, then in your functions.php file, use the acf/update_value filter to hook into the save.
In the filter, you can get the value and use it to update the post’s the_content value. Have a look at the wp_update_post function on the WP codex site.
Good luck!
-
In reply to Displaying a category ID
- July 11, 2013 at 4:59 pm
Hi Elliot,
the post type Promo Boxes (promo-boxes) has:
- Content (Wysiwyg Editor)
- Image (image)
- Link (text)
- Alternative title (text)
- Latest news or reports (Radio button)
The promo box CPT uses the standard WP categories
The code above is what I’m running to return the latest five news stories – though that particular segment just the latest five from all categories, not a specific one.
Thanks for your help with this.
-

In reply to Can't see full toolbar on Wysiwyg field
- July 11, 2013 at 4:58 pm
Hi @Debatewise
Please click on the ‘kitchen sink’ button to show the 2nd row of buttons
-

In reply to Frontend WYSIWYG Problems
- July 11, 2013 at 4:57 pm
Hi @tatemz
Your code above does not ever change the html of the ajax form.
Where is the new HTML and how is it added to the DOM?
-

In reply to Default post content is replaced with visual editor field
- July 11, 2013 at 4:55 pm
Hi @pawelpoz
I think the conflict here is due to qTranslate.
If you disable that plugin, do the WYSIWYG field’s behave correctly?
-

In reply to Where is the_content filters on wysiwyg fields ?
- July 11, 2013 at 3:13 pm
the_content is not run on the WYSIWYG field, however ACF runsthe do_shortcode function on the value.
Is it possible that you are not using the correct ACF function to load the data and apply the filter?
What code are you using in your template?
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!