Forum Replies Created
-

@hube2
Thanks John, it solves the problem! -

-

virgodesign
- in reply to: Audio/Video Typ broken – No Lighbox of Media Library
- September 15, 2018 at 2:28 am
I’ve just created and uploaded to github a new version fo ACF Audio/Video Field:
https://github.com/virgo79/acf-audio-video-player
-

virgodesign
- in reply to: Changing the order of layouts in a flexible content field with PHP
- April 24, 2018 at 1:06 am
I’m searching for the same functionality.
I wish to reorder content in frontend and update the order of flexible layouts in backend.Someone has any suggestions to achieve this?
Thanks in advance. -

Hi James,
I’ve submitted a support ticket.Thanks.
-

Thanks for the support John, I’m marking this topic as resolved.
-

Which is the max number of layouts that give you issues with timeout?
I suppose we should consider even that the server timeout could be relative also to the hosting solution.
Currently, I’m working on a dedicated server, so maybe for me, this problem could be more limited. -

Hi John,
thank you very much for the clear and huge explanation.At the moment the important task is to solve the question of putting the flexible content into the post_content.
Actually I’m using the following solution that works very well for me. This solution is designed only for my pourposes but could be customized for other possible scenarios.
function flexible_content_to_post_content( $post_id ) { $post_type = 'books'; //Check if we are saving a books post type if( get_post_type( $post_id ) != $post_type) return; //Check it's not an auto save routine if( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return; //The Post Content $post_content = ''; //Loop the flexible content rows if( have_rows('flexible_content') ): while ( have_rows('flexible_content') ) : the_row(); //TEXT BLOCK if( get_row_layout() == 'text_block' ): $post_content .= get_sub_field('wysiwyg'); endif; endwhile; endif; //If calling wp_update_post, unhook this function so it doesn't loop infinitely remove_action('save_post', 'flexible_content_to_post_content'); // call wp_update_post update, which calls save_post again. E.g: wp_update_post(array('ID' => $post_id, 'post_content' => $post_content)); // re-hook this function add_action('save_post', 'flexible_content_to_post_content'); } add_action('save_post', 'flexible_content_to_post_content');Thanks for sharing your plugin. At the moment the solution I’ve reported above is enough easy to use for me. I don’t need to check for all acf fields within the post. I need only to check text fields (textinput, textarea, wysiwyg) inside the flexible content.
Of course I need to do some testing for large flexible fields, but considering my personal context, this should not be a problem.
Thank you very much.
-

Hi John,
the main reason is for the search function: when a user perform a search within a website the search functionality looks in the post_title and post_content.
I don’t know if is there a way to search also within a flexible content fields.Another reason could be the export functionality. This way you can export all posts for using it in another website that has not ACF plugin installed.
Maybe another reason could be the REST API functionality, but currently I’m not sure about this.
Let’s say that, in specific cases could be useful having a method for merging and putting flexible content fields in the post content.
In my case the flexible content is used as page builder and replace completly the post content editor.
Anyway, actually I don’t need to display this content.
-

I agree with giorgos.
Adding a ‘capture zoom’ extra option will give us the ability to choose if capture or not zoom during post editing.
I don’t think this will add frustration to any user, as we can choose to enable or not this option.
Hoping @elliot will reconsider this option for zoom level.Thanks in advance.
-

Hi @acf-support
thank you very much, this code snippet solve the problem.
I did not know about the existance of it.But I wish to say that, however, any label that are exposed to the public such as layout label and button label (in flexible content) as well as button label (in repeater field) should be all wrapped into the
__()function by default.Really, The snippet solve the problem perfectly, but Elliot should consider the suggestion to include even this labels into the acf translation process.
Anyway I’ve improved the snippet code including other labels that needs translations:
function my_acf_fix_layout_translate( $field ) { //flexible content if( $field['type'] == 'flexible_content' ){ //layout labels foreach( $field['layouts'] as $k => $layout ){ $field['layouts'][$k]['label'] = acf_translate( $field['layouts'][$k]['label'] ); } //button label $field['button_label'] = acf_translate( $field['button_label'] ); } //repeater if( $field['type'] == 'repeater' ){ //button label $field['button_label'] = acf_translate( $field['button_label'] ); } return $field; } add_filter('acf/translate_field', 'my_acf_fix_layout_translate');Thank you very much again.
-

virgodesign
- in reply to: Json vs PHP Export
- July 17, 2016 at 2:46 am
Hi @hube2, thanks for the clarifying.
Based on this considerations I suppose that:
– json format is better for making BACKUP of fields as well as export fields for IMPORT them in other wordpress applications.
– php format is better for deploing fields for USING them in a wordpress application.
I’m using ACF in a wordpress network environment where I build custom fields groups in the main website. Then, I export them in php and put them in a plugin for using in all subsites. Subsites are customers websites.
This way I can:
– update easily all custom fields in one time
– deploy updated custom fields in all subsites in one time
– show/hide fields based on specific website settings
– Translate fields in more languages
– avoid fields editing and compromisingIn this scenario I can export everything in json just to have a backup of all fields and field groups.
-

@gchtr thanks for improving your solution.
We hope Elliot will take in consideration to improve this feature asap, and the idea of using an hidden field to let wordpress remember last active tab.
-

Hi @gchtr, Thanks for sharing this solution!
I hope Elliot will take it in consideration as a starting point for a final solution.
I think that selection of acf tabs should happen only if you are saving the post.Your solution will store the last opened tab and open it every time I open the edit post. It a great starting point, and I’m just using it. But I suppose that should works something like this:
1. When I click on an acf tab this tab is stored in a hidden field.
2. When Saving post this field is stored (or sended to next query ?? ).
3. When reloading the edit post screen if this value is stored in the database it will be get and removed from the db, just for using it only one time. -

virgodesign
- in reply to: [repeater] Conditional Logic breaks inside a repeater
- February 11, 2016 at 8:31 pm
Hi John,
Thanks for the reply, what you say is correct.This could not be considered an issue, due to the html intrinsic behaviour of a table element.
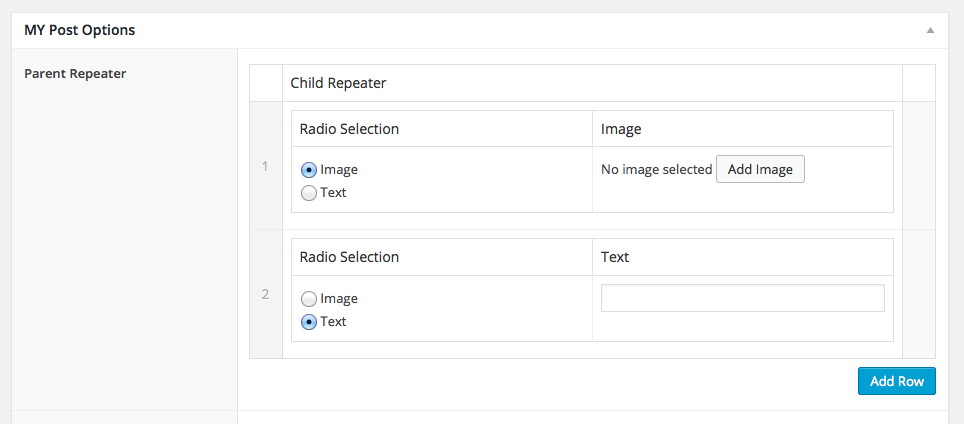
However I tried to find a solution to this possible scenario and I think that a solution could be nesting two repeaters, as shown in the screenshot below.
The First repeater is used to creates rows, the second repeater is used to show all fields arranged in a row. This way any conditional logic will affect only its row.Hope this could be useful for someone.
Thanks again. -

Yes, it works.
Thanks for the quick support! -

Hi James,
Version 5.3.3.1 is not in the downloads list of my acf account page.
I can download version 5.3.2 as previous version of 5.3.3.2.Version 5.3.3 works correctly.
-

Ok, thank you very much for the suggestion!
-

Hi James,
hope to see this feature in the next acf version.
Are there any chances? -

Ok, after many tries I think I’ve found a solution, I’m not sure if it’s the final solution, but it seems to works.
The problem is a possible css declaration relative to the img tag. In my case I’ve this css style that breaks the map:
.entry-content img { max-width:100%; }The solution is to ovveride the style using, for example this declaration:
.acf-map img { max-width:inherit !important; }Please try and let me know if it works for you. Thanks in advance.
-

I’m having the same issue from a few days. The marker loads and appears, but map is gray. Google map images won’t load. No error message in console or in debug log.
-

virgodesign
- in reply to: Fields not saved if auto add pages to menu is checked
- August 12, 2015 at 6:10 pm
To tell the true not so fast, I open this ticket in february.
Anyway we all knows how hard is follow everything in a big project. 🙂
Hope to see new replies even in others feature requests (that I opened).
Thanks for the resolution!! -

Same problem here: after saving the image disappear from the selected value.
I think that any html tags is stripped off before loaded into the .select2-choice container.
Hope it could be solve soon. -

Ok, I’m closing this topic as it was fixed with acf 5.1.0 version.
-

virgodesign
- in reply to: Getting just the url that was entered into an oEmbed field inside a variable
- October 23, 2014 at 10:14 pm
I think this option should be included as a choice option when building the oembed fields, something like:
return type : 1) embed code, 2) url video
Often people need url only.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!