Forum Replies Created
-
I ended up using a solution outside ACF altogether, basically embedding an old Google My Maps the client had been using. Not ideal at all.
-
updownupdown
- in reply to: Field validation and toggle broken on PRO 5.6.6
- November 29, 2017 at 10:08 am
Tested, everything working and back to normal, thanks!!!
-
updownupdown
- in reply to: Field validation and toggle broken on PRO 5.6.6
- November 29, 2017 at 9:18 am
Attached is the export of the simplified field group used on my demo site, it may help in recreating the error. Fairly straightforward. Not sure if the problem can be recreated in a simpler field group, like without using the flexible content field?
-
updownupdown
- in reply to: Field validation and toggle broken on PRO 5.6.6
- November 29, 2017 at 9:16 am
I was experiencing both the CSS issue as well as the validation error issue that other devs have mentioned. Your hotfix seems to have solved the CSS issue though!
To recreate the validation issue, login to that demo website again, then do the following (I’ve greatly simplified the field group for testing):
Go to Pages > Home, then “Add Flexible Panel”, select “Demo Panel”, then add dummy content in the “Content (1)” field (that one is required), then update the page. You’ll see “Validation failed. 3 fields require attention”. Those are hidden, conditional, required fields. To see them, switch “Number of Columns” from 1 to 4. You’ll see Content (2), Content (3), and Content (4), with the validation warning now visible.
-
updownupdown
- in reply to: Field validation and toggle broken on PRO 5.6.6
- November 29, 2017 at 9:01 am
-
updownupdown
- in reply to: Field validation and toggle broken on PRO 5.6.6
- November 29, 2017 at 1:31 am
-
updownupdown
- in reply to: Field validation and toggle broken on PRO 5.6.6
- November 28, 2017 at 4:16 am
I can also confirm that reverting back to 5.6.5 manually (replacing the main plugin folder) solves the problem.
-
Thanks for the comprehensive answer DarthTicius. I guess the main thing which was causing my trouble was some way to have a polygon drawing tool in the backend, for non-technical users to add their own polygon shapes along with their marker, within the location field interface. I probably should have been clearer on that, sorry for the confusion!
I’ve moved on to using another solution for this project, though this may still be something that would be useful at some point. It looks like you’ve definitely provided all the pieces necessary to display the polygons on the front-end though, hopefully that will be useful for several people in the future.
-
updownupdown
- in reply to: Default values not working when using clone fields within repeater field
- August 30, 2016 at 11:33 am
Yep, this solves it, thanks!
-
updownupdown
- in reply to: Default values not working when using clone fields within repeater field
- August 29, 2016 at 4:28 am
Ok, it appears to be a Chrome bug of some kind, because the default values work just fine in Firefox.
And yes that’s correct, I’m referring to the values under the Panel Options tab, namely “Top Spacing”, “Bottom Spacing”, and “Background Type”, in all layout types except “Plain Code”, which does work for some reason. In fact, if I remove the panel options clone field from the “Plain Code” layout, it will make the default values in the second-to-last layout (“Quote”) work properly.
So it appears that in Chrome, the default values within a clone field only work in the last layout type that has that clone field group. But you can add as many panels as you want, in any order, it only matters which layout it is. I can also reorder the layout types to make the “Content (1 to 4 columns)” layout type the last one, then the default values will work in all panels of this layout type, but not in the other layout types.
I have no other field groups on my test install, just the ones I attached earlier. No JS errors. Plainest vanilla WP install possible.
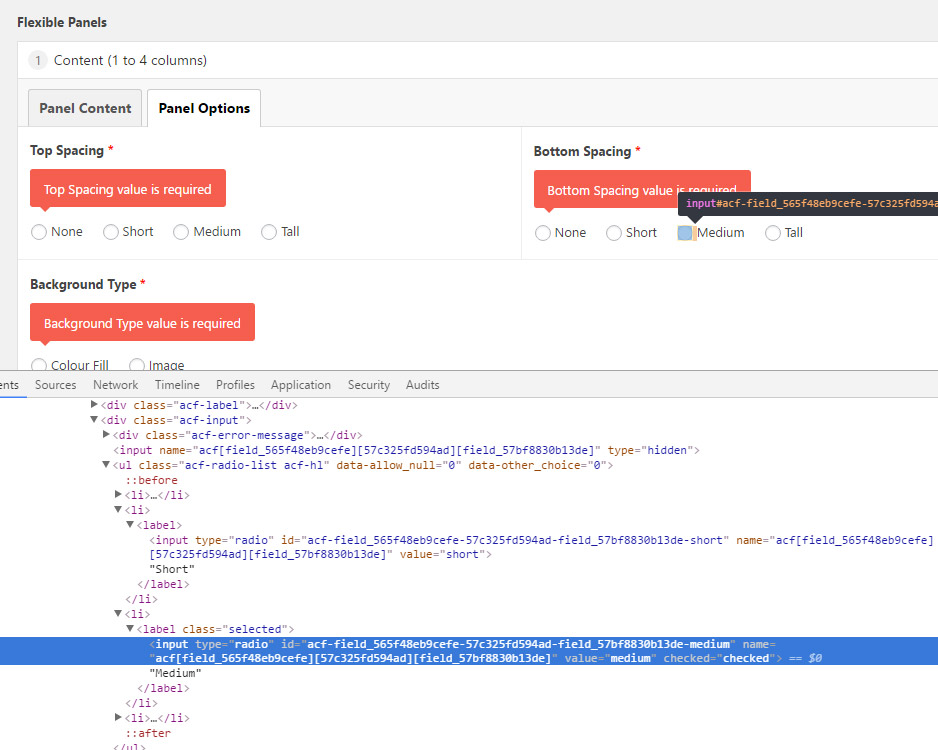
I inspected the code and noticed that <b>the radio buttons that should be checked ARE marked as checked in the code</b> (both in the label class, and in the input itself, as ‘checked=”checked”‘). This is true before trying to update the page, as well as after trying to update the page (which then gives me the error messages, as in the screenshot attached).
For some reason, <b>Chrome isn’t activating those radio buttons, even though they’re definitely marked as “checked”.</b> I thought it might have to do with visibility (like jQuery tabs not initiating when in a hidden div), but even when removing the Tab fields, it doesn’t work (and the last layout type does work with tabs anyway). I can see no differences in the code between different layout types that might cause radios to get checked or not. The radio input IDs and names are all unique, so there shouldn’t be any conflicts there. When I manually check the “already checked” radio button, the code doesn’t change, except for adding a :before pseudo element to the radio button to visually mark it as checked.
I have no idea if the problem is with Chrome, ACF, or just a miscommunication between the two. See if you get the same problem in Chrome. I’m using Version 52.0.2743.116 m.
At this point though, if you tell me you’ve troubleshooted things on your end and the problem is not coming from ACF, but rather from Chrome, then I will consider the issue “solved”, and hopefully a later Chrome version will fix the problem. I’m very curious as to why the radio buttons aren’t being checked though…
Thanks for the help, let me know if you find out anything!
-
updownupdown
- in reply to: Default values not working when using clone fields within repeater field
- August 29, 2016 at 2:55 am
I’m running WP 4.6 and ACF PRO 5.4.2, the latest versions as of right now. I setup a fresh WP install with no plugins except ACF, and running the default Twenty Sixteen theme. No JS errors, but the default values still weren’t select (except for the last panel type, “Plain Code”, which does work for some reason).
If you got it to work, there must be something wrong on my end that I’m not seeing. I’m going to keep trying a few things and report back if I find a solution.
-
Excellent, I’ll keep an eye out for the next update!
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!