Home › Forums › Add-ons › Repeater Field › Default values not working when using clone fields within repeater field › Reply To: Default values not working when using clone fields within repeater field
Ok, it appears to be a Chrome bug of some kind, because the default values work just fine in Firefox.
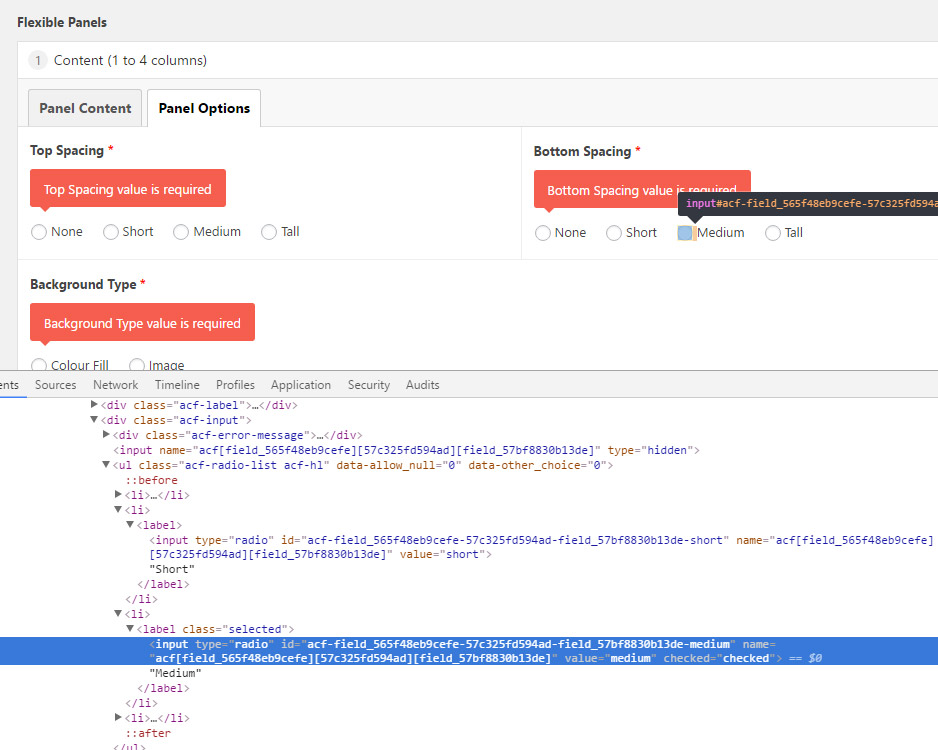
And yes that’s correct, I’m referring to the values under the Panel Options tab, namely “Top Spacing”, “Bottom Spacing”, and “Background Type”, in all layout types except “Plain Code”, which does work for some reason. In fact, if I remove the panel options clone field from the “Plain Code” layout, it will make the default values in the second-to-last layout (“Quote”) work properly.
So it appears that in Chrome, the default values within a clone field only work in the last layout type that has that clone field group. But you can add as many panels as you want, in any order, it only matters which layout it is. I can also reorder the layout types to make the “Content (1 to 4 columns)” layout type the last one, then the default values will work in all panels of this layout type, but not in the other layout types.
I have no other field groups on my test install, just the ones I attached earlier. No JS errors. Plainest vanilla WP install possible.
I inspected the code and noticed that <b>the radio buttons that should be checked ARE marked as checked in the code</b> (both in the label class, and in the input itself, as ‘checked=”checked”‘). This is true before trying to update the page, as well as after trying to update the page (which then gives me the error messages, as in the screenshot attached).
For some reason, <b>Chrome isn’t activating those radio buttons, even though they’re definitely marked as “checked”.</b> I thought it might have to do with visibility (like jQuery tabs not initiating when in a hidden div), but even when removing the Tab fields, it doesn’t work (and the last layout type does work with tabs anyway). I can see no differences in the code between different layout types that might cause radios to get checked or not. The radio input IDs and names are all unique, so there shouldn’t be any conflicts there. When I manually check the “already checked” radio button, the code doesn’t change, except for adding a :before pseudo element to the radio button to visually mark it as checked.
I have no idea if the problem is with Chrome, ACF, or just a miscommunication between the two. See if you get the same problem in Chrome. I’m using Version 52.0.2743.116 m.
At this point though, if you tell me you’ve troubleshooted things on your end and the problem is not coming from ACF, but rather from Chrome, then I will consider the issue “solved”, and hopefully a later Chrome version will fix the problem. I’m very curious as to why the radio buttons aren’t being checked though…
Thanks for the help, let me know if you find out anything!
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!