Forum Replies Created
-
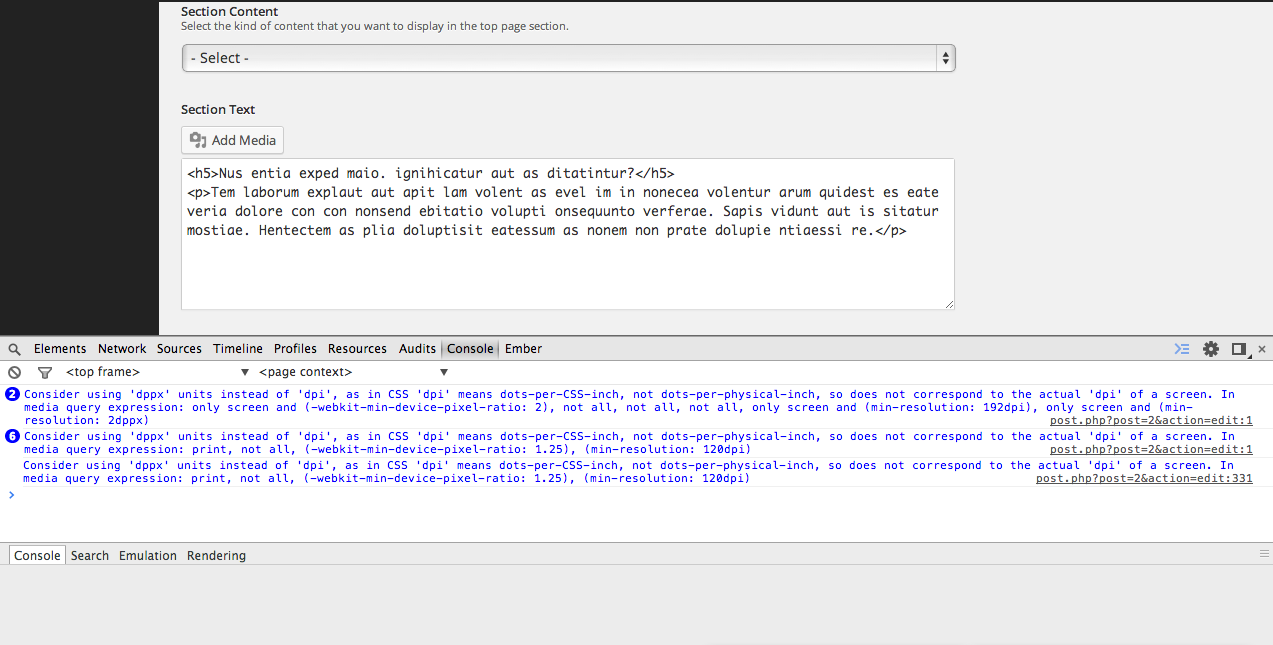
The conditional logic has been removed and this field group is indeed on an ordinary “page” post type. The first screenshot in this reply was taken with all plugins (except ACF) deactivated on WordPress development version (3.9-beta1-27501).
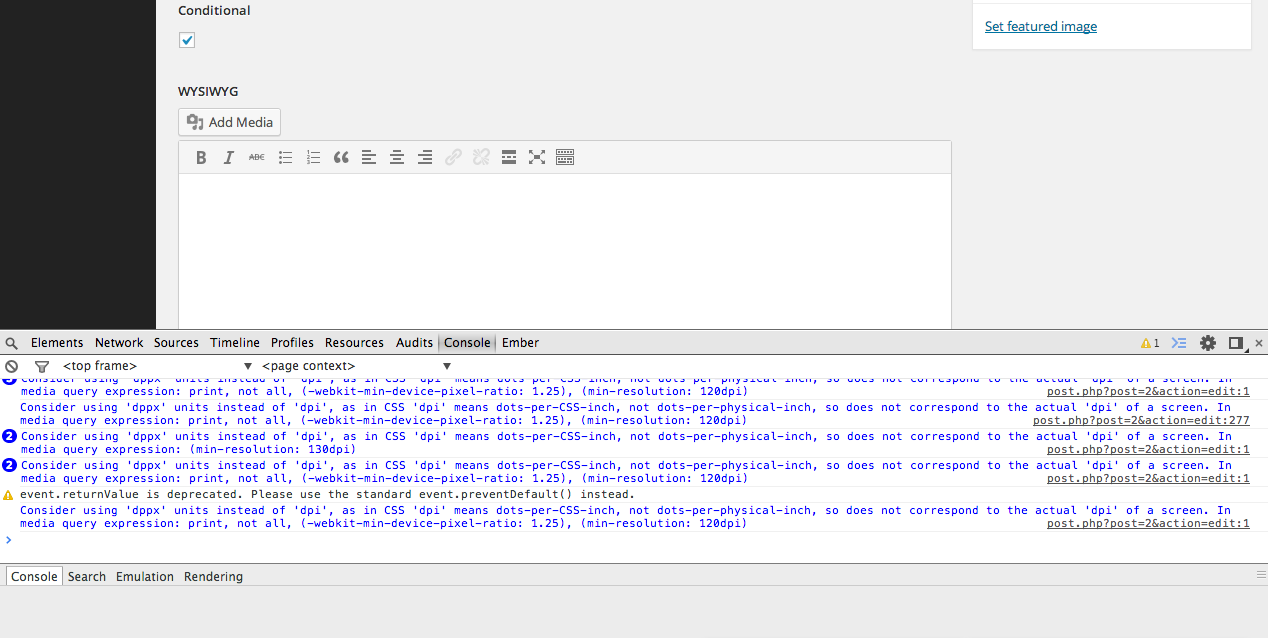
The second screenshot in this reply is taken from a fresh install with WordPress version 3.8.1. Everything seems to be working. Sorry to bother!
Must be a beta bug? Oh well… so much for having fun in beta builds.
-
Here’s the edited forked repo:
https://github.com/tatemz/acfHere’s the link to the updated zip file:
https://github.com/tatemz/acf/archive/master.zipChanges were made to
acf.php -
Edit the two functions above as I did and all should work.
WP filters need return statements (unless the NULL value is desired).
Hopefully an update will come our way soon, but in the meantime, you will have to be comfortable with editing the plugin itself.
Already submitted a pull request ( hopefully I didn’t miss anything ):
https://github.com/elliotcondon/acf/pull/131
-
function save_post_lock( $post_id ) { $GLOBALS['acf_save_lock'] = $post_id; return $post_id; }function save_post_unlock( $post_id ) { $GLOBALS['acf_save_lock'] = false; return $post_id; } -
Aha! I commented out your
save_post_lockandsave_post_unlockfilters and all is well.Adding a blank return statement to those functions did not solve this issue either…
However, adding a
return $post_id;to those functions did solve that issue.No return statements on filter callbacks leaves the filtered variable undefined.
Thoughts?
-
I haven’t looked deep enough into the code to see how you are using the new
save_post_lock&save_post_unlockfunctions, but off the top of your head, might that have any effect on this situation? -
It is pretty weird huh? I’m absolutely weirded out by this one…
Okay, the save_post action is commented out and the following debugging statements were added to
acf_form_head(results below);function acf_form_head() { // global vars global $post_id; // verify nonce if( isset($_POST['acf_nonce']) && wp_verify_nonce($_POST['acf_nonce'], 'input') ) { var_dump($post_id); // OUTPUT: NULL // $post_id to save against $post_id = $_POST['post_id']; var_dump($post_id); // OUTPUT: string(3) "new" // allow for custom save $post_id = apply_filters('acf/pre_save_post', $post_id); var_dump($post_id); // OUTPUT: NULL die(); // save the data do_action('acf/save_post', $post_id); // ... } // ... } -
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 13, 2013 at 11:35 pm
Removing the tinyMCE validation throws this error:
Uncaught ReferenceError: tinyMCE is not definedNaturally I included
wp-includes/js/tinymce/tiny_mce.jsand got this error:Uncaught TypeError: Cannot set property 'theme_advanced_buttons1' of undefinedDiving deeper…
As a first attempt, since the errors produced are due to ACF attempting to reset tinyMCE settings, I tried simply commenting out the lines that reset the settings, thus throwing this error.
-
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 13, 2013 at 11:15 pm
Thank you, Elliot for your previous help. I have come up with some more information. I understand that I am using some third party code, however I have tested this functionality with basic jQuery
.post()methods. Each variant has the same result.Here is the status of the situation:
acf_form_head()is at the top of my file.- WordPress
ajaxurlhas been defined. - WordPress AJAX callback hooks are defined and working.
- A button triggers the AJAX callback and appends the result to a DOM element.
- On a successful WP nonce verification and AJAX callback, the HTML for an
acf_form()is populated but the ACF WYSIWYGs are not correctly initialized. - It seems that the
acf/setup_fieldstrigger performs successfully as the media uploaders and location fields initialize their scripts successfully.
I edited your
wysiwyg.jsfile to deliver some debugging information:// validate tinymce if( ! _wysiwyg.has_tinymce() ) { console.log( "FAILED TO VALIDATE TINYMCE" ); return; }This indeed returns a failure on the initial page load (as there are no ACF forms or WYSIWYGs). However, even after the AJAX callback has successfully completed, a failure is returned for the number of WYSIWYGs in the form. I am dumb when it comes to anything about tinyMCE. I tried an attempt to solve this within the AJAX success callback (before the `acf/setup_fields’ trigger):
$('.acf_wysiwyg textarea').each(function() { tinymce.execCommand('mceAddControl', false, $(this).attr('id')); });Suggestions or thoughts? I absolutely love ACF and use it for many of my client’s projects (love the repeater fields). I would love to help you solve this issue for future users, so in the meantime, I will be diving into your source and seeing if I can come up with a solution. Feel free to offer your suggestions and move on. I will simply keep posting my findings here for other users (and hopefully we can get some community support on this issue).
-
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 11, 2013 at 5:24 pm
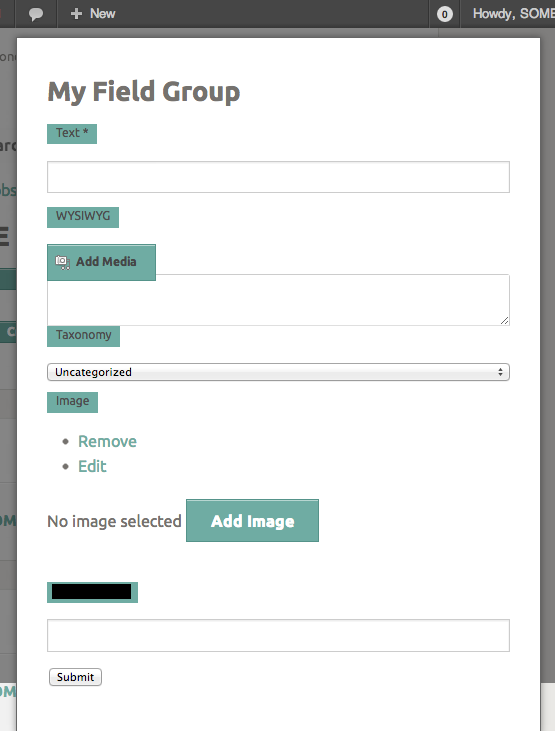
Perhaps a screen shot to display the problem… This is after the button has been pushed and the AJAX request has filled the now-visible popup container ( please excuse the poor CSS ).
-
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 11, 2013 at 5:13 pm
Foundation handles the HTML population with their “reveal” module.
Here is the source for the trigger that I used in the code above.
The AJAX callback and DOM creation begins on Line 144.
My AJAX function is actually the parameter
ajax_settingsthat is being used on Line 144 and Line 158.As a note – I can confirm that the popup does open and revel. I can also confirm that the HTML of the form from my WordPress AJAX callback does indeed fill the popup container. The popup container is the very first child in the
<body>tag. And the acf_head() is at the very top of my HTML and is placed via theplugins_loadedhook with a priority of 1 -
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 11, 2013 at 1:44 am
Maybe it is worth more information, but I understand that “live” triggers are able to be used on DOM elements populated after the page has loaded. Likewise, I have set up some working code in order to close this created popup when the newly created ACF form is submitted.
Also here is a helpful example for other users viewing this forum to submit their acf form with jQuery – works very nicely.
$( "#acf-ajax-form" ).live( "submit", function( event ) { event.preventDefault(); $(this).find('input[type=submit]').attr("disabled", true).val("Processing..."); var formData = $(this).serialize(); var formUrl = formData.return; $.post(formUrl, formData, function(response) { // Close the popup container $('#my-popup-container').foundation('reveal', 'close' ); // Clear the HTML $('#my-popup-container').html(''); }); });Is there a way in which we might perform the jQuery trigger that you suggested above (
acf/setup_fields) to mimic the “live” event? -
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 10, 2013 at 3:54 pm
No JS errors on page. Success AJAX callback function does indeed run. (Is there any way to print JS errors from the AJAX request url?)
Matched ID in JS acf/setup_fileds trigger to the $options[‘form_attributes’][‘id’] from when setting up form.
Ran code after HTML was returned as well as attempted a 5000 milisecond timeout function to double check. (Not really necessary since the HTMl is returned before the AJAX success callback function is run).
If you are familiar with Zurb Foundation, I am using this JS to return the HTML within the container DOM:
$(".reveal-popup-button").click(function(event) { event.preventDefault(); $("#my-popup-container").foundation("reveal", "open", { url: ajaxurl, action: "my_popup_ajax", type: "POST", success: function(data) { $(document).trigger("acf/setup_fields", $("#acf-ajax-form")); }, error: function() { } }); });And here is my WP AJAX action:
function my_popup_ajax_callback() { echo "<div id="my-popup-content">"; $args = array( "post_title" => "Draft", "post_status" => "draft", ); $id = wp_insert_post( $args ); $html = my_popup_build_acf_form( $id, 12 ); echo $html; echo "</div>"; die(); } add_action( "wp_ajax_my_popup_ajax", "my_popup_ajax_callback" );And the function that returns the form’s HTML:
function my_popup_build_acf_form( $id, $fieldgroup ) { $options = array( "post_id" => $id, "field_groups" => array( $fieldgroup ), "form_attributes" => array( "id" => "acf-ajax-form" ), "return" => add_query_arg( "updated", "true", get_permalink( $id ) ), "html_field_open" => "<div>", "html_field_close" => "</div>", "html_before_fields" => "", "html_after_fields" => "", "submit_value" => "Submit", "updated_message" => "Post updated.", ); ob_start(); acf_form( $options ); return ob_get_clean(); } -
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 10, 2013 at 2:40 pm
Thank you for your response! That was my suspicion as well, however it seems that your suggestion is not working. I tried these two snippets within the success function of the AJAX request:
$(document).trigger('acf/setup_fields', $('#id-of-container'));AND
$(document).trigger('acf/setup_fields', $('#id-of-acf-form'));Neither of those worked… I will be honest and say that I would be considered a newbie at jQuery, so perhaps you could offer any more guidance? Of course we all thank you for the helpful support in these forums… it is definitely gracious and helpful.
-
tatemz
- in reply to: Frontend WYSIWYG Problems
- July 10, 2013 at 5:22 am
For the record, there are no js errors on that page.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!