Forum Replies Created
-

If the data isn’t sent from the form, you can dump out the post value before your code and see what’s the actual key is. (maybe there’s a typo in your field key)
echo '<pre>'; print_r($_POST['acf']); echo '</pre>';Another reason might be, the form is sending the value as a string, but the wp functions requires a pure integer. See last example in the doc, https://codex.wordpress.org/Function_Reference/wp_set_post_terms
So, your code might even need to cast the value with
intvalfirst.'custom_tax_tag => array( intval($_POST['acf']['field_5a903d3132d04']) )Cheers
-

No, you don’e need line 90 -> 101 cause they are not relevant on the single anymore 🙂
-

gummi
- in reply to: Options page: allow me to hide the Publish meta box
- February 24, 2018 at 10:28 am
G’day Mate,
the submit area is just a regular wp meta box. If it’s regular wp metabox, then it can be removed.
with a quick deep following the breadcrumb, these are the general process for an option page:
1) /pro/admin/admin-options-page.php line 29, which added the all acf options pages via the “admin_menu” hook
2) inside the “admin_menu” hook’s function, it then add the admin_load function via the “load-{$slug}” actions. (where $slug is the acf option page slug)
3) in that admin_load function, it then add add the admin_head function via the “acf/input/admin_head” action.
4) in that admin_head function, that’s where the meta box is being added with “add_meta_box”. (line 200)
which mean, we could just call ‘remove_meta_box’ after the “load-{$slug}” action to remove the metabox.
But now you may ask, how in the heck can you get that $slug? well, if you look at the menu page function in the codex, https://developer.wordpress.org/reference/functions/add_submenu_page/ (line 1190)
the $slug is
get_plugin_page_hookname($menu_slug, $parent_slug), which the $menu_slug in acf is $page[‘menu_slug’] and $parent_slug is $page[‘parent_slug’].So, for example, if you have an option page that’s added with,
acf_add_options_sub_page('Theme Tasks');,then, $page[‘parent_slug’] is “acf-options” and
$page[‘menu_slug’] is'acf-options-' . sanitize_title( $page['menu_title'] );,
aka, ‘acf-options-theme-tasks’.Therefore, to retrieve the $slug, you can call
get_plugin_page_hookname('acf-options-theme-tasks', 'acf-options')======= with all info from above, we can then come up with =======
acf_add_options_sub_page('Theme Tasks'); add_action('admin_menu', 'maybe_find_and_remove_that_meta_box', 100, 0); function maybe_find_and_remove_that_meta_box() { $option_page_slug = get_plugin_page_hookname('acf-options-theme-tasks', 'acf-options'); add_action("load-{$option_page_slug}", 'add_that_remove_meta_box_action', 11); } function add_that_remove_meta_box_action() { add_action('acf/input/admin_head', 'remove_that_damn_meta_box', 11); // also change it to 1 column, so you don't have empty sidebar add_screen_option('layout_columns', array('max' => 1, 'default' => 1)); } function remove_that_damn_meta_box() { remove_meta_box('submitdiv', 'acf_options_page', 'side'); }I know this might be a lot to take in. Have fun 🙂
Cheers
-

G’day Mate,
the function
get_queried_objectis getting the current object. So, on a archive page, the current object is the current taxonomy term. However, on the single, it is the current post. That’s why acf couldn’t return the value unless you tell it to get it from the taxonomy.On line 192, where the theme is using
get_the_term_listto build the category list. However, if you want to apply custom class to it, you’d need to construct the html output yourself.So, you should update that section to look like:
if(!empty($taxonomies)) { foreach($taxonomies as $taxonomy) { if(!in_array($taxonomy, $excluded_taxonomies)) { // get all the terms in this taxonomy $terms = get_the_terms(null, $taxonomy)? : []; foreach ($terms as $term) { // loop through them, and add the color as style attribute $cats .= sprintf( '<a href="%s" style="color: %s">%s</a>', get_term_link($term), get_field('color', $term), $term->name ); } } } }Cheers
-

G’day Mate,
the form name,
name="acf[field_5a903d3132d04]"is representation of acf array with key ‘field_5a903d3132d04’.So your value should be:
$_POST['acf']['field_5a903d3132d04']😉Cheers
-

G’day Mate,
the true/false fields always return boolean regardless of what you put in the field setting. The field setting is only for admin UI, and has nothing to do with the return value.
So, you code really only need to check if the return is truethy, not if it’s equal to ‘yes’:
<?php if ( get_field('whats_up_walk_in') ): ?> Yes <?php else: ?> No <?php endif; ?> // or just <?php echo get_field('whats_up_walk_in')? 'yes' : 'no'; ?>Cheers
-

-

Hi,
What I mean by the
$_POST['tri']is that, your form output is looking something like this:<form action="..." method="POST" class="user-email-settings"> <div class="user"> <input type="checkbox" id="1" name="1" class="pref" value="1" checked /> first last </div> <div class="user"> <input type="checkbox" id="2" name="2" class="pref" value="1" /> first last </div> ... <input type="submit" value="Update Tri Annual Status" name="status" id="status" class="ai-button" /> </form>None of the input contains the name ‘tri’. Therefor your
$_POSTwill only contains:$_POST = [ 1 => 1, 'status' => 'Update Tri Annual Status' ];1) the name of the checkbox input is the index in the $_POST variable.
2) if the checkbox is not check, the $_POST variable will not include them.—————————————————————————
Based on my understanding of your code, i think what you want is something like the following:if (has_some_permission()): $users = do_something_to_get_those_users(); if ($_POST['status']) { foreach ($users as $user) { update_field('field_598c6559e1b0d', $_POST['tri'][$user->ID], $user); } echo '<p class="success">Status Updated<p>'; } echo '<h2 class="group-table-heading">Tri Annual Status</h2>'; echo '<form action="' . get_the_permalink() . '" method="POST" class="user-email-settings">'; foreach ($users as $user) { $f = get_user_meta($user->ID, 'first_name', true); $l = get_user_meta($user->ID, 'last_name', true); $field = get_user_meta($user->ID, 'tri', true); // is this an acf field? // $field = get_field('field_598c6559e1b0d', $user); // $field = get_field('tri', $user); echo '<div class="user">'; echo sprintf('<input type="hidden" name="tri[%d]" value="0" />', $user->ID); echo sprintf('<input type="checkbox" name="tri[%d]" value="1" %s />', $user->ID, $field? 'checked' : ''); echo " {$f} {$l}"; echo '</div>'; } echo '<input type="submit" value="Update Tri Annual Status" name="status" id="status" class="ai-button" />'; echo '</form>'; }Notice the checkbox’s name attribute is what will get put into the
$_POSTvariable.
The $_POST variable after this form is submitted will be something like:$_POST = [ 'tri' => [ 1 => 1, 2 => 0, 3 => 0, 4 => 0 ], 'status' => 'Update Tri Annual Status' ];Cheers
-

G’day mate,
If you already have acf date field setup, you can include the date as part of your wp query.
See the last example “Query posts based on date” in the Date Picket documentation.
https://www.advancedcustomfields.com/resources/date-picker/
Cheers, 😇
-

G’day Mate,
At the first glance of you code, I’ve notice 2 things that might or might not be the issue.
1. On the line where you update the field, you have
$_POST['tri']. I don’t see any form field named ‘tir’ in your code.2. The nature of checkout input is that, if the checkbox is not check, nothing will be sent upon submission (not even 0). So usually people do this on the true/false checkbox to ensure some value is sent out:
<input type="hidden" name="some-name" value="0" /> <input type="checkbox" name="some-name" value="1" />If above fixes doesn’t resolve, I’d suggest to simply your code to the minimal and make sure it works first, before adding all the custom functions and condition. For example, remove the permission check and fetching specific users. Just list all the users (or first 10), and test if the field updating works first. Then, start adding code back.
Cheers, 🤓
-

G’day Mate,
1. Assuming your variable
$fixedis actually defined somewhere before the code you pasted and it’s true. (if it’s false, that block of condition won’t be run, and your array will be empty.2. Depends on your php version, but i’m sure you need to declare the variable
$array = []before you can append.3. If you want to use repeater, then you can utilize the built-in wp function
wp_list_pluckto avoid above mistake
https://developer.wordpress.org/reference/functions/wp_list_pluck/So, you code can be simplify like:
// using elvis operator to ensure it returns an array if 'fixed_posts' has value $exclude_ids = wp_list_pluck(get_field('fixed_posts')?: [], 'post'); $query = new WP_Query([ 'post_type' => 'post', 'post__not_in' => $exclude_ids ]);—-
P.S, for situation like this, I’d recommend you take a look at relationship field instead of using repeater 😉
https://www.advancedcustomfields.com/resources/relationship/Cheers, 🤪
-

gummi
- in reply to: How to add new row in repeater under some group programatically
- February 10, 2018 at 6:56 pm
G’day mate,
The proper function you are looking for to add/edit a entry to the repeater field is called
update_row.
https://www.advancedcustomfields.com/resources/update_row/And, the proper hook you are looking for is
acf/save_post, which gets triggered after the entered acf values are saved.
https://www.advancedcustomfields.com/resources/acf-save_post/To combine the above 2 resources, your code should look something similar like:
add_action('acf/save_post', 'insert_that_very_special_row'); function insert_that_very_special_row($post_id) { // get how many rows is already in the database first, // cause we need to insert our row by index $row_count = count(get_field('attributes_cargo_pick', $post_id)?: []); // the new row that we wanna add $row = ['pcs' => 1, 'bol' => 2, 'size' => 3]; // update it as the next index (++$row_count) update_row('attributes_cargo_pick', ++$row_count, $row, $post_id); }Cheers 😬
-

gummi
- in reply to: Repeater 3 div in a div
- January 28, 2018 at 1:38 pm
Hi,
your
the_rowneed to be before you do anyget_sub_field, so it starts the iteration. That’s why your first one is always empty because you haven’t start the iteration yet.So, a side note, you don’t need $count variable, acf has
get_row_index()😉Cheers.
-

Hello,
The function
the_titleis part of wordpress, which, optionally, can pass an opening tag and closing tag as the parameters. https://developer.wordpress.org/reference/functions/the_title/The function
the_fieldis not part of wordpress, but from acf. and the function takes the parameter of field_name and reference. https://www.advancedcustomfields.com/resources/the_field/So, one way to do it is handle the html yourself:
<?php if (generate_show_title()): ?> <h1 class="entry-title" itemprop="headline"> <?php the_title(); ?>, <?php the_field('titleposition'); ?> </h1> <?php endif; ?>Cheers. 😀
-

Hi
the filter ‘acf/load_value’ is used when you are calling ‘get_field’ in the frontend i believed. The proper filter you are looking for is ‘acf/prepare_field’.
https://www.advancedcustomfields.com/resources/acf-prepare_field/So, your code would look something like:
add_filter('acf/prepare_field/key=field_5a17b5c21950f', 'ek_option_defaults'); function ek_option_defaults($field) { if ($field['value'] === false) { $field['value'] = [ [ 'field_59e3c02cff5d4' => 'a', 'field_59e3c031ff5d5' => 'a' ], [ 'field_59e3c02cff5d4' => 'b', 'field_59e3c031ff5d5' => 'b' ], ]; } return $field; }Cheers. 😁
-

Hi
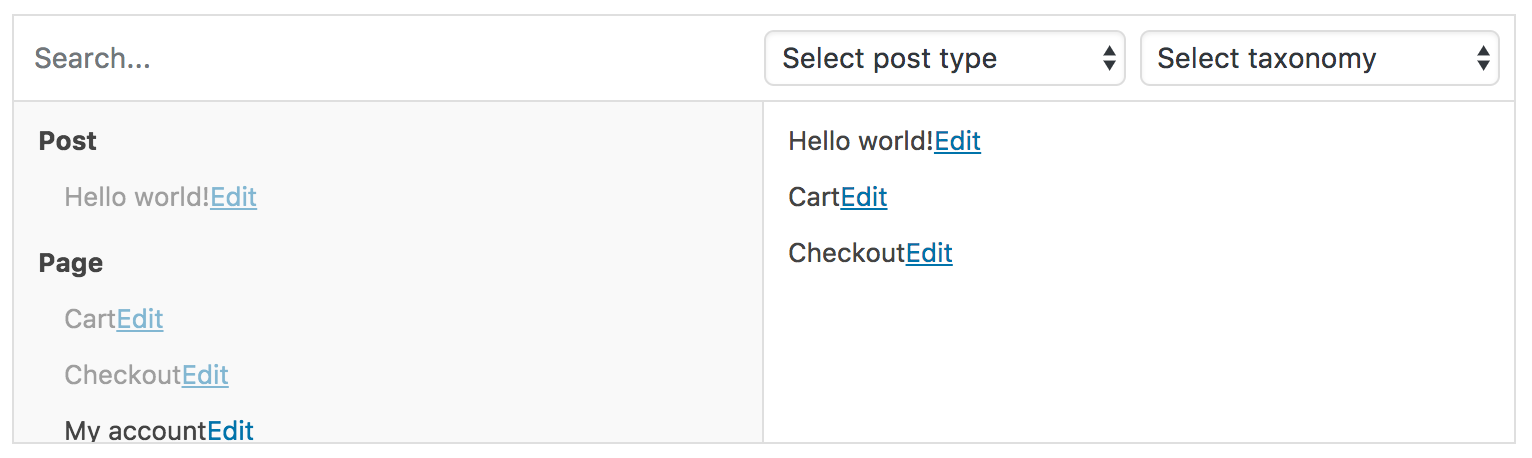
There’s filter on the relationship field that you can change how the title showed up.
https://www.advancedcustomfields.com/resources/acf-fields-relationship-result/How the relationship field interface works is, it just copy the text from the left side to right side. So you’d need to do some css to hide the edit link on the left.
Here’s the filter code looks like:
add_filter('acf/fields/relationship/result', 'acf_append_edit_link_to_relationship_results', 10, 4); function acf_append_edit_link_to_relationship_results($title, $post, $field, $post_id) { $title .= sprintf('<a href="%s" target="_blank">%s</a>', get_edit_post_link($post_id), __('Edit')); return $title; }Cheers. 😜
-

Hi
You can try other filter that wordpress provides, for example, ‘walker_nav_menu_start_el’.
https://developer.wordpress.org/reference/hooks/walker_nav_menu_start_el/This is basically the hook i used to do my mega menu too 😉
So, your code would look something like:
add_filter('walker_nav_menu_start_el', 'append_da_damn_hover_popup', 15, 2); function append_da_damn_hover_popup($item_output, $item) { // if there's no content, just return the <a> directly if (! get_field('popup_content', $item)) { return $item_output; } $popup = '<div class="menu-popup">'; $popup .= get_field('popup_content', $item); $popupt .= '</div>'; return $item_output.$popup; }Cheers. 🤠
-

Hi,
Because the fact it’s done by javascript, there isn’t really a way to easily do that in the javascript side. However, knowing how the javascript works, there’s actually easy way to trick it.
The javascript is basically looking for the column ‘acf-fg-description’ and append the value after the title. So, if we can make the javascript unable to find “acf-fg-description’, then we can keep the description and title separated.
Here’s some code you can try:
<?php // acf's hook order is 10, so let make ours 15 to run after add_filter('manage_edit-acf-field-group_columns', 'rename_field_group_column', 15, 1); add_action('manage_acf-field-group_posts_custom_column', 'renamed_field_group_column_value', 15, 2); // basically we just don't want the column 'acf-fg-description', so we rename it. function rename_field_group_column($columns) { $flipped = array_flip($columns); $flipped[__('Description', 'acf')] = 'acf-fg-description-custom'; return array_flip($flipped); } // we check the renamed column here and print the description function renamed_field_group_column_value($column, $post_id) { $field_group = acf_get_field_group( $post_id ); if ($column == 'acf-fg-description-custom' && $field_group['description']) { echo '<span class="acf-description">' . acf_esc_html($field_group['description']) . '</span>'; } }Cheers. 😇
-

gummi
- in reply to: ACF Fields in page title
- November 24, 2017 at 5:20 pm
Hi
Have you tried the
the_titlefilter? this filter allows your to do something to the post title before it’s returned.
https://codex.wordpress.org/Plugin_API/Filter_Reference/the_titleSo, your code would look something like:
add_filter('the_title', 'maybe_use_premium_acf_title', 15, 2); function maybe_use_premium_acf_title($title, $post_id) { // if it's not the cpt single, then don't do no nothing if (! is_singular('your_post_type')) { return $title; } // if 'hide_details' is not checked, then don't do no nothing either if (! get_field('hide_details')) { return $title; } return get_field('premium_title_field_name'); }Cheers 😎
-

Hi,
you can use the
acf/prepare_fieldfilter for that.
https://www.advancedcustomfields.com/resources/acf-prepare_field/In the function, you first check if the value is null. Only a newly create post will have null, if it’s a saved post that has no value, it’s an empty string.
<?php add_filter('acf/prepare_field/type=image', 'acf_use_default_image'); function acf_use_default_image($field) { if ($field['value'] === null) { $field['value'] = 5; // attachment id } return $field; }Cheers 🤗
-

Hi
instead of using a while loop, if you get the field directly via the
get_fieldfunction, it will actually return you an associative array with all the sub fields value. Then you can just run a normal php’sforeachon it to do whatever you want.<?php $values = get_field('repeater_field_name')? : []; foreach ($values as $key => $value) { // do what you want here }Cheers 🤓
-

Hi,
if you look at the code i posted, you’d need to change your code as following:
1. store the total repeater count before you run the foreach loop:
$blocksCount = count($blocks);2. add the index when you are doing the foreach:
<?php foreach( $blocks as $index => $block ) :3. your next and previous row will be the following:
$previousRow = $index == 0? null : $blocks[$index - 1];
$nextRow = $index == ($blocksCount - 1)? null : $blocks[$index + 1];4. now you can get the title of the previous and next like so:
$previousTitle = $previousRow['fb_title'];
$nextTitle = $nextRow['fb_title'];Cheers.
-

Hi,
In your case, you are only updating 1 field, it’d be better to just target that field in the loop. It’s just safer to not messed up other saved value.
try something like this:
<?php function temp_update_value() { // 1. get all the posts first $allPosts = new WP_Query([ 'post_type' => 'post', // assuming your field is added on 'post' post type 'posts_per_page' => -1 ]); // 2. loop through each posts, and update the acf value while ($allPosts->have_posts()): $allPosts->the_post(); // 3. check if the value is already set, if it does, go to next post if (get_field('key_1234567890') !== null) { continue; } // 3. update the acf value by the field key update_field('key_1234567890', 'your value'); endwhile; wp_reset_query(); } // 4. just in case, use acf/init to make sure acf is finish initilizing add_action('acf/init', 'temp_update_value');put this inside your functions.php file, and refresh any page once to kick it off. After than remember to remove or comment out from you functions.php so it doesn’t get run every time.
Cheers.
-

Hi
You can try something like this with the index when you are doing the foreach loop:
<?php $repeater = get_field('repeater_name'); $repeaterCount = count($repeater); foreach ($repeater as $index => $row) { // if it's not the first row, that means we have a previous row $previousRow = $index == 0? null : $repeater[$index - 1]; // if it's not the last row, that means we have a next row $nextRow = $index == ($repeaterCount - 1)? null : $repeater[$index + 1]; ... code }Cheers
-

When you append the query like that, it becomes another level deep, which is not what you want.
... [relation] => OR [0] => Array ( [0] => Array ( [key] => circles [value] => 67 [compare] => LIKE ), [1] => Array ( [key] => circles [value] => 62 [compare] => LIKE ) )Try to use array merge to merge them, something like:
'meta_query' => array( 'relation' => 'AND', array( 'key' => 'file_type', 'value' => 'circle', 'compare' => '=', ), array_merge(array('relation' => 'OR'), $circleRelations) ),Cheers.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!