Forum Replies Created
-
Good to know! Thank you
-
But will moving between groups change field keys? i have to keep keys intact
-
Yesterday I ended up passing var in acf.add_filter as a.exclude and retrieving it in acf/fields/post_object/query/ with $_REQUEST[‘exclude’].
Thank you. -
I have similar problem. I have a form, and a function processing it somewhere in the page (usual way, no save_post or pre_save_post).
After adding acf_form (with form=>false, it’s only for 2-3 fields) i’m getting empty $_POST array printed on my page, without acf_form, everything works properly.
There is some kind of redirect issue, but i don’t know how to stop it from redirecting, should i do something with acf/save_post? -
Thank you! That is what i was looking for, but i have huge memory problem now.
I’m trying to compare field with field from another post type usingglobal $post, that’s causing my website toFatal error: Allowed memory size exhausted.
First i wanted to make one function foracf/load_fieldhook, but with page never loading i added different functions for differentacf/load_field/name=hooks.
Still it’s not working.code looks like this, even for 2 types of the field (or keys) i still get memory limit problems:
global $post; $orig = get_field('original_id',$post->ID); if($orig) { $field['instructions'] = get_field($field['name'],$orig); // that line is causing problems } return $field;edit: lol, just clicked “solved” by mistake 😀
-
czokalapik
- in reply to: multi-level selects
- February 21, 2017 at 6:29 am
Thank you, while it didn’t solved my problem, it gave me some ideas on how i can do it.
-
It turned out to be fairly simple, you need to enqueue your script using acf/input/admin_footer hook:
add_action( 'acf/input/admin_footer', function(){ wp_enqueue_script('YOUR SCRIPT'); });Then, using your repeater field name:
jQuery(document).ready(function(){ acf.add_action('load', function(){ var $el = jQuery('.CLASS-OF-YOUR-REPEATER-FIELD-ALSO-IT'S-FIELD-NAME tbody tr') // find in your DOM what class it is and loop for every row if(acf.fields.google_map.map) {$el.each(function(){ var ll = jQuery(this).find('[data-name="latlng"] .acf-input .acf-input-wrap input').val().split(',') // one of my fields is "latlng", there i have lat & lng separated by comma, if you have 2 different fields, catch them both var latlng = new google.maps.LatLng(ll[0],ll[1]); var circle ={ path: google.maps.SymbolPath.CIRCLE, fillColor: '#b2026d', fillOpacity: .6, scale: 7.5, strokeColor: 'white', strokeWeight: 1 }; var marker = new google.maps.Marker({ position : latlng, map : acf.fields.google_map.map, // this is map object created by ACF, you are simply adding markers to it icon : circle, zIndex : 9 }); }); acf.fields.google_map.map.setZoom(16); //i'm also changing zoom on the fly here } }); }); -
Haha, i’m such a moron, i had js added to backend, but using ‘acf/input/admin_header’ action instead ‘acf/input/admin_footer’.
Thanks for your help, all is working like a charm now!
-
Found
acf.fields.google_mapin ACF js files, turns out map object is stored in this variable and you can do whatever you want with it (add markers on admin screen etc).Still can’t figure out how to load my custom JS on admin screen AFTER variable
acf.fields.google_mapis created (other than setting timeout). -
czokalapik
- in reply to: Add multiple markers on Gmap field in admin screen
- June 29, 2016 at 10:08 pm
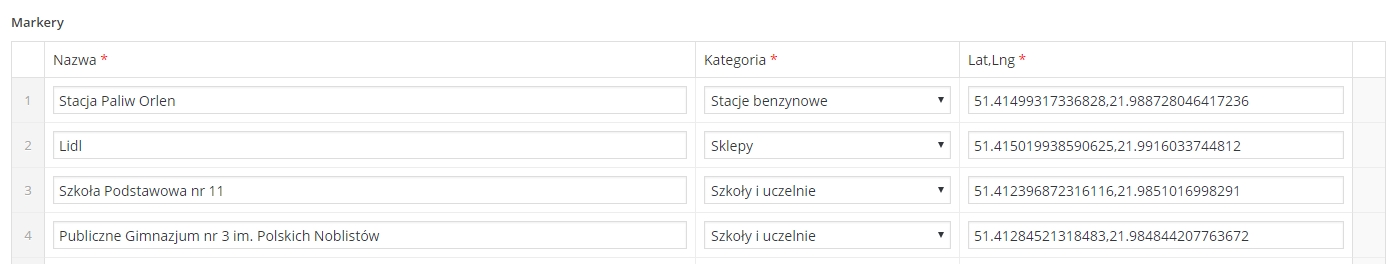
I have options page with repeater field where i’m adding coordinates displayed as markers on my map on website.
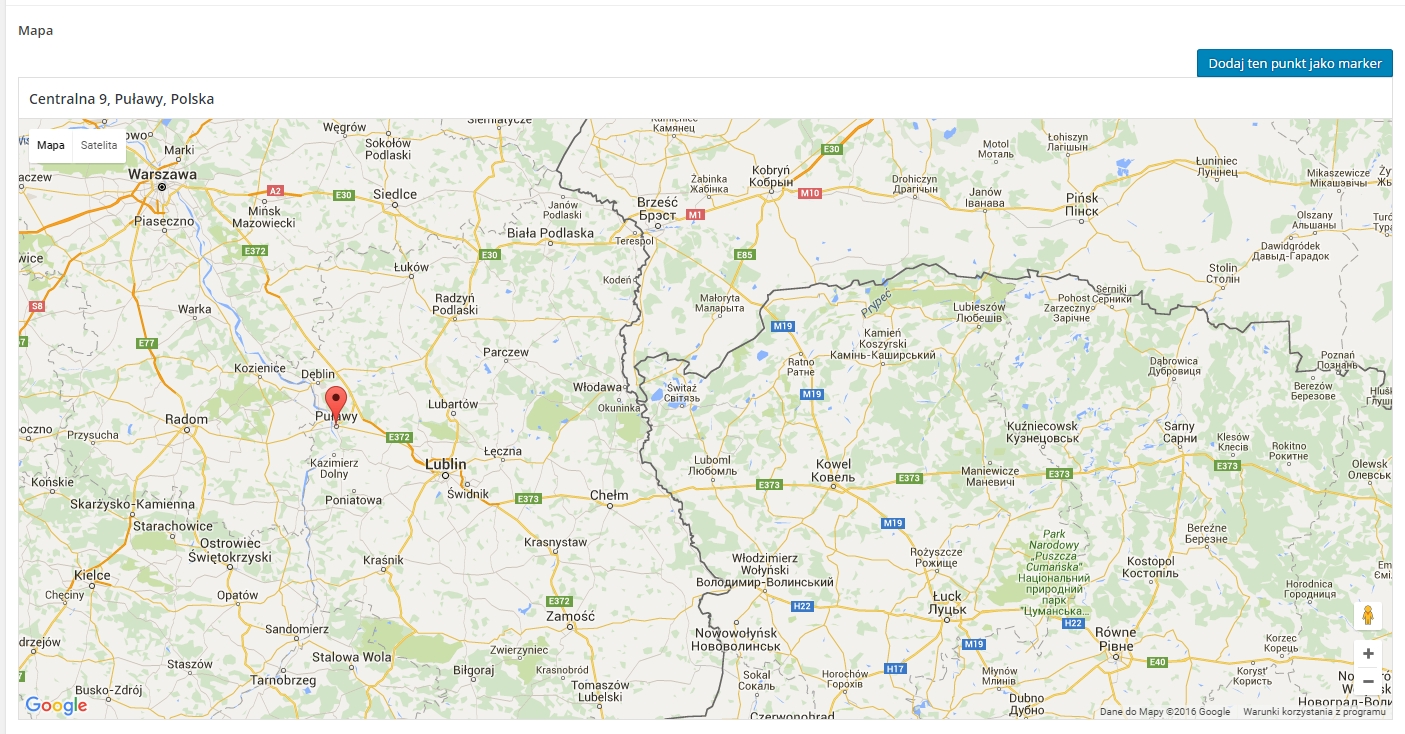
On the same options page i have added google map field to select a place and with custom button add new repeater field with filled coordinates.
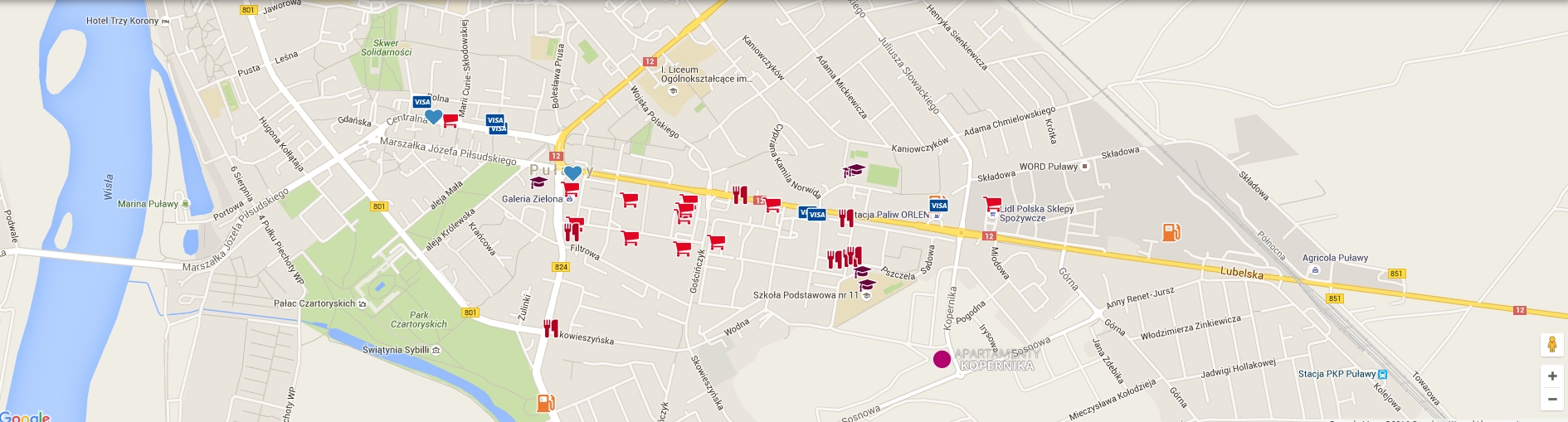
(button was added viaacf/render_field/type=google_mapaction, and custom script for this button viaacf/input/admin_headaction)Everything works great on website, my markers are displaying.
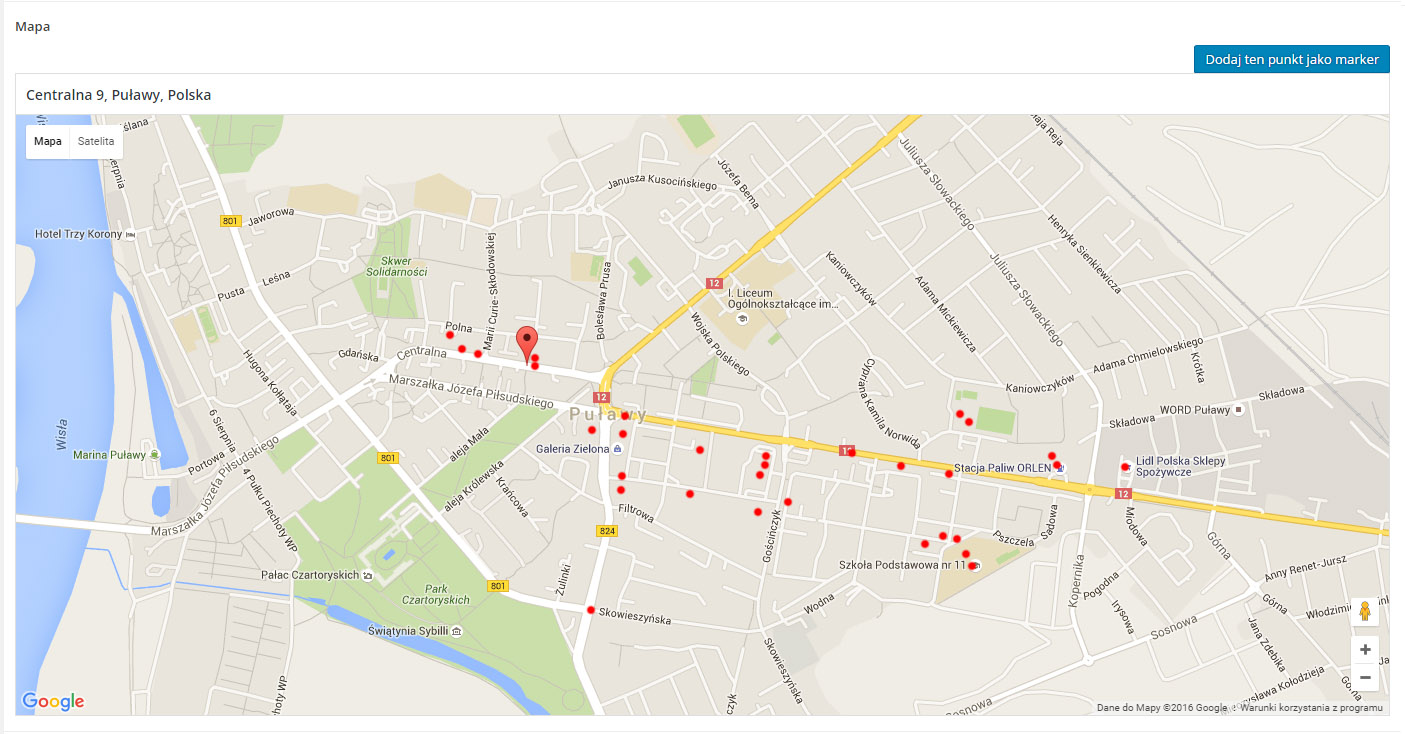
But my problem lies on options page, i have so many markers, that i don’t know if i added place X already or not. So i’d like to know, if there is option, to somehow display markers from repeater field in map field on my options page, so i’ll see what places were already added. I can get coords for markers from my repeater field, i don’t even need markers to shop up dynamically, they can show after saving post, but i don’t know how to put custom JS for google map field on options page, how to getvar mapor how to edit code responsible for showing google map on options page (or any admin page for that matter).Attachments:
repeater.jpg and map.jpg are screens from my options page
front-end-map.jpg is map styled and showed for users
options-page-map-that-i-need.jpg is what i need my map on options page to look like(I hope this is a little better explanation :D)
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!