Home › Forums › Backend Issues (wp-admin) › Add multiple markers on Gmap field in admin screen
Add multiple markers on Gmap field in admin screen
-
Hi all, i have a problem with google maps field. I have successfully created map, added repeater field for markers and displayed those markers on my website.
But because there are more and more markers, i’m starting to forget what point i put on map, and what not, because markers are showing on my website, not on admin options page.I tried to look for solutions on how to add/edit scripts to ACF, but no luck. Plus, i don’t want to edit code of the plugin, so i can upgrade it.
So my question is: how to add a script (and what script) to acf/render_field/type=google_map, or how to get map object for later use in JS?
-

Hi @czokalapik
I’m afraid I don’t understand your situation. Could you please share some screenshots of the issue with a note on how you want it to be?
Thanks 🙂
-
I have options page with repeater field where i’m adding coordinates displayed as markers on my map on website.
On the same options page i have added google map field to select a place and with custom button add new repeater field with filled coordinates.
(button was added viaacf/render_field/type=google_mapaction, and custom script for this button viaacf/input/admin_headaction)Everything works great on website, my markers are displaying.
But my problem lies on options page, i have so many markers, that i don’t know if i added place X already or not. So i’d like to know, if there is option, to somehow display markers from repeater field in map field on my options page, so i’ll see what places were already added. I can get coords for markers from my repeater field, i don’t even need markers to shop up dynamically, they can show after saving post, but i don’t know how to put custom JS for google map field on options page, how to getvar mapor how to edit code responsible for showing google map on options page (or any admin page for that matter).Attachments:
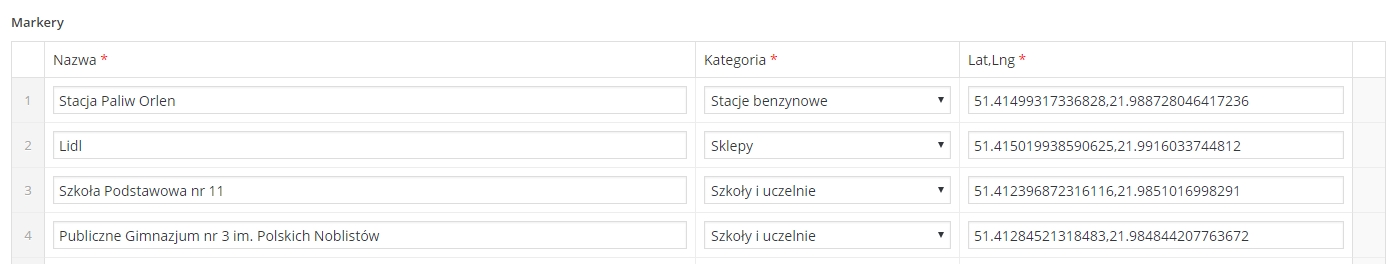
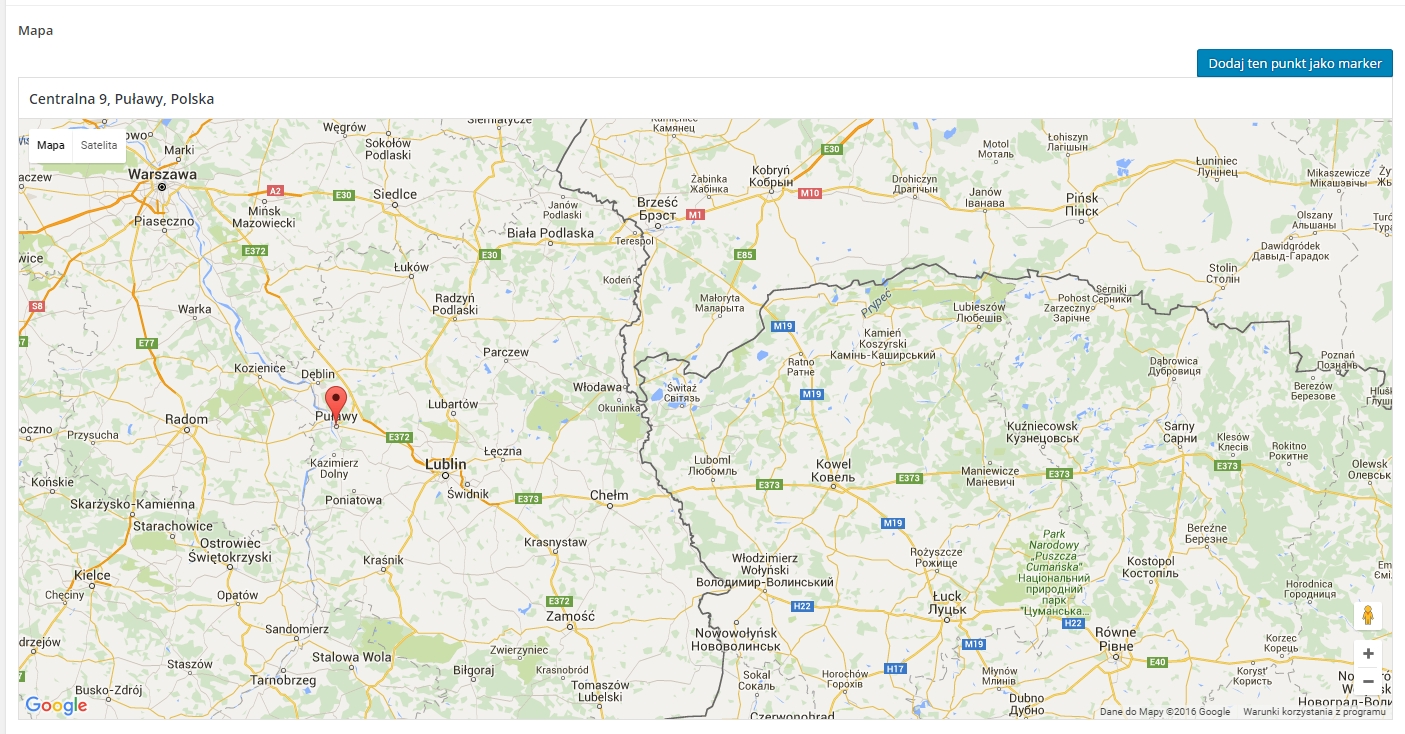
repeater.jpg and map.jpg are screens from my options page
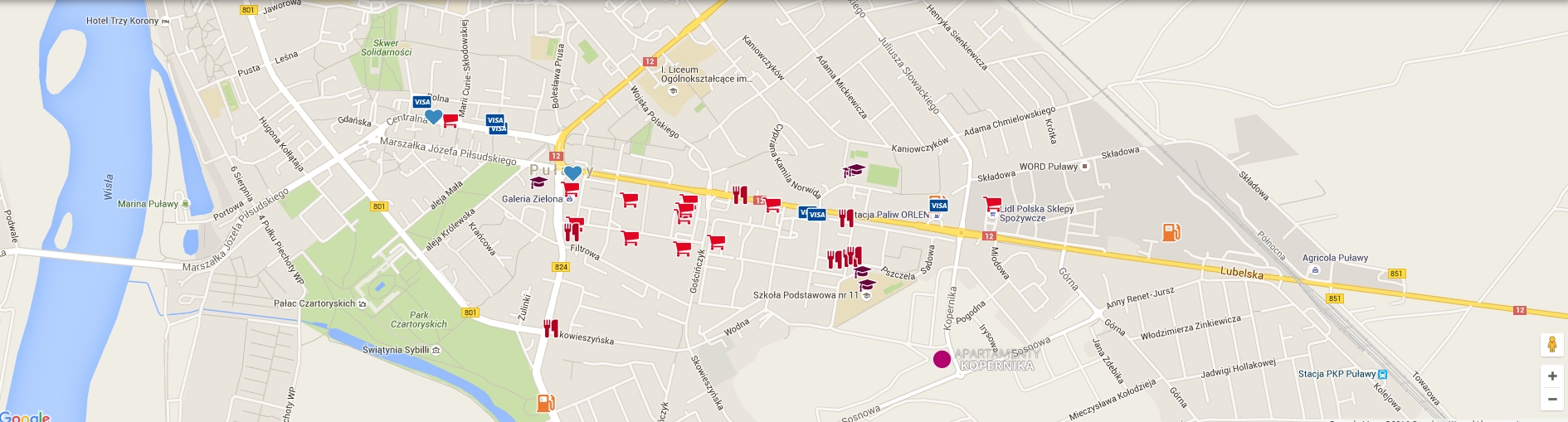
front-end-map.jpg is map styled and showed for users
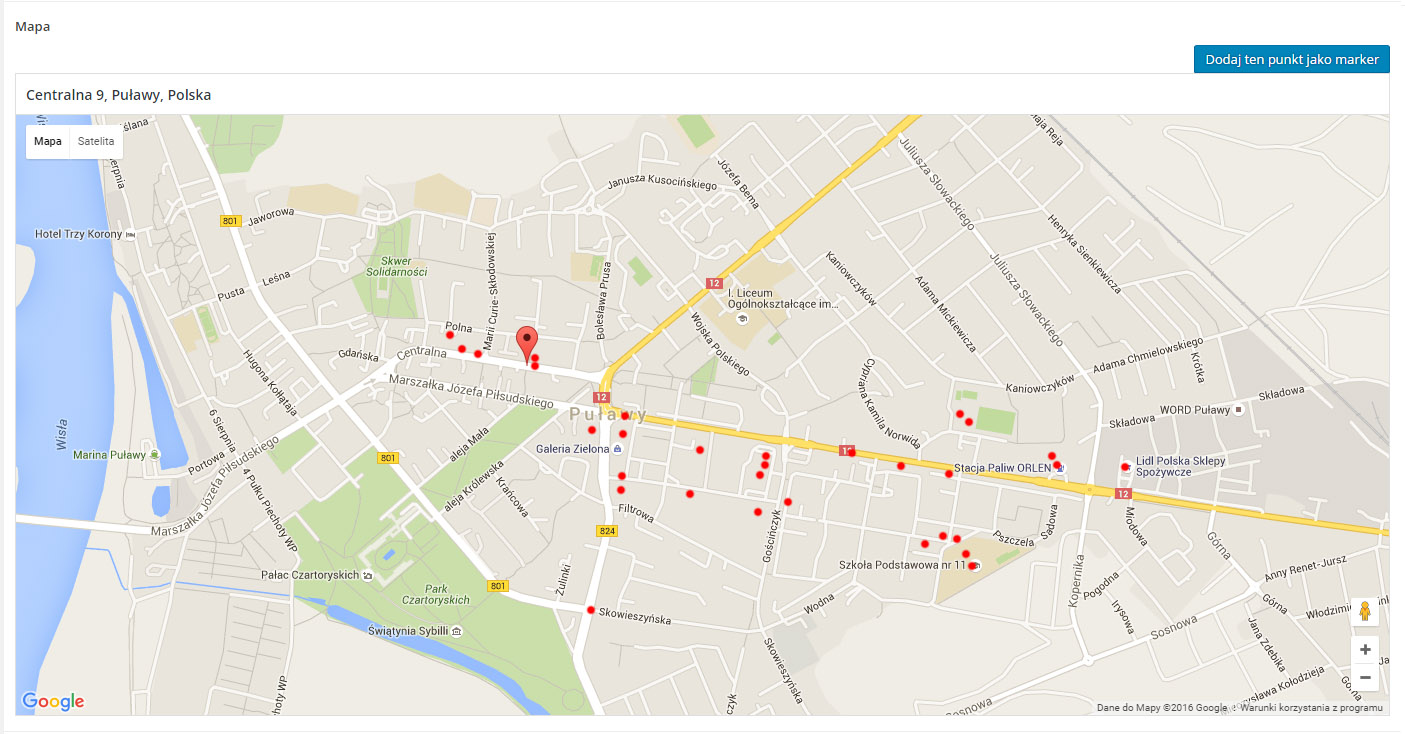
options-page-map-that-i-need.jpg is what i need my map on options page to look like(I hope this is a little better explanation :D)
-
Found
acf.fields.google_mapin ACF js files, turns out map object is stored in this variable and you can do whatever you want with it (add markers on admin screen etc).Still can’t figure out how to load my custom JS on admin screen AFTER variable
acf.fields.google_mapis created (other than setting timeout). -

Hi @czokalapik
I’m glad that you found it. I’m sorry I couldn’t help you right away.
Regarding your question, I think you can do it by using the JS ‘load’ action like this:
acf.add_action('load', function( $el ){ // $el will be equivalent to $('body') // your code here console.log('test'); });This page should give you more idea about it: https://www.advancedcustomfields.com/resources/adding-custom-javascript-fields/#actions.
I hope this helps 🙂
-
Haha, i’m such a moron, i had js added to backend, but using ‘acf/input/admin_header’ action instead ‘acf/input/admin_footer’.
Thanks for your help, all is working like a charm now!
-
I also need to see all markers from repeater field in admin. Can you help me with this?
-
It turned out to be fairly simple, you need to enqueue your script using acf/input/admin_footer hook:
add_action( 'acf/input/admin_footer', function(){ wp_enqueue_script('YOUR SCRIPT'); });Then, using your repeater field name:
jQuery(document).ready(function(){ acf.add_action('load', function(){ var $el = jQuery('.CLASS-OF-YOUR-REPEATER-FIELD-ALSO-IT'S-FIELD-NAME tbody tr') // find in your DOM what class it is and loop for every row if(acf.fields.google_map.map) {$el.each(function(){ var ll = jQuery(this).find('[data-name="latlng"] .acf-input .acf-input-wrap input').val().split(',') // one of my fields is "latlng", there i have lat & lng separated by comma, if you have 2 different fields, catch them both var latlng = new google.maps.LatLng(ll[0],ll[1]); var circle ={ path: google.maps.SymbolPath.CIRCLE, fillColor: '#b2026d', fillOpacity: .6, scale: 7.5, strokeColor: 'white', strokeWeight: 1 }; var marker = new google.maps.Marker({ position : latlng, map : acf.fields.google_map.map, // this is map object created by ACF, you are simply adding markers to it icon : circle, zIndex : 9 }); }); acf.fields.google_map.map.setZoom(16); //i'm also changing zoom on the fly here } }); }); -
Hello,
I might be a bit late to this one but I’ve recently released a free ACF addon that somewhat solves this problem. The plugin adds a new Google Map field that basically removes the need for repeater fields when using a Google Map field for more than one location – you can just put all your locations/pins/markers onto one Google Map field. All your locations would be visible in one map on the admin side.
ACF Google Map Field (Multiple Markers):
https://wordpress.org/plugins/acf-google-map-field-multiple-markersHope this helps some people 🙂
The topic ‘Add multiple markers on Gmap field in admin screen’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!