Forum Replies Created
-
andrek
- in reply to: Inserter Help Panel
- May 20, 2020 at 4:43 pm
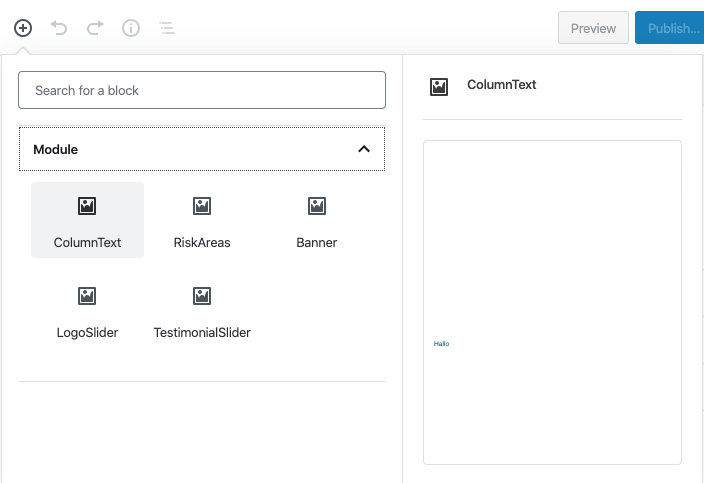
@phildesigns I tried this. Now I get a preview, but not the image, I got a preview from the acf fields.
In your preview you see the placeholder image?
Can you provide the full register block code? Thank you. -
andrek
- in reply to: Inserter Help Panel
- February 7, 2020 at 8:25 pm
Thanks for the new input, I tried this for my self.
If I use default gutenberg blocks and look at the preview, it doesn’t shows an image. This is real html. So if I use your example @jghazally . I got only a preview, when my acf register mode is edit
acf_register_block(array( 'name' => 'columntext', 'title' => __('ColumnText'), 'description' => __(''), 'render_callback' => 'acfBlockRenderer', 'category' => 'modules', 'icon' => 'format-image', 'keywords' => array('columntext'), 'mode' => 'edit', // <<<<< 'example' => array( 'attributes' => array( 'title' => 'Title', 'description' => 'A Description', ) ) ));but then I have a preview of my created custom fields.
When I am using the mode “preview” then the he creates an html preview. I can see my html structure. But it is empty because the fields are not filled in.So the question is: Is it possible to fill this with placeholders (may be a little bit tricky) or why the block doesn’t use the cover image for the preview
example: { attributes: { cover: 'https://example.com/image.jpg', author: 'William Shakespeare', pages: 500 }, }, -
andrek
- in reply to: Inserter Help Panel
- January 22, 2020 at 1:25 am
Hi Dominik,
I also would like to know if it is possible to get a preview on the panel.
Were you able to figure this out?
Thank you.
-
Thanks for this solution.
Do you know, if there is any change for future updates? I think it is really annoying (for debugging), because it works without the id if you are outside the block.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!