Inserter Help Panel
-
Hi
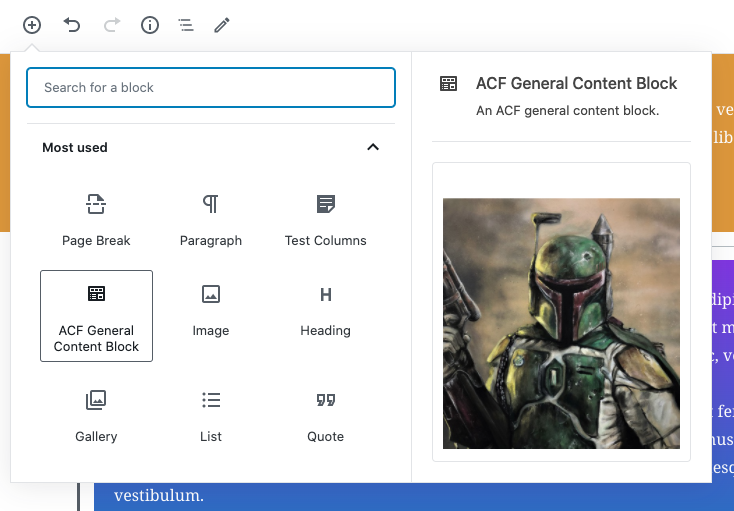
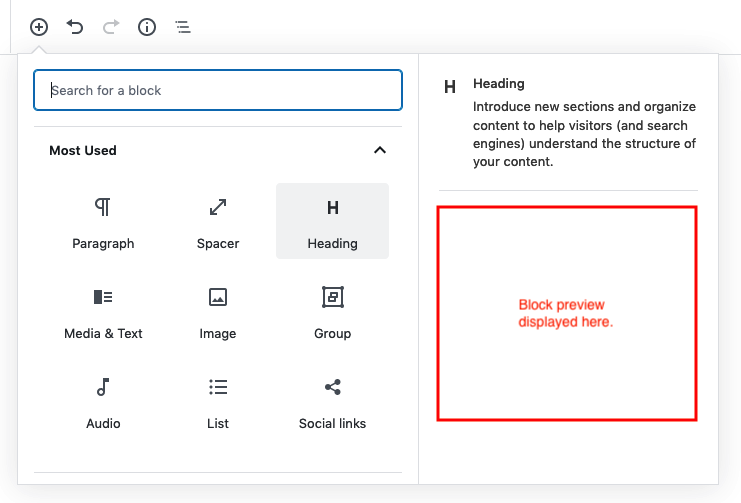
After the latest update for Gutenberg, I observed a special panel, where you can see preview of each block:

It’s very useful for the editors to see such a preview. Is it possible to set up a preview image in the ACF Blocks (acf_register_block_type function)?
-
Hi Dominik,
I also would like to know if it is possible to get a preview on the panel.
Were you able to figure this out?
Thank you.
-
I believe what you are looking for is the attribute “example” I haven’t tested this, but hopefully this gets you on the right track. Let me know how you go.
From this page: https://www.advancedcustomfields.com/resources/acf_register_block_type/
It mentions$settings
(array) (Required) Array of arguments for registering a block type. Any argument from the JavaScript registerBlockType() function may also be used.Looking at the Gutenberg Docs:
https://developer.wordpress.org/block-editor/developers/block-api/block-registration/#example-optionalSo for example if you have a block with a Title and Description fields you add them into an attributes array:
acf_register_block(array( 'name' => 'testBlock', 'title' => 'Test Block', 'description' => 'A Test block which should hopefully show an example in the help panel', 'render_callback' => 'testBlockRender', 'category' => 'formatting', 'icon' => 'admin-comments', 'keywords' => array( 'Test' ), 'example' => array( 'attributes' => array( 'title' => 'Title', 'descrpition' => 'A Description', ), ), -
Hi 🙂
I’m also interested in providing block preview!
Thanks to @jghazally I tried to add this toacf_register_block:'example' => array( 'attributes' => array( 'cover' => ADBLOCKS__PLUGIN_URL . '/assets/fallback.png', ), ),but I have no preview in the editor, just a spinning loader and then a white space
screenshot attached -
Thanks for the new input, I tried this for my self.
If I use default gutenberg blocks and look at the preview, it doesn’t shows an image. This is real html. So if I use your example @jghazally . I got only a preview, when my acf register mode is edit
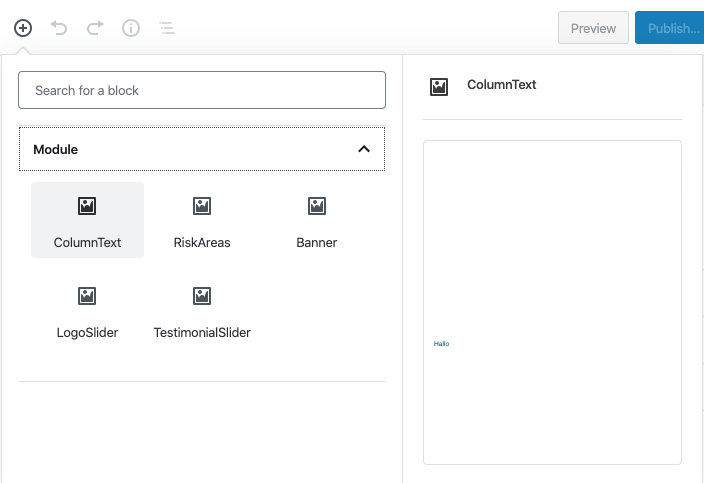
acf_register_block(array( 'name' => 'columntext', 'title' => __('ColumnText'), 'description' => __(''), 'render_callback' => 'acfBlockRenderer', 'category' => 'modules', 'icon' => 'format-image', 'keywords' => array('columntext'), 'mode' => 'edit', // <<<<< 'example' => array( 'attributes' => array( 'title' => 'Title', 'description' => 'A Description', ) ) ));but then I have a preview of my created custom fields.
When I am using the mode “preview” then the he creates an html preview. I can see my html structure. But it is empty because the fields are not filled in.So the question is: Is it possible to fill this with placeholders (may be a little bit tricky) or why the block doesn’t use the cover image for the preview
example: { attributes: { cover: 'https://example.com/image.jpg', author: 'William Shakespeare', pages: 500 }, }, -
for your block template, after you’ve registered the block with “editor”=>”attributes”=>”cover” = ‘…’
<?php if (is_admin() && @$block['example']['attributes']['cover']): ?> <div style="background:url(<?= $block['example']['attributes']['cover'] ?>) no-repeat center #eee; background-size:contain;width:500px;height:600px;"></div> <?php else: ?> <!-- your block html --> <?php endif; ?>EDIT: eh – spoke too soon. This will change the block in the editor not just preview. Is there a conditional to determine if the block is being “previewed”?
-
-
-
This works for me…
'example' => array( 'attributes' => array( 'mode' => 'preview', 'data' => array( 'content' => __('<img src="https://via.placeholder.com/680x720">'), ), ) ) -
@phildesigns I tried this. Now I get a preview, but not the image, I got a preview from the acf fields.
In your preview you see the placeholder image?
Can you provide the full register block code? Thank you. -
Thanks @phildesigns but I’ve just tried and all I get is a white placeholder… I would be interested in your full code as well 🙂
-
@anybodesign je vois que tu as créé une catégorie de blocks. Comment fais-tu pour qu’elle s’affiche en premier, et même avant la catégorie “les plus utilisés”, s’il te plait ?
I see that you have created a category of blocks. How do you make it appear first, and even before the “most used” category, please?
-
It’s just a CSS trick 🙂
I call some CSS for the admin and then:#editor { .block-editor-inserter__results { display: flex; flex-direction: column; .components-panel__body:last-child { order: -1; border-bottom: 0; } } }But I’m aware this will only work if my group is the last one 🙂
-
-
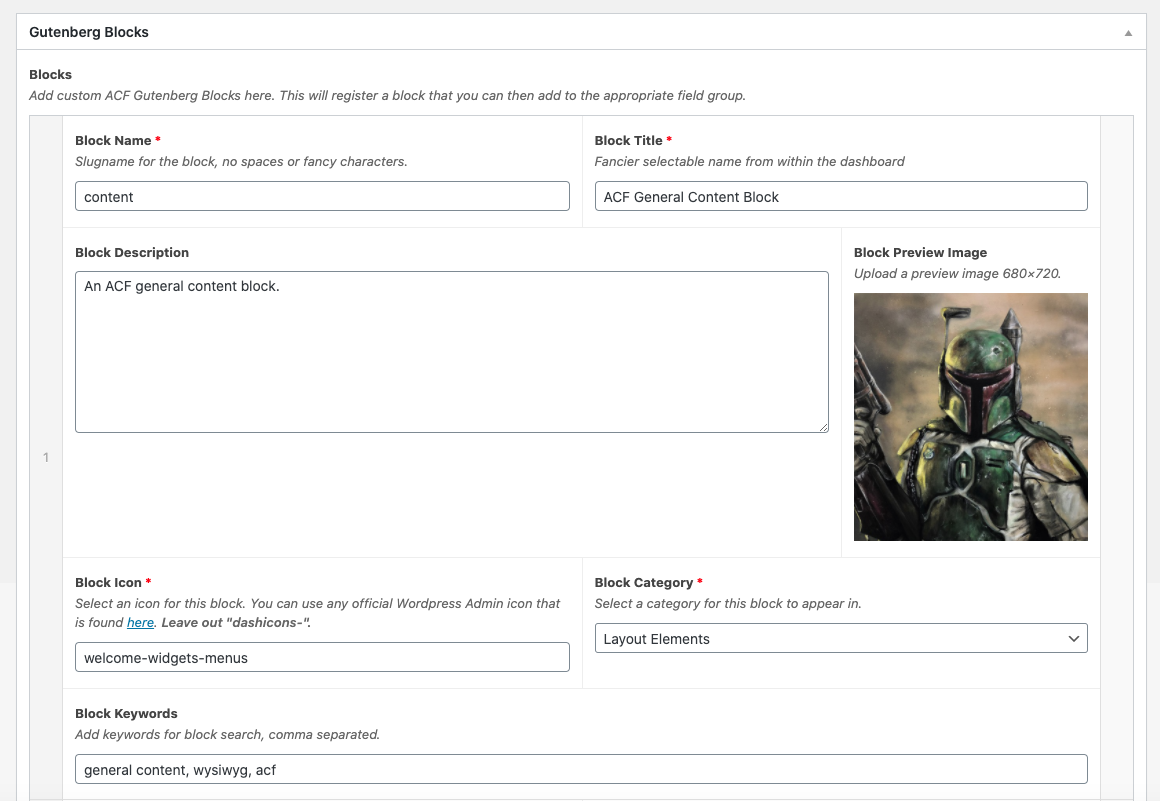
I actually just revised my code a little. The field to receive the preview data needs to be in the template. I built a repeater with ACF to register the blocks. The acf field doesn’t even need to exist within the block fields, weird but it works.
so…
'example' => array( 'attributes' => array( 'mode' => 'preview', 'data' => array( 'gutenberg_preview' => __('<img src="https://via.placeholder.com/680x720">'), ), ) )Then in the template…
<div data="gutenberg-preview-img"><?php the_field('gutenberg_preview'); ?></div> -
Oh, you are creating blocks with a UI?
Looks like an ACF repeater fieldI use PHP only, in a plugin. So I do not have a specific field pour the preview
-
@phildesigns what this attribute “gutenberg_preview” ?
Have you define this attribute somewhere ? -
@maildeseb Just within the template that renders the block.
<div data="gutenberg-preview-img"><?php the_field('gutenberg_preview'); ?></div>and the weird thing is you don’t even need to create that field just have the code in the template.
-
and what is the code in your template that renders the block ?
The image is at the top of this template ? -
@maildeseb doesn’t have to be at the top no. So hypothetically…
<?php /** * Block Name: Columns * * This is the template that displays the ACF general content block. */ ?> <section id="colums-section"> <div data="gutenberg-preview-img"><?php the_field('gutenberg_preview'); ?></div> <div class="container"> <div class="content"> <div class="col-1"><?php the_field('column_one'); ?></div> <div class="col-2"><?php the_field('column_two'); ?></div> </div> </div> </section> -
the preview displays the content of the template that renders the block. In your template, the first element displayed is the image. So the preview shows the image but in realty that’s not the image which is in your attribute “gutenberg_preview”. It’s just the image in your template.
to verify my theory, could you remove the url from your image and see if it changes anything.
Like that :'example' => array( 'attributes' => array( 'mode' => 'preview', 'data' => array( 'gutenberg_preview' => '', ), ) )I think that your preview will not change
But if your remove the image in your template, your preview will change
-
@maildeseb when I remove the link the preview image goes away. There is no image within the template.I created a UI interface using an ACF repeater to register the blocks.
-
-

Hi All,
I could do with some help on the inserter help panel.
I have the following code:
// register a one column block acf_register_block_type( array( 'name' => 'one-column', 'title' => __('One Column'), 'description' => __('A one column block.'), 'render_template' => get_template_directory() . '/blocks/content-one-column.php', 'icon' => 'menu', #'icon' => file_get_contents( get_template_directory() . '/images/blocks/one-column.svg' ), #'mode' => 'auto', #Available settings are auto, preview and edit. 'supports' => array( 'align' => false ), 'keywords' => array( 'one column', 'layout' ), #'render_template' => get_template_directory() . '/blocks/content-one-column.php', #'enqueue_script' => get_template_directory_uri() . '/blocks/content-one-column.js', 'example' => array( 'mode' => 'preview', 'attributes' => array( 'data' => array( #'title' => "One Column Block", 'content' => "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod sem eget tortor suscipit, et ultricies lectus ultrices.", #'content' => '<img src="'.get_template_directory_uri() . '/images/block-preview/one-column.jpg'.'">' #'gutenberg_preview' => __('<img src="'.get_template_directory_uri() . '/images/block-preview/one-column.jpg'.'">'), ) ) ) ) );My template (blocks/content-one-column.php) includes the fields:
– title
– content
So my understanding is you use those in the ‘data’ field and when you hover over the block you want to add, it would then show this content.I replaced this with an image (thought it would be easier to style). Oddly, this was working but has now stopped. I can’t even get the previous one to work.
Am I right in thinking you just need the above? You don’t need to enqueue_script a js file?
Be great to get this working, so any pointers are very much appreciated!
Thanks
-

Sorry to add to this. The preview (on hover) just seems to show a blue line: https://pasteboard.co/JMXWfHU.png
Anyone else had this? Its almost as if the preview div is collapsed.
I’ve disabled everything and tried the 2021 theme but still no luck – think I’m going a little insane on this one lol
The topic ‘Inserter Help Panel’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!