Forum Replies Created
-
My biggest issue is during the image upload process. My current implementation is as follows:
Flexible Field
– Layout
— Flexible Field
— WYSIWYG
— Image Upload
— Plain TextThe Layouts are 1,2,3,4 columns etc… so each column could use WYSIWYG, image or plain text options.
Right now I have ACF PRO 5.4.8, am using @hube2 Reusable Field Groups plugin along with some others that I’ve included in the below zip.
So far I’ve switched WYSIWYG to text tab default (trying @3pointross plugin :), switched from using image object to ID, use no conditionals in the front end. Around image number 5 being added to a column row, I get exceptional page lag.
I completely understand limiting the complexity of flex content fields, but really want ACF to work as it’s a great plugin @elliot
UPDATE Have to abandon ACF on a current client site. They experience timeouts when creating rows. I’d love a concrete solution here, but Beaver Builder is going to have to replace for this project.
-
travisarnold
- in reply to: Issues with Flexible Content not saving in ACF PRO
- December 9, 2015 at 2:02 pm
same issue w/ 5.3.2.2
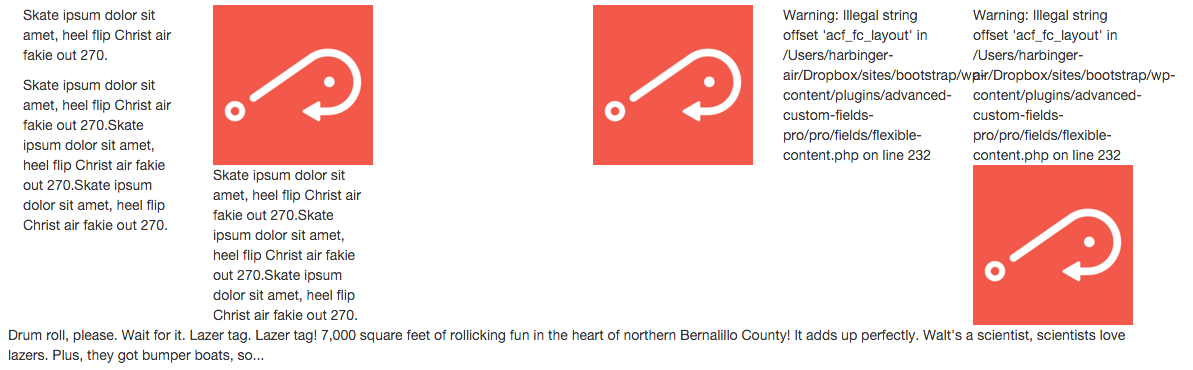
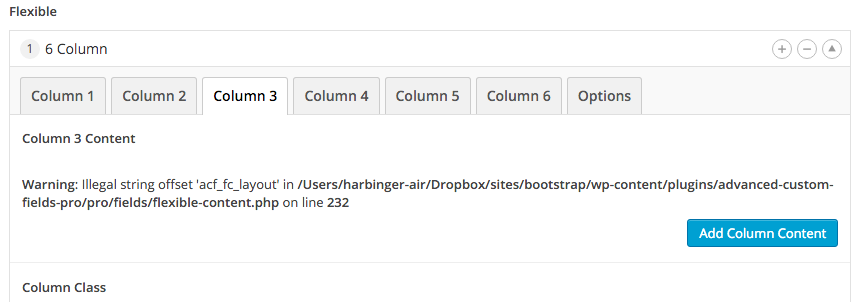
first two flexible content modules work great, the third is what throws up the error:
Warning: Illegal string offset 'acf_fc_layout' in /Users/harbinger-air/Dropbox/sites/bootstrap/wp-content/plugins/advanced-custom-fields-pro/pro/fields/flexible-content.php on line 232for reference, i have a flex content field w/ various layouts (col_6,col_4 etc…) each layout has tabs for each column to keep things tidy for clients.
edit:
this issue only affects the third column – all columns follow the same structure and have the same options (img, plain text or wysiwyg). -
travisarnold
- in reply to: ACF 5.1.3 Duplicate Flexible content and Repeater Fields
- May 17, 2015 at 1:17 am
Anyone found a work around for this?
Using v5.2.5 and having the same issue when using flex content inside flex content.
EDIT
A workaround, albeit a bit tedious, is to duplicate your ‘master’ field, then manually add any subfields to your sub flex field (make sense?!). That seems to save appropriately.Here’s the layout for reference:
Flex Field 1
– Layout 1
— Sub Flex Field 1 (Column 1)
— Layout 1
— Layout 2
— Layout 3
— Sub Flex Field 2 (Column 2)
— Layout 1
— Layout 2
— Layout 3
— Sub Flex Field 3 (Column 3)
— Layout 1
— Layout 2
— Layout 3– Layout 2
— Sub Flex Field 1 (Column 1)
— Layout 1
— Layout 2
— Layout 3
— Sub Flex Field 2 (Column 2)
— Layout 1
— Layout 2
— Layout 3
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!