Forum Replies Created
-
-
Thanks @Ben but this only works if I I change the image field to an array from an ID. Plus, the main reason for me using this approach is to customise the size of the image so that it adheres to dimensions defined in Settings > Media.
I want the image to display using the dimensions I have set for ‘large’.
-
Sweet, I’m no developer pro but that jQuery code did the trick! I don’t exactly know how it resolved the conflicts I was having but its working now!
Thanks (again) Elliot! 1st rate support as always!
-
Thanks @Elliot. I have done this but there are two things that do not work here.
- The counter resets every time a new section is created, meaning I get multiple ID’s that are the same, which creates conflicts
- The ID’s generated are based on the placement in their section meaning there might not be an ID with a value of 1 or 2 if for example an accordion isn’t the 1st/2nd item within the section. The resulting ID’s I get returned are the following:
id="ac-3" id="ac-8" id="ac-3" id="ac-6" id="ac-5"
The second bullet point isn’t a problem if the second counter in my footer.php file can just get all ID’s (no matter what they are) for the accordion layout type and generate a line of JS to match but I don’t know if this is possible. I only know of the way to do this sort of thing with a counter.
-
All I really need to do is add a global counter to ONLY the accordion layout type so that each accordion is assigned a number. That way my footer loop can correlate.
I’m just not sure how to do this because my layout loop is within nested loops.
-
egr103
- in reply to: General bugs
- November 16, 2013 at 7:21 pm
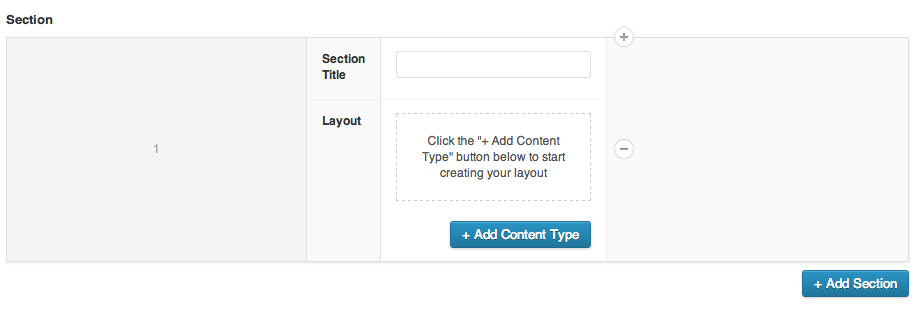
Ok some more bugs I’m noticing although they don’t always happen. When I have multiple repeater fields or flexible content types, sometimes when I click the minus sign to remove a block of content the layout breaks. Even if I delete all content blocks and add a new block the layout still appears broken. Screenshots attached. Again using the latest Chrome.
-
egr103
- in reply to: General bugs
- November 13, 2013 at 10:02 pm
Ok great that’s done the trick. Thanks.
-
egr103
- in reply to: General bugs
- November 12, 2013 at 8:57 pm
Ok thanks @elliot.
I just went to My Account and re-downloaded the repeater plugin but the Read Me still says v1.1.0. Is that correct because I already have that version installed? My setup is ACF v4.3.0, Repeater v1.1.0 and Flexible Content v1.1.0.
-
Well after thinking a lot about this, I’ve ended up using jQuery to solve my problem whereby it alters the links itself. This can at least give me the option of having a manual navigation using WP Menus.
I think what I’m shooting for is overly complex but it would be good to know if what I’m asking for is feasible in terms of auto-populating a menu.
FYI I used this bit of code to dynamically alter the menu links:
// Alter the links in the navigation so that the page doesn't reload $(".nav a[href*='" + window.location.pathname + "#']").map(function(){ var currentsection = this.href.split('/').pop(); this.href = currentsection; });
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!