Support
Account
Search Results for 'woocommerce'
topic
-
Solved
ACF Text field in Woo Cat Page
Hi folks,
I am using the WooCommerce ‘taxonomy-product_cat.php’ file and I have added a text field.
<h2><?php the_field(‘newtext’); ?></h2>
But it looks like this on the Frontend:
<h2></h2>
In the backend, I have filled out the ACF field with some text, but it doesn’t show!
What am I doing wrong?!
Cheers for any help!
-
Solving
ACF Shortcode in Title, in Widget Title, in Search Results
I am trying to create website to sell digital goods. Each product have it’s own version, and it can be updated. I use WooCommerce, and all versions are displayed in title and in attributes. But I can’t edit attribute field directly, and I also don’t like to write two times new version. So, I installed ACF and with the help of shortcode and php I can control now version numbers in title and in custom attribute field. Everything is working as intended, but I faced some big problems with displaying shortcode in different places.
By default WordPress allow me to use shortcode only in post, to use it in title for example, I need to add something like thisin functions.php
add_filter( 'the_title', 'do_shortcode' );But, it doesn’t work in other places on website at all. I can’t make it working in WooCommerce widgets, such as last products or featured products, I tried different combinations for “do_shortcode”.
Also, default WordPress search and other plugins for search, and even plugin that displays tables of products are also don’t understand the shortcode, and showing only the shortcode itself, not the value.
I also tried some plugins such as Shortcodes Anywhere or Everywhere, it didn’t help, ACF shortcode is not working in widget titles, in search result title etc etc.


-
Solved
ACF form in woocommerce checkout page
Hi,
is it possible to add acf form in woocommerce checkout page ?
thanks -
Unread
Anyone having ACF meta display issues since Woocommerce/WordPress update?
So it has been working fine up until the recent Woocommerce update, it would seem. Now all of a sudden my custom meta fields (dropdown selects) on my product pages are wonky. (See image.)

I am also getting the following error in the console when all conditions are met to load the metaboxes:
jquery.js?ver=1.12.4-wp:2 Uncaught TypeError: Cannot read property 'nodeName' of undefined at L (jquery.js?ver=1.12.4-wp:2) at Q (jquery.js?ver=1.12.4-wp:3) at Function._data (jquery.js?ver=1.12.4-wp:3) at n (acf-input.min.js?ver=5.8.3:3) at acf-input.min.js?ver=5.8.3:3 at Array.map (<anonymous>) at acf.Model.renderPostScreen (acf-input.min.js?ver=5.8.3:3) at acf.Model.i (acf-input.min.js?ver=5.8.3:3) at i (jquery.js?ver=1.12.4-wp:2) at Object.fireWith [as resolveWith] (jquery.js?ver=1.12.4-wp:2)Has anyone had this issue with Advanced Custom Fields? Any advice?
-
Solving
Woocommerce Product Category Link
So i’m trying to create a link to a woocommerce product category. In my template i have this.
<a href="<?php echo get_term_link( get_field( ‘featured_page_link’ ) ); ?>">this is a test link</a>I have added a taxonomy field for it with category (product_cat) selected. I have selected a cat on the page via the checkbox.
However it just breaks the template at the point where the link is and ignores the rest of the page.
I assume i am not using product category links correctly. Please help.
Thanks
-
Solved
Automatic Calculation price per kilo
Hi,
I’m new with ACF and I’m amazed about all the time I could have saved if I knew this plugin before.
I’ve been looking for a solution to calculate the price per kg of my product automatically. In my country, it is mandatory to show the price per kilo under every food product or drink.
The formula on paper is easy:1000g * A (price of the product) / B (weight of the product).
So an apple that would weight 200 grams and cost 5€, the price per kilo would be:
1000 * 5 / 200 = 25€/kilo.I was wondering if there is a way to calculate this using an ACF field. Is it possible to use the price field and the weight field of WooCommerce to calculate in another custom field the price per kilo ? That would be perfect for me, and I’ve been wasting so much time for this simple thing …
Thanks in advance !
-
Solved
Changing the metabox style on the classic editor and other default metaboxes
Hi. I’m building a WooCommerce site and found… an opportunity to make things prettier.
ACF introduced (I believe) the seamless meta box style, and it’s great! It matches the tinymce editor much better. But, if there’s a lot of ACF field groups I sometimes choose the standard metabox, for the collapsing function. That still looks good, because the tinymce editor content is usually fairly detached from the custom fields content.
Now I’m doing Woo, and I get this: https://i.imgur.com/7p9hv5L.png
In a Woo product the tinymce editor saves the full description. The new short description is however just as important, if not more, and that’s a standard style metabox. I dragged it up, just below the full description so it is less likely to be skipped, and it is right below it’s big brother.
These two are handling very similar content, but look different. That is what I want to improve. Can this be improved?
I have a few suggestions, but I don’t know if they are possible. If you have any ideas on this please reply.
A. Make the short description seamless.
With this change the two description fields look similar. The product data metabox probably needs to remain standard. The custom field groups can be left standard, or made seamless. The reviews metabox can be made seamless by adding.acf-postbox.seamless. (edit) This may work for the short desc but needs tweaking.B. Make the classic editor have a standard metabox around it.
If everything has a standard metabox, that’s nice looking too.C. Hide default the classic editor and re-add it to a field group.
This way we can give it a standard style, and it all looks the same. Or we can make it seamless, and perform the CSS seamless hack on short description and reviews. It has the added benefit of being able to move the classic editor to any position. It still needs to function with the same data, not a new custom field, so it may be harder.Is any of this possible? Lots of complexity for little gain, I know.
-
Solving
Show field only on first woocommerce category page
Hi,
I build a site with Elementor and using ACF for custom text on Woocommerce category pages. Works perfect but there is just one issue.
I’m showing the extra content beneath the products, but the extra content is also showing on the 2nd, 3th, 4th pages etc. But i don’t want these pages to have the same content.
How can i show the content only on the first category page?
Thanks! Example page: https://www.beddies.nl/ledikanten/
-
Unread
How to display WooCommerce products by Taxonomy field from ACF?
Hello,
I am wondering how to display WooCommerce random 6-7 products from specific category on front-page.php by checking it in WordPress Page Editor.
I made a new type field – Taxonomy and choose Taxonomy – Category (product_cat).
1. Should I choose Return Value: Object (WP_Term) or ID ?
2. After step 1 is there any other way to display a products from choosen category than WP_QUERY? I need to display 3-4 categories (each in new row/section on page) and 6-7 products from each category. -
Unread
Product Variations – Repater Issue
Hi, i’was able to add my fields to Woocommerce product variations except repeater field.
When i try to add it doesnt save the value. My code like this;add_filter('acf/location/rule_values/post_type', 'acf_location_rule_values_Post'); function acf_location_rule_values_Post( $choices ) { $choices['product_variation'] = 'Product Variation'; return $choices; } add_action( 'woocommerce_product_after_variable_attributes', function( $loop, $variation_data, $variation ) { global $abcdefgh_i; $abcdefgh_i = $loop; add_filter( 'acf/prepare_field', 'acf_prepare_field_update_field_name' ); $acf_field_groups = acf_get_field_groups(); foreach( $acf_field_groups as $acf_field_group ) { foreach( $acf_field_group['location'] as $group_locations ) { foreach( $group_locations as $rule ) { if( $rule['param'] == 'post_type' && $rule['operator'] == '==' && $rule['value'] == 'product_variation' ) { acf_render_fields( $variation->ID, acf_get_fields( $acf_field_group ) ); break 2; } } } } remove_filter( 'acf/prepare_field', 'acf_prepare_field_update_field_name' ); }, 10, 3 ); function acf_prepare_field_update_field_name( $field ) { global $abcdefgh_i; $field['name'] = preg_replace( '/^acf\[/', "acf[$abcdefgh_i][", $field['name'] ); return $field; } add_action( 'woocommerce_save_product_variation', function( $variation_id, $i = -1 ) { if ( ! empty( $_POST['acf'] ) && is_array( $_POST['acf'] ) && array_key_exists( $i, $_POST['acf'] ) && is_array( ( $fields = $_POST['acf'][ $i ] ) ) ) { foreach ( $fields as $key => $val ) { update_field( $key, $val, $variation_id ); } } }, 10, 2 ); function xxx_admin_head_post() { global $post_type; if ($post_type === 'product') { wp_register_script( 'xxx-acf-variation', get_template_directory_uri() . '/inc/ss.js', array( 'jquery-core', 'jquery-ui-core' ), '1.1.0', true ); // Custom scripts wp_enqueue_script( 'xxx-acf-variation' ); // Enqueue it! } } /* actions fired when adding/editing posts or pages */ /* admin_head-(hookname) */ add_action( 'admin_head-post.php', 'xxx_admin_head_post' ); add_action( 'admin_head-post-new.php', 'xxx_admin_head_post' );Can you have any suggestion about this ?
Thanks in advance.
-
Helping
Auto update product custom field based on stock
I have an ACF field “DeliverySpeed” attached to Products with the values ‘Fast’ and ‘Slow’
I am trying to update this field to change to value ‘Slow’ automatically every time the product stock is zero or less (product on backorder)
I have managed to come up to this code so far however it is not doing it and I can’t find out what seems to be wrong:
add_action( 'woocommerce_payment_complete', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); add_action( 'woocommerce_order_status_completed', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); add_action( 'woocommerce_order_status_processing', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); add_action( 'woocommerce_order_status_on-hold', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); function update_product_custom_field_( $order_id, $order = '' ) { // Continue only when order has reduced product stock levels if ( wc_string_to_bool( get_post_meta( $order_id, '_order_stock_reduced', true ) ) ) return $order_id; // Exit if( ! $order || ! is_a( $order, 'WC_Order') ) { $order = wc_get_order( $order_id ); // Get the WC_Order object if it's empty } $field_key = 'deliveryspeed'; // Loop through order items foreach ( $order->get_items() as $item ) { $product = $cart_item['data']; $product_id = $product->get_id(); $stock_qty = $product->get_stock_quantity(); $field_value = get_field( $field_key, $product_id ); // Get ACF field value if ( $stock_qty <= 0 && $field_value === 'Fast' ) { update_field( $field_key, 'Slow', $product_id ); } elseif ( $stock_qty > 0 && $field_value === 'Slow' ) { update_field( $field_key, 'Fast', $product_id ); } } }Thank you in advance for the attention and advice.
-
Unread
Auto update product custom field based on stock not working
I have an ACF field “DeliverySpeed” attached to Products with the values ‘Fast’ and ‘Slow’
I am trying to update this field to change to value ‘Slow’ automatically every time the product stock is zero or less (product on backorder)
I have managed to come up to this code so far however it is not working and I can’t find out what seems to be the issue:
add_action( 'woocommerce_payment_complete', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); add_action( 'woocommerce_order_status_completed', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); add_action( 'woocommerce_order_status_processing', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); add_action( 'woocommerce_order_status_on-hold', 'update_product_custom_field_after_reduced_stock_levels', 20, 2 ); function update_product_custom_field_( $order_id, $order = '' ) { // Continue only when order has reduced product stock levels if ( wc_string_to_bool( get_post_meta( $order_id, '_order_stock_reduced', true ) ) ) return $order_id; // Exit if( ! $order || ! is_a( $order, 'WC_Order') ) { $order = wc_get_order( $order_id ); // Get the WC_Order object if it's empty } $field_key = 'DeliverySpeed'; // Loop through order items foreach ( $order->get_items() as $item ) { $product = $cart_item['data']; $product_id = $product->get_id(); $stock_qty = $product->get_stock_quantity(); $field_value = get_field( $field_key, $product_id ); // Get ACF field value if ( $stock_qty <= 0 && $field_value === 'Fast' ) { update_field( $field_key, 'Slow', $product_id ); } elseif ( $stock_qty > 0 && $field_value === 'Slow' ) { update_field( $field_key, 'Fast', $product_id ); } } }Thank you in advance for the attention and advice.
-
Solved
ACF fields in WooCommerce Membership Plans
Is it possible to have ACF fields in the WooCommerce Membership Plans? (Screenshot attached)
I have looked and thought it might be under post type but not getting the fields to appear.
Thanks
-
Solved
ACF Date picker + Woo + WP All Export
I’ve setup an ACF date field (Delivery Date) attached to my WooCommerce orders. When I try to use WP All Export’s (WPAE) filtering options on the date field, it does not seem to be working properly. The indications here are:
1. There is no “newer than” rule, unlike when you use the Order Date element.
2. Regardless of the rule chosen for Delivery Date element, WPAE can’t find any result.
So I’m asking the community for help. If you’ve used an ACF date field in the WooCommerce orders and tried to filter the export in WPAE, how did you get it to work?
I’m running the latest versions of WP, ACF, Woo and WPAE.
Thank you in advance.
-
Unread
ACF Product field > Woocommerce order confirmation
Hi,
I have looked up this topic, but did not find, so I hope I do not repeat this question!
I have created a ACF to the products, “select” field with value A (physical products) or B (services).
Now I want to show – after order confirmation (payment processor is “European IBAN Wire Transfer”, so no action required) – an overview of:
Products A with total price (+ shipping cost)
Products B with total priceHow can I do this?
Thanks! -
Unread
Image field in woocommerce product bundle plugin
Hi there!
I’m using ACF on my WooCommerce shop and found one issue. Each product has a custom acf image field for size chart. It is added to woocommerce/product-attributes.php file like this:
<?php defined( 'ABSPATH' ) || exit; if ( ! $product_attributes ) { return; } ?> <table class="woocommerce-product-attributes shop_attributes"> <?php foreach ( $product_attributes as $product_attribute_key => $product_attribute ) : ?> <tr class="woocommerce-product-attributes-item woocommerce-product-attributes-item--<?php echo esc_attr( $product_attribute_key ); ?>"> <th class="woocommerce-product-attributes-item__label"><?php echo wp_kses_post( $product_attribute['label'] ); ?></th> <td class="woocommerce-product-attributes-item__value"><?php echo wp_kses_post( $product_attribute['value'] ); ?></td> </tr> <?php endforeach; ?> </table> <?php $sizechart = get_field('size_chart'); if($sizechart):?> <div class="size-chart"> <h4>Size chart</h4> <a href="<?php echo $sizechart['url'];?>"> <img src="<?php echo $sizechart['url'];?>" alt="Tabela rozmiarów"> </a> </div> <?php endif;?>It’s working just fine. However, recently I started using WooCommerce Product Bundles plugin which gives me the ability to create a new product type – bundle, containing other products from the store. It is created as a separate product.
As you probably know, woocommerce product page contains informations about its attributes, like all available sizes, colours etc. It is displayed in “Additional informations” tab on product page, just under Description tab.
Size chart that I added displays right under those attributes. Here is a picture:
Product bundle plugin displays the same informations for each product in a bundle like this:
The problem is, that custom fields are not displayed on product bundles. Oddly enough, if bundle itself has a size-chart added, it’s displayed repeatedly for all products in a bundle. Here is a photo:
My question is this – how to force the bundle plugin to take size-chart field value from each product in a bundle? Plugin code looks like this:
// Exit if accessed directly. if ( ! defined( 'ABSPATH' ) ) { exit; } ?> <h4 class="bundled_product_attributes_title"><?php echo $title; ?></h4> <?php wc_get_template( 'single-product/product-attributes.php', array( 'product' => $product, 'attributes' => $attributes, 'display_dimensions' => $display_dimensions, 'product_attributes' => $product_attributes ) );It seems to me, that the args array that is given to wc_get_template function loops though certain fields on each product. These are built-in woocommerce product field. I tried my best to add size_chart field to that array but no luck so far. Is there a way to force this plugin to also take size_chart field from each product that is in the bundle?
I hope my explanation wasn’t too long, I tried to fully express the issue. 😀 Thank you in advnance!
//EDIT: Photos doesn’t seem to be loading. Here is imgur link to all images: https://imgur.com/a/HuDLwaf
-
Unread
ACF & WooCommerce Orders
Has anyone successfully worked with ACF and WooCommerce Orders? I have a unique project where someone purchases the product then needs to enter up to 5 names on the order. I instantly thought of the ACF repeater field but I trying to figure out
A) how can I get this to show up on the order page (I have it setup for “order” as post type)
&
B) How do I make ACF a two way street where the user can enter in a form on the front end and it will sync to the order repeater field on the backend. Is ACF_form the answer for this?
-
Unread
Is there a way to nest a repeater field within one specific repeater field pane?
Hey all, I have a repeater field which outputs tabs and info panes onto a WooCommerce product template. My goal is to output another “tech_specs” repeater field within one of the parent panes.
For example, If I have the following:
Overview
Features
Appearance
Tech Specs > I want a repeater field for the tech specs only within this pane.
SizeIs that possible? If so, can you provide some guidance? I can see that you can nest repeaters, but haven’t seen how to nest within a specific one.
-
Solved
Set Default Taxonomy
Hi All,
I’m hoping someone can help!?
I’ve got an ACF Taxonomy called Custom Stock Status (custom_stock_status)
It pulls in from a WooCommerce Attribute (taxonomy) called Custom Stock Status (pa_custom-stock-status)
It has a value of Available to Order ( slug available-to-order )
My understanding is I can set that value doing something like:
$term_taxonomy_ids = wp_set_object_terms( $post->ID, 'available-to-order', 'custom_stock_status');
However, I can’t seem to get it to work.The idea being when a products created, I can use the following code to preset the attribute:
add_action('save_post_product', 'initiate_product', 10, 3); function initiate_product($postID, $post, $update) { if (!$update) { // $update is false if we're creating a new post $term_taxonomy_ids = wp_set_object_terms( $post->ID, 'available-to-order', 'custom_stock_status'); } }Yet it doesn’t work. I’m clearly missing something obvious, so would be grateful of any pointers!
Many thanks
-
Unread
Getting ACF for cart items
My end goal is to be able to use a custom price for specified customers. I’ve figured that part out and the
alter_pricefunction is working. the hard part, making that translate into the cart is where I’m struggling – it seems to be a different ball game.function alter_price( $price ) { $customer = get_field('customer',$product->id); $special_customer_ids = [$customer]; if ( in_array( get_current_user_id(), $special_customer_ids, true ) && (get_field('special_price',$product->id))) { $price = get_field('special_price'); return $price; } else { return $price; } } add_filter( 'woocommerce_product_get_price', 'alter_price', 10, 1 ); add_action( 'woocommerce_before_calculate_totals', 'add_custom_price', 20, 1); function add_custom_price( $cart_obj ) { // This is necessary for WC 3.0+ if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return; // Avoiding hook repetition (when using price calculations for example) if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 ) return; // Loop through cart items foreach ( $cart_obj->get_cart() as $cart_item ) { $customer = get_field('customer',$product->id); $special_customer_ids = [$customer]; if ( in_array( get_current_user_id(), $special_customer_ids, true ) && (get_field('special_price',$product->id))) { $newprice = get_field('special_price'); $cart_item['data']->set_price( $newprice ); } } }I have been looking all over the place and been through several alterations of
add_custom_price. I think I should probably be usingthe_fieldand a product ID. Any help is appreciated. -
Helping
Custom field to change Cart Price
My goal is to set up custom prices for set customers in the back end of every product.
This is what I have so far in functions.php
function alter_price( $price ) { $customer = get_field('customer',$product->id); $special_customer_ids = [$customer]; if ( in_array( get_current_user_id(), $special_customer_ids, true ) && (get_field('special_price',$product->id))) { $price = get_field('special_price'); return $price; } else { return $price; } } add_filter( 'woocommerce_product_get_price', 'alter_price', 10, 1 ); add_action( 'woocommerce_before_calculate_totals', 'add_custom_price', 20, 1); function add_custom_price( $cart_obj ) { // This is necessary for WC 3.0+ if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return; // Avoiding hook repetition (when using price calculations for example) if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 ) return; // Loop through cart items foreach ( $cart_obj->get_cart() as $cart_item ) { $customer = get_field('customer',$product->id); $special_customer_ids = [$customer]; if ( in_array( get_current_user_id(), $special_customer_ids, true ) && (get_field('special_price',$product->id))) { $newprice = get_field('special_price'); $cart_item['data']->set_price( $newprice ); } } }The first part works perfectly. I can choose the customer and price and the product page shows it correctly. The next step, making that translate to the cart is where I’m struggling. I’ve been through several alterations of that. I think I should be using
the_fieldand specifying the ID. Any help is appreciated. 🙂 -
Helping
Load options page field on WooCommerce Cart
Hi – does anyone know how to load a field from an options page into the front end of woocommerce?
I’m using the hook
woocommerce_before_shipping_calculatorand then trying to load a field usinghave_rowsbut it seems to be blank! -
Helping
Query Product categories what have a custom field
Hello
Im trying to build a page template on wordpress that will show a list a categories that have a custom field checked.
So the taxonomy is just the default woocommerce taxonomy
product_catI then have a custom field to the product_cat taxonomy which is a check box calledcollectableMy set up is
Main Category
– Child
– Child
– Child
– ChildSo for example 2 children categories have the tick box
collectablewhich is set to add the value of 1 into the datbaseSo I am doing a page where it will show all categories with the collectable checked.
$args = array(
‘post-type’ => ‘product’,
‘taxonomy’ => ‘product_cat’,
‘hide_empty’ => 0
);
$c = get_categories($args);
$c_keep = array();
foreach($c as $cat){
if (get_field(‘collectable’, ‘category_’.$cat->term_id)) {
$c_keep[] = $cat;
}
}foreach($c_keep as $cat){
echo $cat->name;
}But I am getting nothing at all returned.
I even put a
print_r( $args );
But I am still coming up with a blank (Header and footer Loads and the text above the query)
Can anyone help please
-
Solved
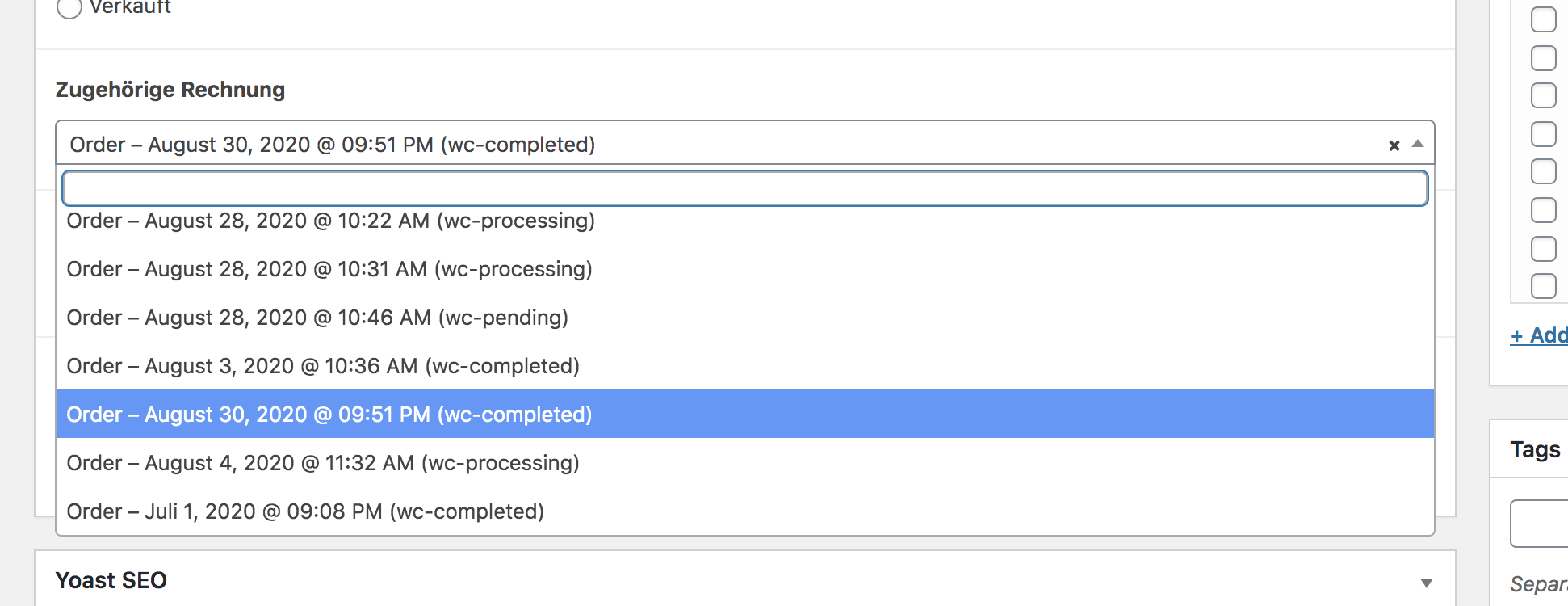
post object add custom entries for order
HI there,
I use the post object function to bind a woocommerce order to a post and it works very well. it is possible to add more order information inside the drop down list? Which you can see in the backend. At this moment you can see the order date and the status.Is it possible to add further information? for example the order number and the name of the customer

-
Solved
Add value to custom field when creating a product
Hello,
I’m using the rest api to add products to WooCommerce. The products have a custom field called affiliate_link (created with the acf plugin).
If I manually enter a value into this field, I can display this in the get product response – it looks like: affiliate_link: ‘the new value’
However, if I try to set the value dynamically. Nothing happens – it looks like: affiliate_link: null
PHP:
add_action('rest_api_init', 'rest_api_init_func'); function rest_api_init_func(){ register_rest_field('product', 'affiliate_link', array( 'get_callback' => 'the_callback_func_get', 'update_callback' => 'the_callback_func_update', 'schema' => null, ) ); } function the_callback_func_get($post) { $id = $post['id']; $brand_type = get_field('affiliate_link', $id ); return $brand_type; } function the_callback_func_update($value, $post) { $id = $post['id']; update_field('group_5f48ff79c7e23',$value, $id ); }JS:
apiV3.post("products", { ... fields: { affiliate_link: <code>${itemA.affilLink}</code>, } })I’m using the JavaScript Rest API Library:
https://www.npmjs.com/package/@woocommerce/woocommerce-rest-apiCan anyone point me in the right direction on how to add a value to a custom field when creating a product?



