Forum Replies Created
-
This template display the landing page
-
<?php get_header(); ?> <main id="swup"> <div class="container"> <img id="logo" src="<?php the_field('logo'); ?>" alt="Logo"> </div> <!-- Catégrories 1 --> <div class="container categories-container"> <div class="row"> <div class="col-sm-6"> <h1 class="landing-animation categorie-title"> <?php the_field('categories_1');?> </h1> </div> <div class="col-sm-6"> <?php $args = array( 'post_type' => 'categories_1', 'posts_per_page' => 15 ); $loop = new WP_Query( $args ); ?> <?php while ( $loop->have_posts() ) : $loop->the_post(); ?> <div class="col sub-categories-container"> <a class="title-url" href="<?php the_field('url')?>"><h1 class="landing-animation sub-categories-title"><?php the_field('title'); ?></h1></a> </div> <?php endwhile; ?> </div> </div> </div> <!-- Catégories 2 --> <div class="container categories-container"> <div class="row"> <div class="col-sm-6"> <h1 class="landing-animation categorie-title"> <?php the_field('categories_2');?> </h1> </div> <div class="col-sm-6"> <?php $args = array( 'post_type' => 'categories_2', 'posts_per_page' => 15 ); $loop = new WP_Query( $args ); ?> <?php while ( $loop->have_posts() ) : $loop->the_post(); ?> <div class="col sub-categories-container"> <a class="title-url" href="<?php the_field('url')?>"><h1 class="landing-animation sub-categories-title"><?php the_field('title'); ?></h1></a> </div> <?php endwhile; ?> </div> </div> </div> <!-- Catégories 3 --> <div class="container categories-container"> <div class="row"> <div class="col-sm-6"> <h1 class="landing-animation categorie-title"> <?php the_field('categories_3')?> </h1> </div> <div class="col-sm-6"> <?php $args = array( 'post_type' => 'categories_3', 'posts_per_page' => 15 ); $loop = new WP_Query( $args ); ?> <?php while ( $loop->have_posts() ) : $loop->the_post(); ?> <div class="col sub-categories-container"> <a class="title-url" href="<?php the_field('url')?>"><h1 class="landing-animation sub-categories-title"><?php the_field('title'); ?></h1></a> </div> <?php endwhile; ?> </div> </div> </div> <!-- Catégories 4 --> <div class="container categories-container"> <div class="row"> <div class="col-sm-6"> <h1 class="landing-animation categorie-title"> <?php the_field('categories_4')?> </h1> </div> <div class="col-sm-6"> <?php $args = array( 'post_type' => 'categories_4', 'posts_per_page' => 20 ); $loop = new WP_Query( $args ); ?> <?php while ( $loop->have_posts() ) : $loop->the_post(); ?> <div class="col sub-categories-container"> <a class="title-url" href="<?php the_field('url')?>"><h1 class="landing-animation sub-categories-title"><?php the_field('title'); ?></h1></a> </div> <?php endwhile; ?> </div> </div> </div> <?php get_footer(); ?> </main> <div class="transition-swipe overlay"></div> </body> </html> -
When I tried get_field method it show the others empty but if I place them in first they show properly but only one by one so they all work correctly but I can only do it once
I am struggling with that
Thanks for your reply
-
-
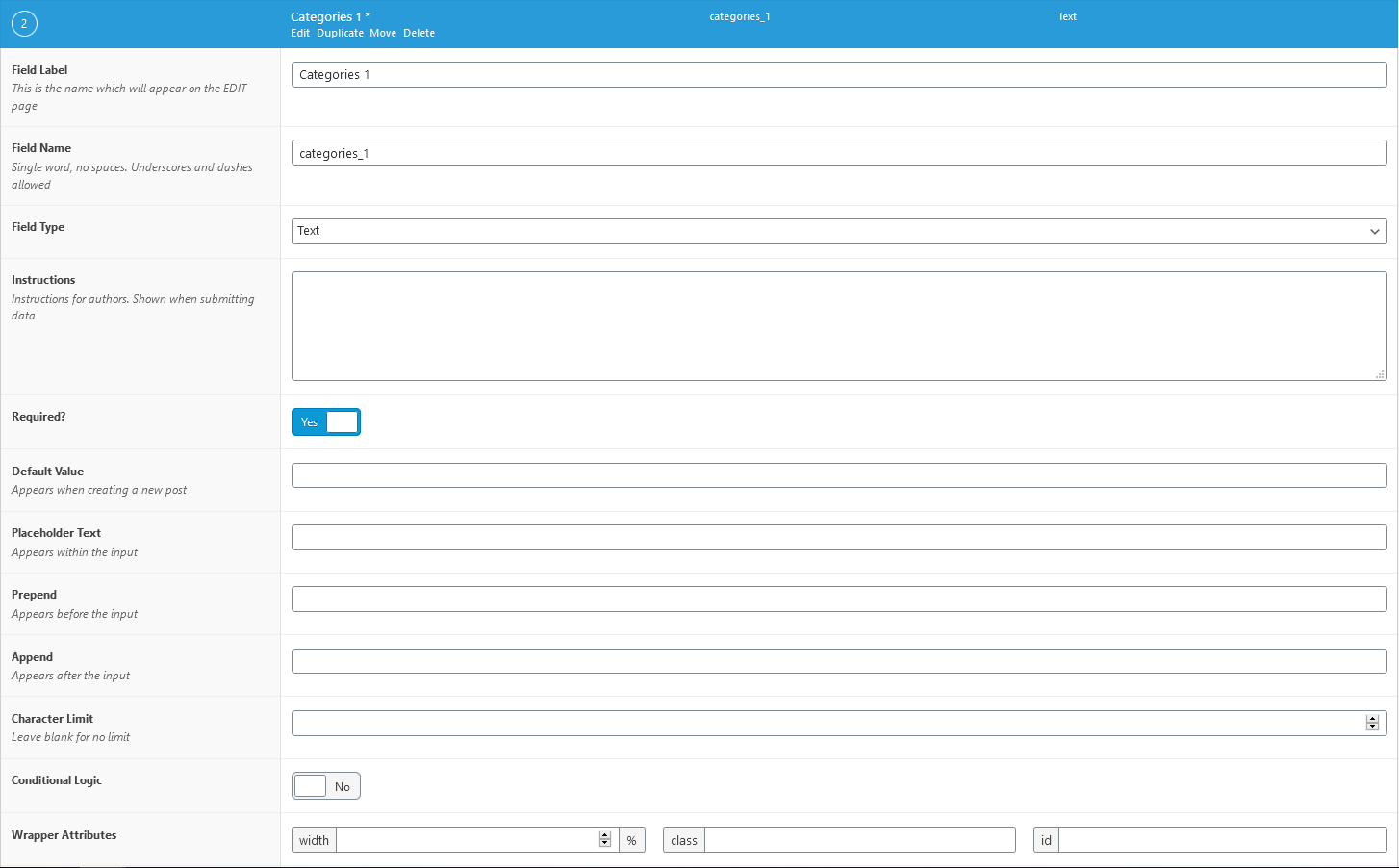
The other 3 are just duplicate from this one (picture)
and I use this line to show it
<?php the_field('categories_1');?>
Viewing 5 posts - 1 through 5 (of 5 total)
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!