Home › Forums › Backend Issues (wp-admin) › WYSIWYG shortcode button not visible within flexible content
WYSIWYG shortcode button not visible within flexible content
-
In our WordPress themes we use a couple of shortcodes for some basic elements like buttons or columns. The shortcodes can be added to the WYSIWYG editor with a TinyMCE button. The button is visible within the default post/page WYSIWYG editor and also in the WYSIWYG editor of ACF.
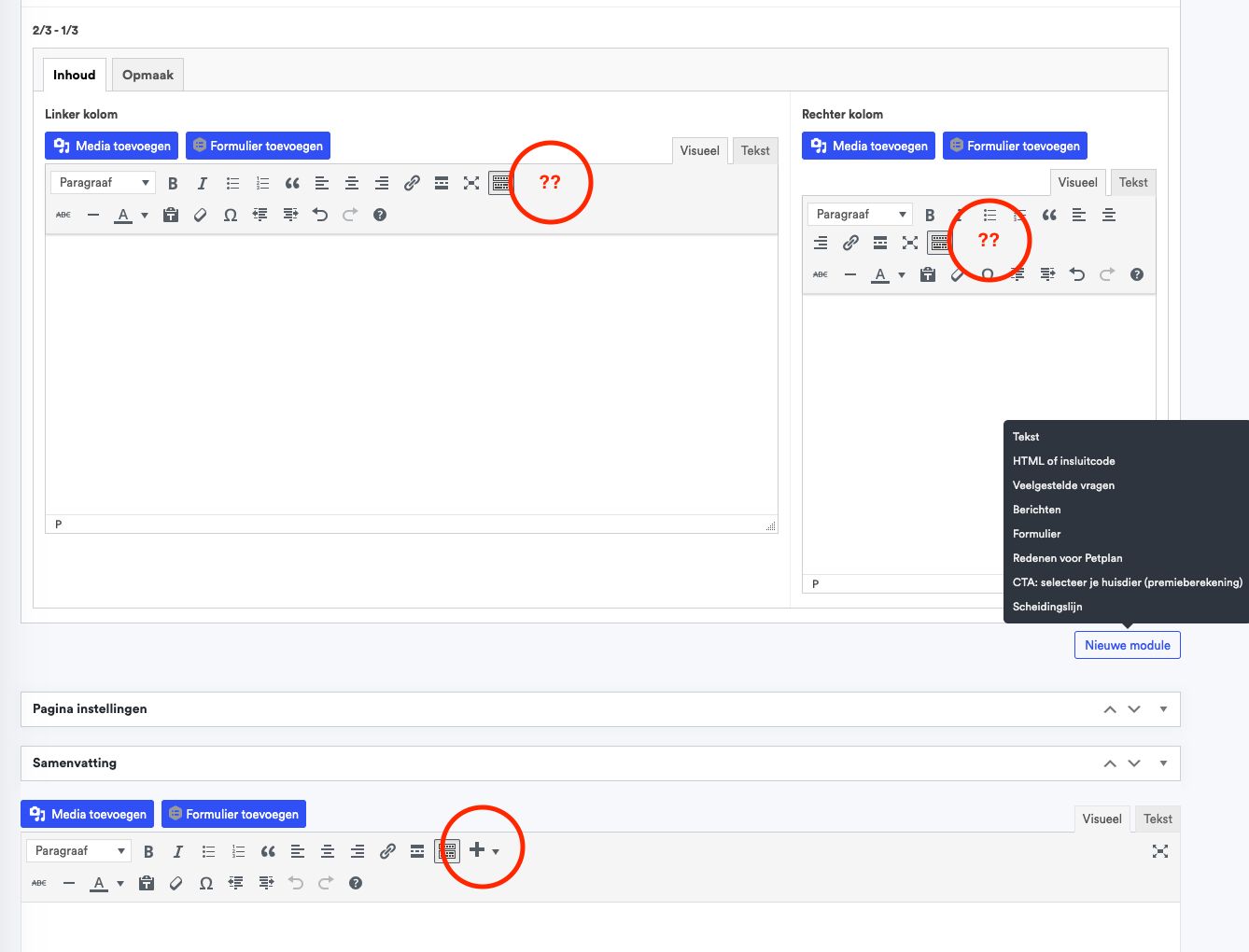
Unfortunately the button is NOT visible within a WYSIWYG editor that is being used inside flexible content blocks (screenshot attached). I discovered the issue after updating from version 5.8.6 to version 5.9.1. Any suggestions on how to solve this issue? Thanks guys!
-

-
Hi John, I added the following code within functions.php and shortcodes.js:
functions.php
add_action('admin_head', 'add_shortcodes_button'); function add_shortcodes_button() { global $typenow; if ( !current_user_can('edit_posts') && !current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true') { add_filter("mce_external_plugins", "add_tinymce_plugin"); add_filter('mce_buttons', 'register_shortcodes_button'); } } function add_tinymce_plugin($plugin_array) { $plugin_array['shortcodes_button'] = esc_url( get_template_directory_uri() ) . '/includes/shortcodes/js/shortcodes.js'; return $plugin_array; } function register_shortcodes_button($buttons) { array_push($buttons, "shortcodes_button"); return $buttons; }shortcodes.js
(function() { tinymce.PluginManager.add('shortcodes_button', function( editor, url ) { editor.addButton( 'shortcodes_button', { title: 'Element toevoegen', type: 'menubutton', icon: 'plus', menu: [ { text: 'Button', onclick: function() { editor.windowManager.open( { title: 'Button', icon: 'plus', body: [{ type: 'listbox', name: 'size', label: 'Formaat', 'values': [ {text: 'Klein', value: 'small'}, {text: 'Middel', value: 'medium'}, {text: 'Groot', value: 'large'}, ] }, { type: 'listbox', name: 'color', label: 'Kleur', 'values': [ {text: 'Blauw', value: 'default'}, {text: 'Oranje', value: 'orange'}, {text: 'Groen', value: 'green'}, ] }, { type: 'textbox', name: 'text', label: 'Tekst' }, { type: 'textbox', name: 'link', label: 'Link (URL)' }, { type: 'listbox', name: 'target', label: 'Link openen in', 'values': [ {text: 'Hetzelfde scherm', value: '_self'}, {text: 'Nieuw tabblad', value: '_blank'}, ] }, { type: 'textbox', name: 'cssclass', label: 'CSS class' }, { type: 'listbox', name: 'ga_event', label: 'GA gebeurtenis volgen?', 'values': [ {text: 'Nee', value: 'no'}, {text: 'Ja', value: 'yes'}, ] }, { type: 'textbox', name: 'ga_category', label: 'GA gebeurteniscategorie' }, { type: 'textbox', name: 'ga_action', label: 'GA gebeurtenisactie' }, { type: 'textbox', name: 'ga_label', label: 'GA gebeurtenislabel' }], onsubmit: function( e ) { editor.insertContent( '[button size="' + e.data.size + '" color="' + e.data.color + '" link="' + e.data.link + '" target="' + e.data.target + '" class="' + e.data.cssclass + '" ga_event="' + e.data.ga_event + '" ga_category="' + e.data.ga_category + '" ga_action="' + e.data.ga_action + '" ga_label="' + e.data.ga_label + '"]' + e.data.text + '[/button]'); } }); } } ] }); }); })(); -

I have run into the same issue with other types of fields when they are in repeaters and flex fields. The issue is that the editor is not initialized in the editor until the row is added so the your initialization script may not be running.
Out of curiosity, if you save the post with a layout in the flex content does your button appear in the editor when the page reloads?
You need to build your script in such a way that it can be called on ready and append actions in ACF.
-

-
Hi John,
Thanks for your reply! I figured out that there was something wrong with initializing the shortcodes button. Everything is working fine now and this is the optimized code:
add_action( 'after_setup_theme', 'shortcodes_button_setup' ); if ( ! function_exists( 'shortcodes_button_setup' ) ) { function shortcodes_button_setup() { add_action( 'init', 'shortcodes_button' ); } } if ( ! function_exists( 'shortcodes_button' ) ) { function shortcodes_button() { if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) { return; } if ( get_user_option( 'rich_editing' ) !== 'true' ) { return; } add_filter( 'mce_external_plugins', 'add_shortcodes_button' ); add_filter( 'mce_buttons', 'register_shortcodes_button' ); } } if ( ! function_exists( 'add_shortcodes_button' ) ) { function add_shortcodes_button( $plugin_array ) { $plugin_array['shortcodes_button'] = get_template_directory_uri().'/includes/shortcodes/js/shortcodes.js'; return $plugin_array; } } if ( ! function_exists( 'register_shortcodes_button' ) ) { function register_shortcodes_button( $buttons ) { array_push( $buttons, 'shortcodes_button' ); return $buttons; } }
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!