Home › Forums › Add-ons › Flexible Content Field › Wrapper class to flexible content fields
Wrapper class to flexible content fields
-
Is it somehow possible to add wrapper classes to flexible content fields? I mean to the elements themselves, not just to the inputs etc. inside them.
This would be useful in case you have a lot of different content fields to distinguish between.
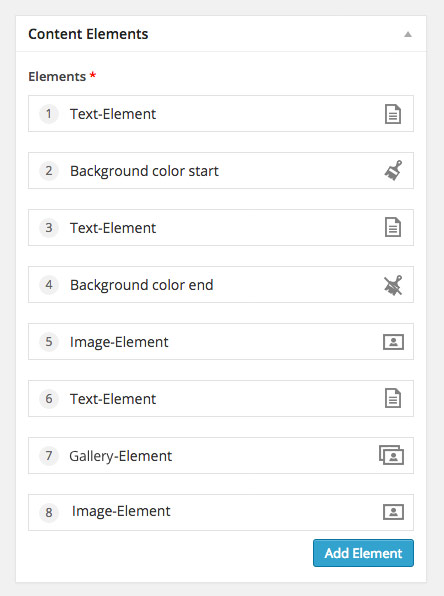
I’ve attached a quick mock up what I would want to achieve with this. Every content element would have a small icon to make the difference between them more noticeable when you’re working on more complex layouts.
(Icons by iconmonstr.com)
-
-
CSS has many ways to select an element. I’m sure I could find the right selector for you to accomplish that… If I only knew what you are showing in the image. I have no idea what that is or what it is for. Is that the field builder? or the created field with some repeater?
I don’t think that would be too hard to accomplish hacking the plugin’s code. Finding where the code is rendered and adding a class with the field’s type is one of the easiest things to do. If you give me more info I could give it a shot.
-

Hi @smeisinger
I would not recommend hacking the core plugin. You wont be able to update without redoing your hack again each time an update is available.
If we take a look at the outer element for each flexible field content you’ll find that it contains a data-attribute with the flexible fields name. We can use that to target each specific type. Here’s an example that should be enough for you to go on! I haven’t tested this live.
.layout[data-layout="flexiblefieldname1"] { position: relative; } /* An example of how you might add your custom icons. This example is using an imaginary icon-font but you could do it differently */ .layout[data-layout="flexiblefieldname1"]:after { content: 'a'; /* our textfield icon for example */ text-transform: none !important; font-weight: normal !important; font-style: normal !important; font-variant: normal !important; font-family: "Name of your icon font" !important; line-height: 1; speak: none; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; position: absolute; right: 70px; /* make sure the icon appears to the left of the hover icons */ top: 5px; } -
No, I certainly wouldn’t mess with the core files 🙂
But that’s exactly what I was looking for, thanks!
.layout[data-layout="flexiblefieldname1"]In the meantime I helped myself with this, which is quite alright:
https://wordpress.org/plugins/advanced-custom-field-repeater-collapser/
The topic ‘Wrapper class to flexible content fields’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!