Home › Forums › Add-ons › Flexible Content Field › Wrap fields
Wrap fields
-
I will wrap all fields within a div with the ID “Wrapper”. How I must do this inside the loop?

-

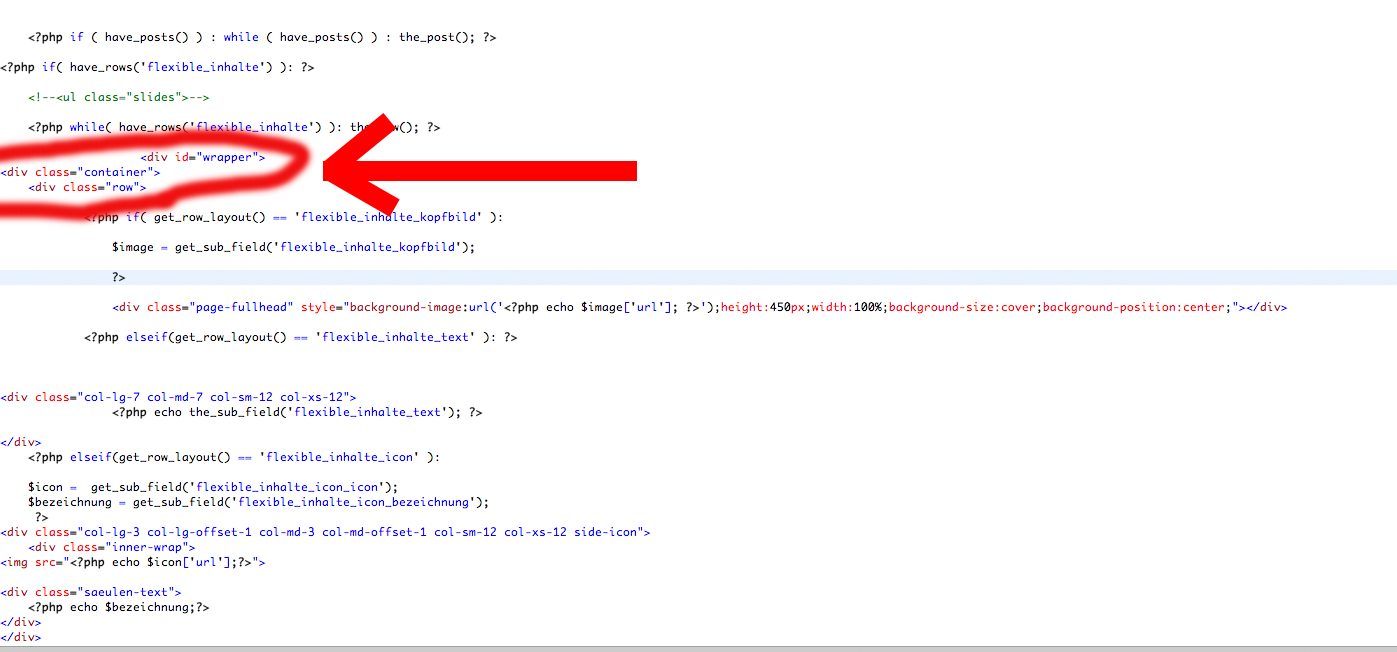
Just move the <div id=”wrapper”> up above your WHILE loop, but below the IF check, where the commented out ul is.
If you have any rows, it will then output the div wrapper, and then for each of those rows it’ll output the row data surrounded by a <div class=”container”>
-
That is not possible because I won’t wrap the sub_field(‘flexible_inhalte_kopfbild’)
-

If you can post your entire code here as code rather than an image, we should be able to work out the best placement 🙂
-
<?php // check if the flexible content field has rows of data if( have_rows('flexible_inhalte') ):;?> <?php // loop through the rows of data while ( have_rows('flexible_inhalte') ) : the_row(); if( get_row_layout() == 'flexible_inhalte_kopfbild' ): $image = get_sub_field('flexible_inhalte_kopfbild')['url']; echo '<div class="page-fullhead" style="background:url('.$image.');height:450px;max-height:450px;width:100%;background-size:cover;background-position:center;">'; echo '</div>'; echo '<div id="wrapper">'; echo '<div class="container page-main">'; echo '<div class="row">'; elseif( get_row_layout() == 'flexible_inhalte_text' ): echo '<div class="col-lg-7 col-md-7 col-sm-12 col-xs-12">'; $main_text = get_sub_field('flexible_inhalte_text'); echo $main_text; echo '</div>'; elseif( get_row_layout() == 'flexible_inhalte_icon' ): echo '<div class="col-lg-3 col-lg-offset-1 col-md-3 col-md-offset-1 col-sm-12 col-xs-12 side-icon">'; echo '<div class="inner-wrap">'; $main_icon = get_sub_field('flexible_inhalte_icon_icon'); $main_icon_text = get_sub_field('flexible_inhalte_icon_bezeichnung'); echo '<img src='.$main_icon['url'].'>'; echo '<div class="saeulen-text">'; echo $main_icon_text; echo '</div>'; echo '</div>'; echo '</div>'; echo '</div>'; echo '</div>'; echo '</div>'; echo '</div>'; endif; endwhile; else : // no layouts found endif; ?>I would like wrap all row divs into a div container (id=”wrapper”). The sub_field(‘flexible_inhalte_kopfbild’) must be above.
-

I feel that what you’re attempting is probably better with a different setup of ACF fields.
Flexible content fields are typically used when you have completely separate areas of content that are just as likely to be used (i.e. some text could be one column, two columns or three)
In this instance it seems that you’re looking for something like:
Headshot - text or icon Headshot - text or icon - text or icon - text or icon Headshot .... etc.In this case it would be best to use a second flexible content field within your first one, so that your Headshot is always ready and available, and then you can have a second loop for your text or icon layouts.
This also makes it very easy for you to wrap anything in any divs you need.
https://www.advancedcustomfields.com/resources/working-with-nested-repeaters/
The topic ‘Wrap fields’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!
