Home › Forums › General Issues › Using a the_field in Javascript
Using a the_field in Javascript
-
I am using AM Charts to create some charts for me and this utilises data from CSV files. To make this easy for the website owner keep this up to date I am trying to enable an options page so they can upload a new css file.
The current code collecting the data is :
chart.dataSource.url = "../wp-content/uploads/2021/05/sample_data_serial.csv";I have tried adding the below to replace the above but I cannot get this to work – where am I going wrong?
var datafile = <?php echo the_field('gas_data_file', 'option'); ?>;How do I get that field output to replace the data file as shown above??
chart.dataSource.url = ??????????Thanks in advance.
-
Try this:
chart.dataSource.url = "<?php echo the_field('gas_data_file', 'option'); ?>"; -
-

What is the return value of the field field set to? for what you wan it should be set to File URL.
-
Hi John ….
Thanks for your help.
It is set to ‘file url’. I suppose my question is more – Within the Javascript – should I be able to simply change the csv url from:
chart.dataSource.url = “../wp-content/uploads/2021/05/sample_data_serial.csv”;
To:
chart.dataSource.url = “<?php echo the_field(‘gas_data_file’, ‘option’); ?>”;
or if I have to something more fancy like I have seen in a few support posts already (sorry Java is not my forte…) like create a value from :
var datafile = <?php echo the_field(‘gas_data_file’, ‘option’); ?>;
and then add this in to the Java …. if so, it is here I am not sure how to write this last element.
-

Whether or not you can use PHP to output the URL of the field depends on where that javascript is.
If the javascript appears in the HTML of the page and the rest of the scirpt is output during the generation of the page then yes.
If the javascript is in a separate javascript file then no, because PHP is not run and WP is not loaded.
-
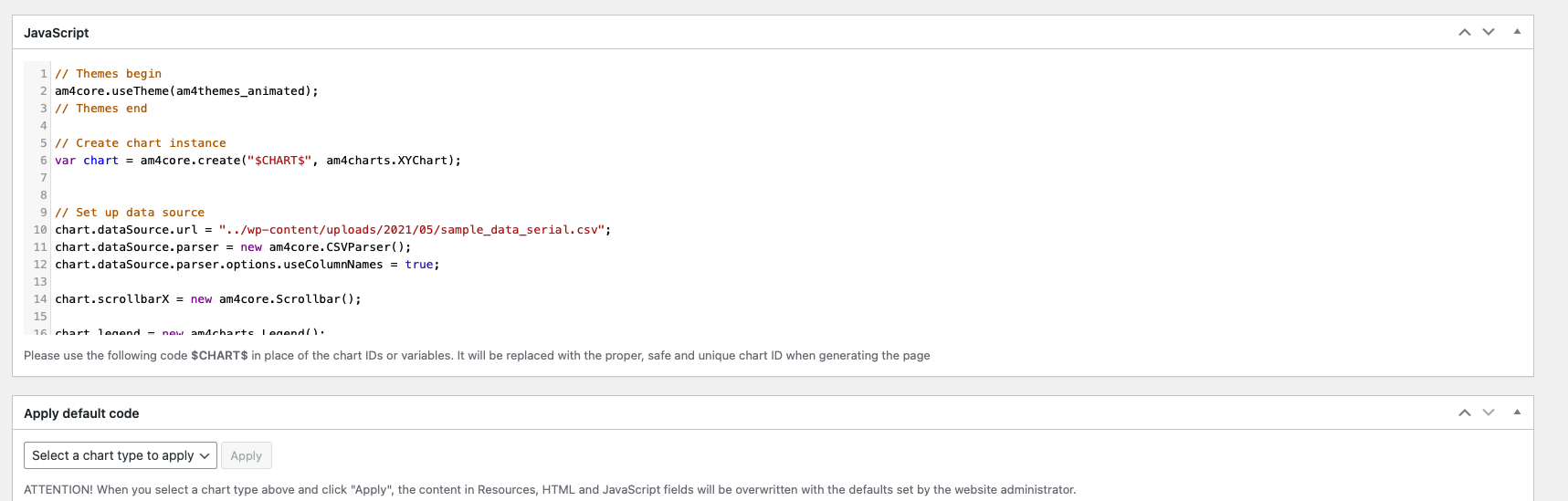
Not 100% sure – but the screen shot attached shows the Javascript sat within a WordPress AMCharts page control but based upon having tried all permutations of the basic ‘the_field’ … and still no success I guess it may not be an easy wish then!
-

this looks like a script that is included using a script tag with an url like.
<script src="path/to/script">PHP to output anything to do with WP cannot be added to such a script. To add directly to this you would need to output the script inside of a template file something like
?> <script> // code of script here. </scrip> <?phpSo that it is part of the HTML page and not a separate .js file
To add variable values to the type of script you are using it must be registered, localized and enqueued using WP hooks and actions https://developer.wordpress.org/reference/functions/wp_localize_script/
-
Hi John ….
Once again, many thanks for your response. Will have a play and try and teach myself.
However, had another idea and found an article you wrote in 2016 and have found a way around it for now. I have added the upload_prefilter to rename the file and also change the destination for the upload – therefore the csv filename and location will be constant.
Many thanks.
Matt
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!