Using a radio button to add a class to a list item
-
I’ve got this very close! This is in a custom Gutenberg block but my issue is just with the basic php or something I have wrong. Here are the parameters:
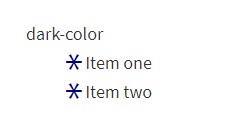
This is for a stylized unordered list block. I have custom fields in a repeater where they will be able to add each ‘list item/content’ using a text area in case the list will be a short paragraph, they are able to choose a bullet style (an icon), and the color of the bullets which is using a radio button; the radio button selection will add a class to the color (so far lite-color and dark-color). It is all working fine except right before the first list item there is a color choice rendering out to the front end – so for example it looks like and my attachment below shows how it is actually rendering.dark-color
* Item one
* Item twoHere is my code for it:
<div id="<?php echo esc_attr( $id ); ?>" class="<?php echo esc_attr( $classes ); ?>"> <?php $bullet_color = the_field('bullet_color'); if($bullet_color=="lite-color") { echo $lite-color; }elseif ($bullet_color=="dark-color") { echo $dark-color; } ?> <?php if ( have_rows( 'list_item' ) ) : ?> <ul class="<?php the_field('center');?>"> <?php while ( have_rows( 'list_item' ) ) : the_row(); // var $selection = get_sub_field('bullet_style'); if($selection=="asterisk") { echo $ion-asterisk; }elseif ($selection=="checkmark") { echo $ion-checkmark; } ?> <li class="<?php echo $selection?> <?php the_field('bullet_color') ?>"> <?php the_sub_field( 'add_item' ); ?> </li> <?php endwhile; ?> <?php else : ?> <?php // no rows found ?> <?php endif; ?> </ul> </div>All help appreciated!
-
When you’re declaring variables use get_field() – not the_field().
<?php $bullet_color = the_field('bullet_color');should be:
<?php $bullet_color = get_field('bullet_color');Change variables names so they will not use
-sign.<?php $ion-asterisk // wrong way $ion_asterisk // good way -
OK thank you I actually got it to work like this… but is this proper usage? It seems to work well with using the get_field_object ?? Like this:
<div id="<?php echo esc_attr( $id ); ?>" class="<?php echo esc_attr( $classes ); ?>"> <?php $bullet_color = get_field_object('bullet_color'); if($bullet_color=="lite-color") { echo $lite-color; }elseif ($bullet_color=="dark-color") { echo $dark-color; } ?> <?php if ( have_rows( 'list_item' ) ) : ?> <ul class="<?php the_field('center');?>"> <?php while ( have_rows( 'list_item' ) ) : the_row(); // var $selection = get_sub_field('bullet_style'); if($selection=="asterisk") { echo $ion-asterisk; }elseif ($selection=="checkmark") { echo $ion-checkmark; } ?> <li class="<?php echo $selection?> <?php the_field('bullet_color'); ?>"> <?php the_sub_field( 'add_item' ); ?> </li> <?php endwhile; ?> <?php else : ?> <?php // no rows found ?> <?php endif; ?> </ul> </div>It seems that if I switch to the underscore it doesn’t echo out the class properly which actually is .ion-asterisk? I think it’s odd because the class does have a dash in it…
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!