Home › Forums › Backend Issues (wp-admin) › Use ACF field selection to update another ACF field
Use ACF field selection to update another ACF field
-
I have a “user” field.
The next field is an empty number field.
When I select a user in the first field I would like to grab a value, in this case ‘user_height’, from that users meta data, and populate the next field with it.
I can get that data on the post using this php…
$userdata = get_field('client-programme'); $userid = $userdata['ID']; $height = get_user_meta( $userid, 'user_height', 'true' );…but is there any way of pushing that data into a field on the backend, as soon as the user is selected (and updated when user field is changed)?
-

Yes. Can I give you a code example? No.
This needs to be done in JavaScript and use AJAX, or possibly the REST API in conjuction which the ACF JS API https://www.advancedcustomfields.com/resources/javascript-api/
You need to add a JS action that is fired when the user field is changed, make an AJAX request based on that value and then update the other field from the response.
-
Thanks for that. Makes sense, but now I realise I don’t think its possible, as the ACF user select only shows the username on the front end and not the ID, which I think I need to grab the meta data
-

The user field shows the user name, but its value is the user ID. All relationship fields use the ID of the WP object as their values.
-
You’re right !
Thanks for the quick response, and sorry for my ignorance, but I’m still at a loss.
When I change the selection, it appears to add my new selection as an option, but it doesn’t updated that option to be ‘selected’…it remains over my original choice (pedro) and not the person currently selected (abdullah)
You can see what I mean here
-

That’s a select2 thing, but the value is updated, the same thing had me confused at some point. You need to use the ACF functions to get add the action to the field and to get the value. See this section about acf.field. https://www.advancedcustomfields.com/resources/javascript-api/#acf.field You need to use the ACF functions to properly get an update values.
-
Thanks again! I now have a jQuery variable being updated on change of that ACF select field.
So I now need to send that to my PHP…
$height = get_user_meta( $userid, 'user_height', 'true' );Receive that $height value, and push it to the ACF field.
Any suggestions of documentation for this, I’m completely new to AJAX
Thanks!
-

I have an example of doing some AJAX for ACF. Be aware that this does not use new ACF JS API for getting or updating values, I have not updated it yet, but the ACF5 JS file and the PHP do give an example of using AJAX https://github.com/Hube2/acf-dynamic-ajax-select-example/tree/master/dynamic-select-example
Also, this document is still good on the basics of using AJAX in WP https://codex.wordpress.org/AJAX_in_Plugins
-
Thanks for all the help, but I think this is a bit beyond me.
I followed the ‘AJAX in plugins’ documentation, and still got an error even with the most basic example.
Just in case theres anything glaringly obvious I’ll put the code here, but I think I’m going to try to find someone to pay to do this. I thought it’d be fairly easy but seems to have jumped in difficulty pretty quickly.
In my functions.php…
add_action( 'admin_enqueue_scripts', 'my_enqueue' ); function my_enqueue() { wp_enqueue_script( 'ajax-script', get_template_directory_uri() . '/js/my_query.js', array('jquery') ); // in JavaScript, object properties are accessed as ajax_object.ajax_url, ajax_object.we_value wp_localize_script( 'ajax-script', 'ajax_object', array( 'ajax_url' => admin_url( 'admin-ajax.php' ), 'we_value' => 1234 ) ); }In my my_query.js file…
jQuery(document).ready(function($) { console.log('myquery'); var data = { 'action': 'my_action', 'whatever': ajax_object.we_value // We pass php values differently! }; // We can also pass the url value separately from ajaxurl for front end AJAX implementations jQuery.post(ajax_object.ajax_url, data, function(response) { alert('Got this from the server: ' + response); }); });And at the bottom of my admin-ajax.php file…
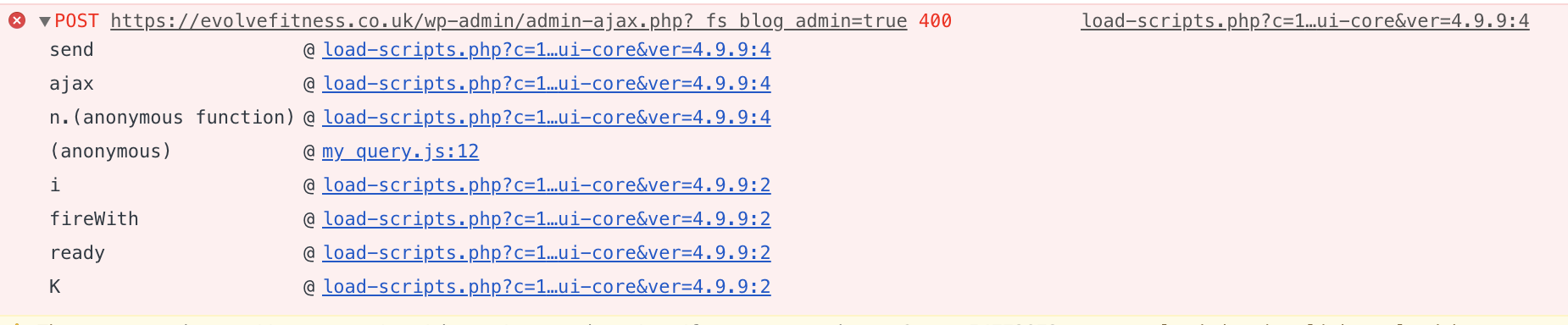
// Same handler function... add_action( 'wp_ajax_my_action', 'my_action' ); function my_action() { global $wpdb; $whatever = intval( $_POST['whatever'] ); $whatever += 10; echo $whatever; wp_die(); }I just get this error…
https://ibb.co/MMJz8NYI’m sure you have better things to do but I would be willing to pay for your time to create the code, as I don’t feel like any of this is really going in.
Thanks
-
Hi thanks again for this. I just wrote a really long reply but it disappeared. I didn’t have any luck even with the basic example in ‘AJAX in plugins’
Just to check theres not anything glaringly obviously wrong heres my code…
In functions.php
add_action( 'admin_enqueue_scripts', 'my_enqueue' ); function my_enqueue() { wp_enqueue_script( 'ajax-script', get_template_directory_uri() . '/js/my_query.js', array('jquery') ); // in JavaScript, object properties are accessed as ajax_object.ajax_url, ajax_object.we_value wp_localize_script( 'ajax-script', 'ajax_object', array( 'ajax_url' => admin_url( 'admin-ajax.php' ), 'we_value' => 1234 ) ); }In my_query.js
jQuery(document).ready(function($) { console.log('myquery'); var data = { 'action': 'my_action', 'whatever': ajax_object.we_value // We pass php values differently! }; // We can also pass the url value separately from ajaxurl for front end AJAX implementations jQuery.post(ajax_object.ajax_url, data, function(response) { alert('Got this from the server: ' + response); }); });and at the bottom of admin-ajax.php
// Same handler function... add_action( 'wp_ajax_my_action', 'my_action' ); function my_action() { global $wpdb; $whatever = intval( $_POST['whatever'] ); $whatever += 10; echo $whatever; wp_die(); }I just get a 400 error
https://ibb.co/MMJz8NYBut I think I’m going to give up and find a proper php coder to help me. Its really not working for me
-
Hi thanks again for this. I just wrote a really long reply but it disappeared. I didn’t have any luck even with the basic example in ‘AJAX in plugins’
Just to check theres not anything glaringly obviously wrong heres my code…
In functions.php
add_action( 'admin_enqueue_scripts', 'my_enqueue' ); function my_enqueue() { wp_enqueue_script( 'ajax-script', get_template_directory_uri() . '/js/my_query.js', array('jquery') ); // in JavaScript, object properties are accessed as ajax_object.ajax_url, ajax_object.we_value wp_localize_script( 'ajax-script', 'ajax_object', array( 'ajax_url' => admin_url( 'admin-ajax.php' ), 'we_value' => 1234 ) ); }In my_query.js
jQuery(document).ready(function($) { console.log('myquery'); var data = { 'action': 'my_action', 'whatever': ajax_object.we_value // We pass php values differently! }; // We can also pass the url value separately from ajaxurl for front end AJAX implementations jQuery.post(ajax_object.ajax_url, data, function(response) { alert('Got this from the server: ' + response); }); });and at the bottom of admin-ajax.php
// Same handler function... add_action( 'wp_ajax_my_action', 'my_action' ); function my_action() { global $wpdb; $whatever = intval( $_POST['whatever'] ); $whatever += 10; echo $whatever; wp_die(); }I just get a 400 error
But I think I’m going to give up and pay someone to help me. I guess you probably have better things to do but let me know if not. Its really not working for me
-
D’oh! I realise now the add_action wasn’t supposed to go in the admin-ajax file.
I’ve added it to my functions file and I’ve now got the user ID of selected user sending there, where I get the height of that user. I also managed to send that response back to the jquery and into an alert.
What I need to do now is get another 2 variables in the my_action (easy enough), and update 3 ACF fields (height) (weight) (bodyfat) on the front end.
Should I
A) //update height field
update_field(‘field_5c3daeb8608ae’, $heightno);Update that field with PHP in my_action (tried it, it didn’t work. maybe I’m not targeting the field properly).
or
B) Send the 3 values back to the jQuery and try and do it that way. So far I’ve only managed to send ‘response’ back, which is a single value. Can I send multiple values?
Thanks
-
I have this completely working now…
When a user is selected, the relevant user meta data is taken out of the database and used to populate 4 other fields.
Enqueue jquery and localise from functions.php
function enqueue_scripts_back_end(){ wp_enqueue_script( 'ajax-script', get_template_directory_uri() . '/js/my_query.js', array('jquery')); wp_localize_script( 'ajax-script', 'ajax_object', array( 'ajax_url' => admin_url( 'admin-ajax.php' )) ); } add_action('admin_enqueue_scripts','enqueue_scripts_back_end');seperate jQuery file…
jQuery(document).ready(function($) { var field = acf.getField('field_5a7dc432d1999'); field.on('change', function( e ){ var vally = field.val(); var data = { 'action': 'my_action', 'userno': vally }; $.ajax({ url: ajax_object.ajax_url, type : 'post', data: data, dataType: 'json', success: function( data ) { $('#acf-field_5c3daeb8608ae').val(data.heightno); $('#acf-field_5c3daf8f608af').val(data.weightno); $('#acf-field_5c3dafc1608b1').val(data.ageno); $('#acf-field_5c3dafa5608b0').val(data.bodyfatno); } }) }); });in my functions.php file…
// Same handler function... add_action( 'wp_ajax_my_action', 'my_action' ); function my_action() { global $wpdb; $userno = intval( $_POST['userno'] ); $heightno = get_user_meta( $userno, 'user_height', 'true' ); $weightno = get_user_meta( $userno, 'user_weight', 'true' ); $bodyfatno = get_user_meta( $userno, 'user_bodyfat', 'true' ); $dob = get_user_meta( $userno, 'user_dateofbirth', 'true' ); i $dobno = explode( "/", $dob ); //get age from date or dob $ageno = ( date( "md", date( "U", mktime( 0, 0, 0, $dobno[ 0 ], $dobno[ 1 ], $dobno[ 2 ] ) ) ) > date( "md" ) ? ( ( date( "Y" ) - $dobno[ 2 ] ) - 1 ) : ( date( "Y" ) - $dobno[ 2 ] ) ); echo json_encode(array('heightno' => $heightno,'weightno'=> $weightno, 'ageno'=> $ageno, 'bodyfatno'=> $bodyfatno)); wp_die(); }Hope that helps somebody
The topic ‘Use ACF field selection to update another ACF field’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!