Home › Forums › Add-ons › Flexible Content Field › Toggle Display of Row Content on Page
Toggle Display of Row Content on Page
-
Hi Guys,
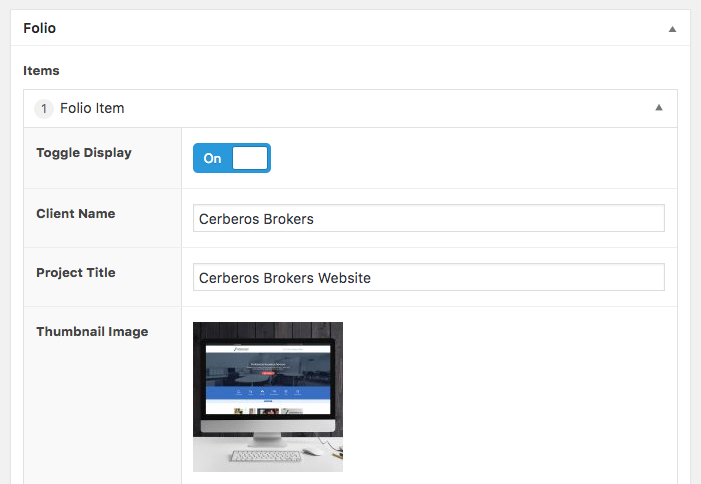
I’m working on a portfolio page that has a clickable thumbnail image for each project. I have a row for each project in a Flexible Content field and would like to toggle the display of each project/row on the page using a True / False field.

You can see the current markup below, just not sure how to modify this to make the toggle switch active:
<?php if( have_rows('folio_items') ): ?> <?php while( have_rows('folio_items') ): the_row(); ?> <!-- FOLIO ITEM FLEXIBLE CONTENT --> <div class="col-md-3 col-sm-4 col-xs-6"> <a class="overlay" data-toggle="modal" data-target="#<?php the_sub_field('project_id'); ?>"><i class="fa fa-search-plus"></i><h3><?php the_sub_field('project_title'); ?></h3></a> <img class="img-responsive" src="<?php the_sub_field('project_thumbnail'); ?>" alt="<?php the_sub_field('project_title'); ?> Thumbnail"> </div> <div class="modal fade" id="<?php the_sub_field('project_id'); ?>" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title"><?php the_sub_field('project_title'); ?></h4> </div> <div class="modal-body"> <div class="row"> <div class="col-md-9 col-sm-8"> <?php the_sub_field('project_content'); ?> </div> <div class="col-md-3 col-sm-4"> <h5>Client</h5> <p><?php the_sub_field('client_name'); ?></p> <hr> <h5>Details</h5> <?php the_sub_field('project_details'); ?> </div> </div> </div> <div class="modal-footer"> <a href="#" data-dismiss="modal">Close Window <i class="fa fa-times"></i></a> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <?php endwhile; ?> <?php endif; ?>Any help would be greatly appreciated!
Cheers
Peter -

if (have_rows('folio_items')) { while( have_rows('folio_items')) { the_row(); if (get_sub_field('toggle_display')) { // all of your other code here } } } -
Thanks so much @hube2 that did the trick.
Here’s what the final code ended up looking like:
<?php if (have_rows('folio_items')) { while( have_rows('folio_items')) { the_row(); if (get_sub_field('toggle_display')) { ?> <!-- FOLIO ITEM FLEXIBLE CONTENT --> <div class="col-md-3 col-sm-4 col-xs-6"> <a class="overlay" data-toggle="modal" data-target="#<?php the_sub_field('project_id'); ?>"><i class="fa fa-search-plus"></i><h3><?php the_sub_field('project_title'); ?></h3></a> <img class="img-responsive" src="<?php the_sub_field('project_thumbnail'); ?>" alt="<?php the_sub_field('project_title'); ?> Thumbnail"> </div> <div class="modal fade" id="<?php the_sub_field('project_id'); ?>" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title"><?php the_sub_field('project_title'); ?></h4> </div> <div class="modal-body"> <div class="row"> <div class="col-md-9 col-sm-8"> <?php the_sub_field('project_content'); ?> </div> <div class="col-md-3 col-sm-4"> <h5>Client</h5> <p><?php the_sub_field('client_name'); ?></p> <hr> <h5>Details</h5> <?php the_sub_field('project_details'); ?> </div> </div> </div> <div class="modal-footer"> <a href="#" data-dismiss="modal">Close Window <i class="fa fa-times"></i></a> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <?php } ?> <?php } ?> <?php } ?>
The topic ‘Toggle Display of Row Content on Page’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!