Home › Forums › Backend Issues (wp-admin) › Tabs + Logic hide issue
Tabs + Logic hide issue
-
Hi, just tried to put some tabs to hide. According to a logic state. But they allways show up on first load. Then after using a checkbox they do hide. How can I hide a tab and show it only if a checkbox is clicked right away on first load? Is that a bug or it’s just me 🙂
-

Hi @gutegruende
This may be a bug on your end. Currently, you can set conditional logic on a tab field and the visibility will be calculated on page load.
Perhaps there is a JS error on the page which is preventing ACF from working?
Can you check your console log for this?
Thanks
E -
Thank you for the fast reply.
There are no JS errors. The tabs are still not hidden.A second thing is on an other conditional login first time load form. I have other fields that only should show up if the page is a child page. On first load of that page (OK on change of the page position as a child of…) they apear as they should but some of them should only be visible if a checkbox is clicked but they are visible on start. As it is with the tabs with a click on a chekcbox makes everything works well. On reload again the same issue.
I think it is because on first load or reload the hide class is not set. But why?
-

Hi @gutegruende
Are you talking about location rules or conditional logic? Seems like we may be talking about 2 different things.
Perhaps it will be beneficial if you can take some screenshots of the field groups to explain what elements effect others.
Then take some screenshots of the edit page to demonstrate what is and isn’t working.
Any info to help me replicate the issue on my end will be great
Thanks
E -
Ok i put some screenshots in it. It is in german but it should be clear what I mean.
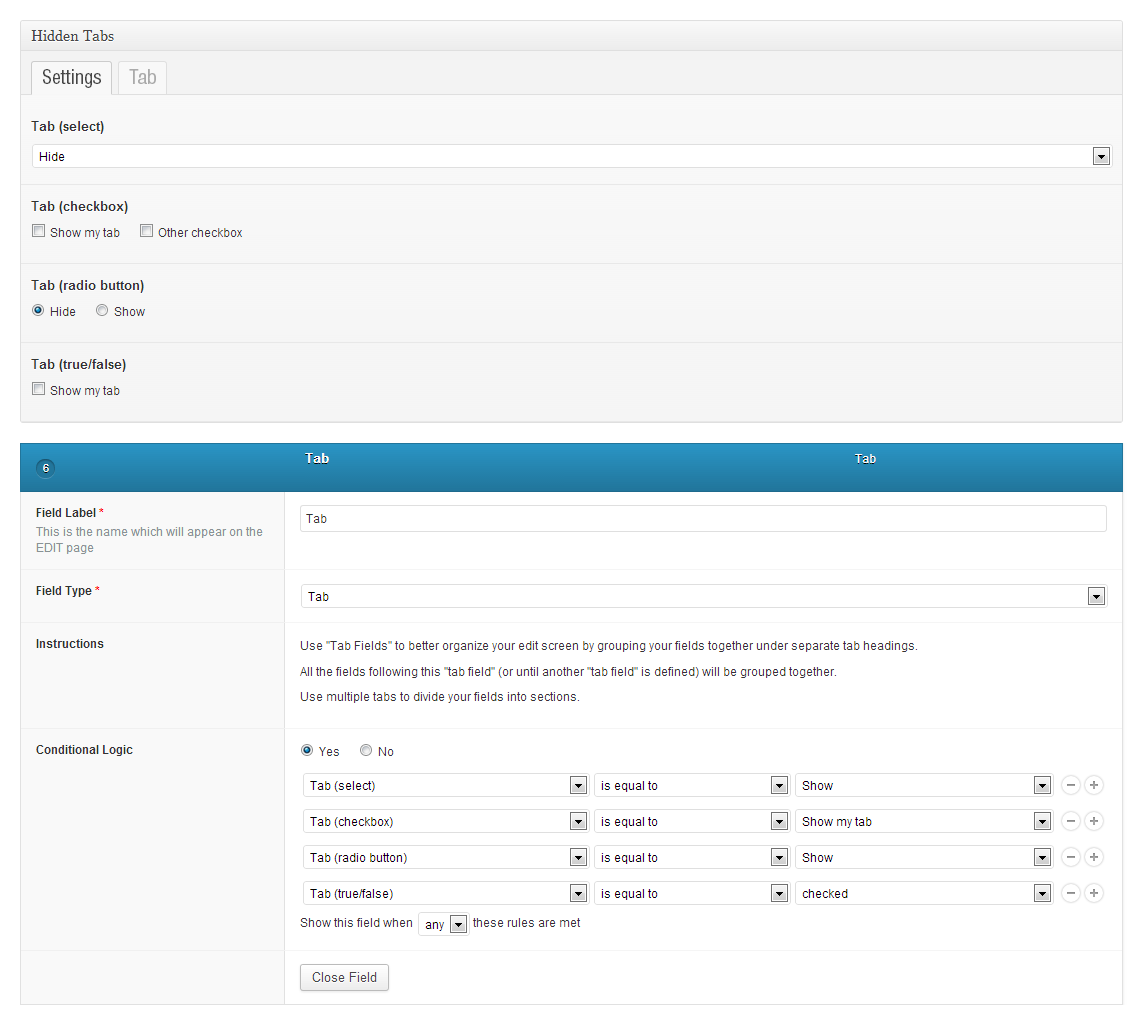
First I created a radio button field:
Then I created some Tabs that should only appear if the radio button “Eigene Spartenseite” is clicked



Then on first load of the custom post I see this:

the tabs are visible.
This is how it should look like and it looks like when I click on an other radio button… and then again on the “interner link” button

hope you understand what I mean. Sorry if my wording was wrong.
Thank you for your help! -
I have the same issues – with 4.2.x only. Because of them I dowgrade to 4.1.8, the last version with working “tab logic”. I hope this can help a little bit in bug finding …?
@gutegruende: If you don’t use new features from 4.2.x – can you test if a downgrade to 4.1.8 works for you, too? -
@Svenni: Thank you for the hint! I hope for an update before the release of my page 🙂
I will make a test with 4.1.8
-
@Svenni: 4.1.8 works but unfortunately I need 4.2… Thanks again for the hint.
@elliot: By the way thank you for this great plugin. It is one of my favorites! For now I can work with this issue (page is under construction for the next 3-4 weeks) and just hope that you get it fixed in the next update 🙂 Thank you! -
Same thing… have to change any random field value to trigger hide.
I’m using ACF 4.2.2 and WP 3.6.1 -
I’m having the same issue using WP 3.5.3 and ACF 4.2.2. There are no JS errors that I can see through dev tools or FireBug.
It may be worth mentioning that just last week I experienced a conflict with WPMU Dev’s Whitelabel WP Videos plugin causing ACF wysiwyg field buttons to go missing (defaulting to HTML view) without Chrome or FireBug complaining about any JS errors.
(sidenote: it wasn’t actually the WPMUDev plugin itself; more precisely it was the fact that I had them enabled in the “Help” pulldown tab of the admin area).
That is where I am going to start looking as I try to figure this out.
Thanks for a super addition to WP!
-
Quick update: While the class acf-conditional_logic-hide that the tabs need to be hidden still disappears on save, toggling any other field in the ACF block triggers the script and the acf-conditional_logic-hide class is reapplied. See screenshots below.
As a workaround for the fact that while the tabs themselves don’t respect my desire to hide them, I’ve set all options inside those tabs to hidden and added an additional ACF that simply says “These options are not available” that is not hidden. This way even if the tabs show up users get an explanatory message and can’t tweak anything.


-

Thanks for all the info guys.
I’ve added this to the to-do and will try to replicate the issue
Thanks
E -

Hi guys.
Great news. I’ve done some work on conditional logic and the tab field. Tabs will now be hidden correctly on load.
Also, now if the active tab gets hidden (from conditional logic), then the tab group will find another tab to open!
-
After this update the issue is still there tabs that should be hidden due to conditional logic are still showing initially and once you make another condition true it shows all the other ones.
-
I am also experiencing this issue. It only doesn’t catch the hide on the initial load. Once you switch between conditions, it hides the tab.
All my plugins and my WordPress are at the latest versions.
-
Hey,
I’m encountering this issue too, for any type when you do the following:– Have a custom field set only appear when the logic meets the criteria:
Page is a child of —– In that field set I have a select box with 3 options that act as the logic to display 3 different field sections based on that selection
When you switch the page attributes of the new post to be the top level page (so that the new page is a child) and the fields change, the conditional logic doesn’t take effect until you change the select option to be a different option other than the default.
Essentially I think when the field set first appears it needs the conditional logic to run through to make sure what should appear there by default does.
Cheers, great plugin though!
-
Quick note I’ve found a temporary way around this issue, by triggering a change event on acf.conditional_logic after the new page AJAX has loaded, I had to give it a slight delay but this is working for me:
input.js (unminified), line 919’s AJAX call, in the success callback I added:
setTimeout(function(){acf.conditional_logic.change();},100);
-

Hi guys
To those of you who have experienced this issue. Can you please download the latest version of ACF from github and try the issue again?
Please let me know if the latest version fixes this issue
Thanks
E -
I tried but in live site I’ll continue to stay at ACF 4.1.8.
If I enter a edit site with the github nightly I enter not the first tab with the checkboxes for the tab logic, I enter the next open tab. The same if I check or uncheck one of the checkboxes.
-

Hi guys
Great news. I have run a lot of tests and have rewritten some of the tab JS to better handle the conditional logic functionality.
Can you please download the latest version of ACF from github and test it out for me?
This should solve almost all issues with tabs and conditional logic!
Thanks
E -
Hi elliot,
better. Now at my test installation the “normal” issues with tabs and conditional logic are gone. But have you tested it with tabs, conditional logic and the flexible content field? The issues with “tap hopping” and checkboxes at normal use aren’t anymore, but if you add flexible content, you switch to first tab automatically.
Greetings,
Svenni -

-
Hi elliot,
I am getting the same error i.e. Tabs aren’t hidden correctly on load., attached is the screencast for my issue with the Tab fields .. I’ve updated the ACF plugin to the latest version from Github, but still the problem exists..
Thanks in advance!
-

Hi @h89alvi
I don’t think your screencast attachment worked. Most likely due to a large file size.
Can you please use an online screencast service?Thanks
E -
I’ve uploaded the screencast to YouTube for reference!
The topic ‘Tabs + Logic hide issue’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!