Tabs display issue in the back end
-
I’ve noticed an issue recently in the way fields are being displayed – specifically when using tabs and setting widths for the Wrapper Attribute on the fields within the tab. The first field takes up about 70% of the area when it’s width is set to something below 100% and then the rest of the fields wrap below. Here’s a screenshot. All four fields in the screenshot are set at 25% and should all be on the same row. Is this a bug or am I missing something?
-
-

I just did a quick test, using the same labels and field types, and not seeing any issue.
There is something that is preventing that first field from floating all the way to the left. You should inspect the elements and figure out if you can find what that is.
-
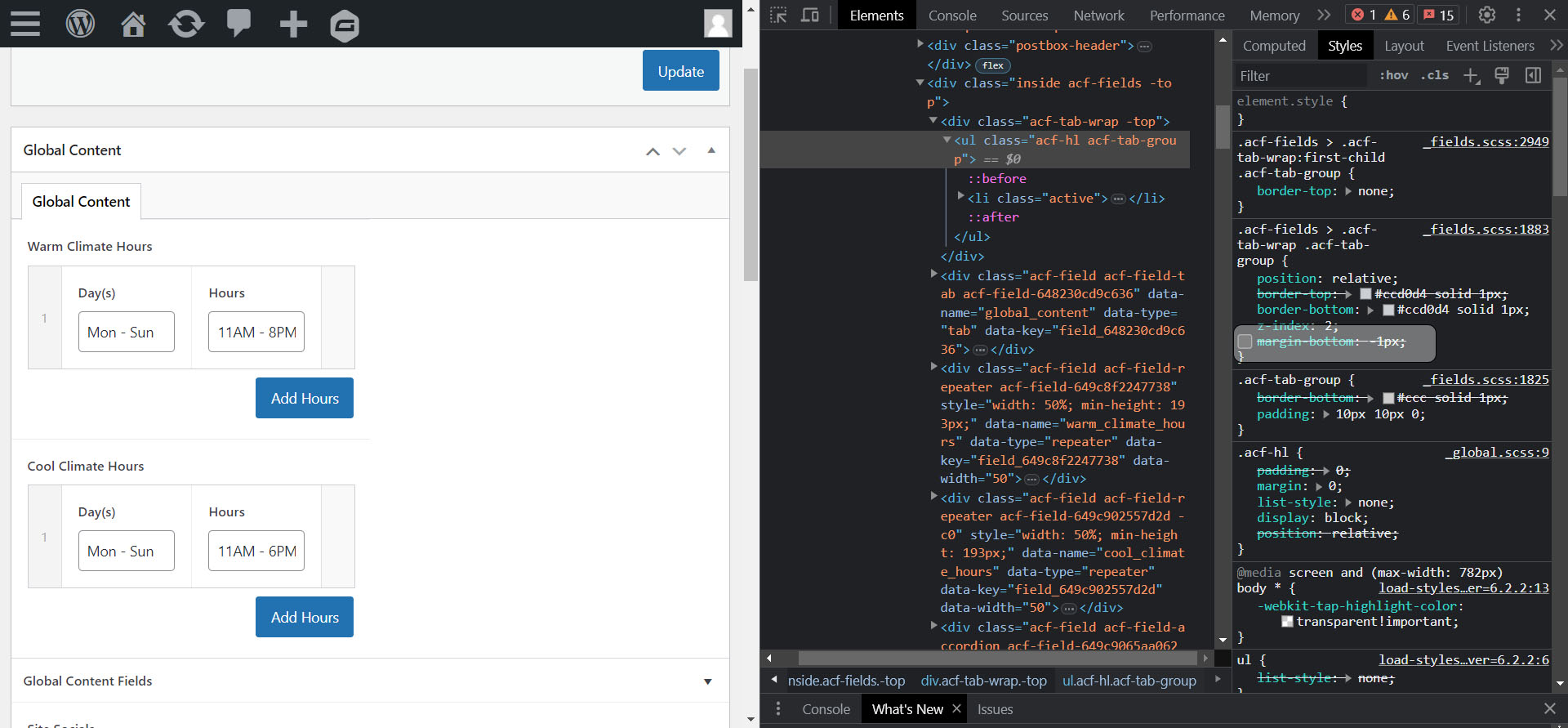
Thanks for looking into this. I was able to get the columns to line up but I had to make edits to the _fields.scss file.
I removed
margin-bottom: -1px;from the ul with the class.acf-hl.acf-tab-groupI also removed
clear: both;from the second column with the class.acf-field.-c0Removing the margin bottom from the ul also resolved another instance of the same issue.
-

What browser are you using? I also notice that the admin bar is collpsed as if on a narrow device, is that because the screen is narrow or because you made the window smaller? Or is there something else doing that?
-
I’m using Chrome but I checked it in Firefox and MS Edge and it’s doing the same thing. The window is smaller because I left the inspection window open in the sidebar.
-

I would look for something in the
<li>for each tab that could be pushing the bottom of the<li>below the of the<ul>.I have no idea what it could be.
I would also be trying to deactivate other plugins or looking at something in the theme that could be conflicting with ACF that is somehow overriding ACF’s CSS for tabs.
-
Thanks again – I deactivated all plugins except for ACF and the issue remained. I did notice that the user agent stylesheet contained the following for the ul:
margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; padding-inline-start: 40px;When I added
margin-block-end: 0;to the class.acf-fields > .acf-tab-wrap:first-child .acf-tab-groupthe first field was able to float all the way to the left.The site is running WP 6.2.2 and the latest version of ACF Pro 6.1.7
-
Hey John – thanks for looking into this. I think it’s just something with my computer. I just had a colleague check the back end of the site and it displays correctly on his computer.
¯\_(ツ)_/¯Sorry for the hassle and thanks again for looking into it.
-
Yes, it is bug in TAB in ACF version 6.1.7
If you add more TABs, left offset will increase.
Or if you need condition logic for TABs, then fields will be jump to new position if you unhide TAB by conditional logic. -
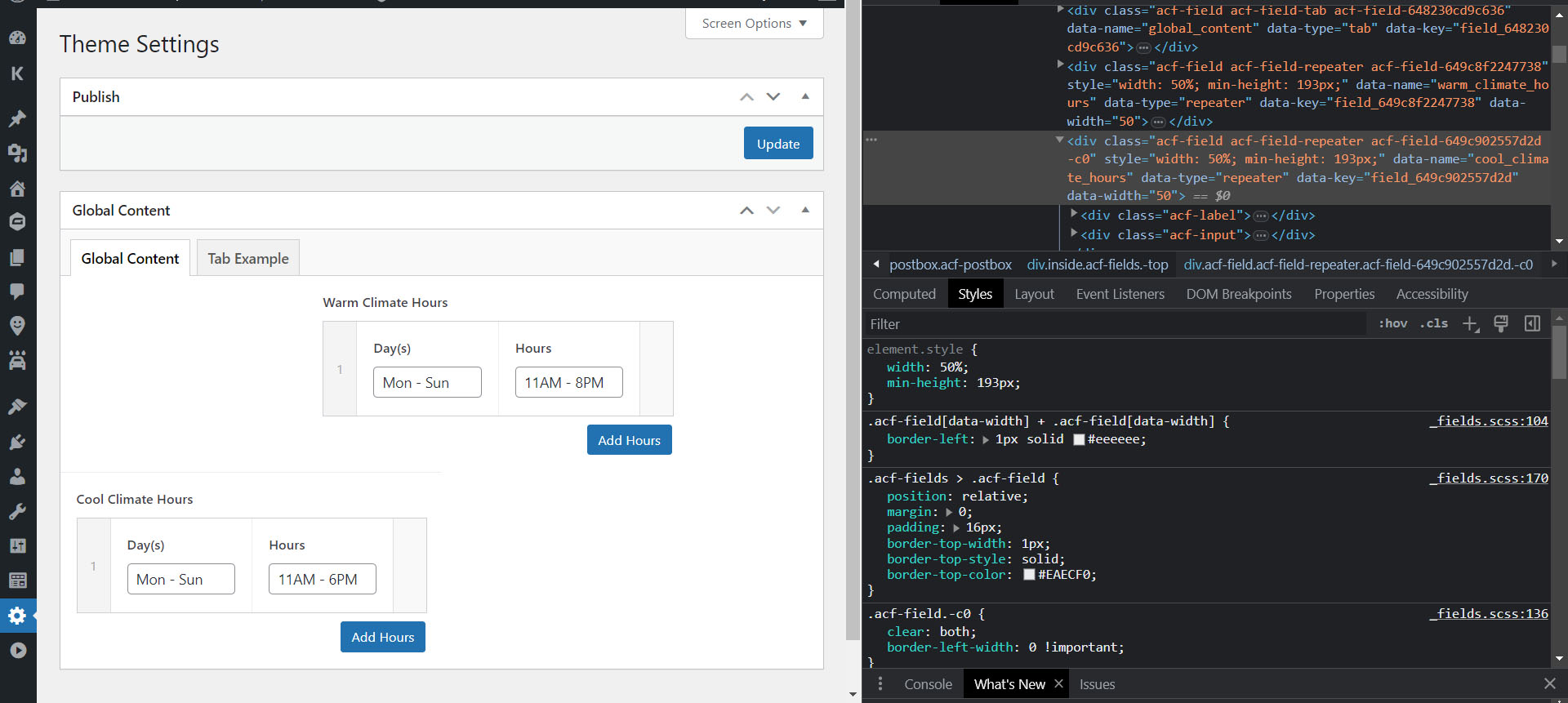
Thanks for looking into it. I’m attaching more screenshots for reference from another site. I was able to get the 2 columns in the image to line up by editing the following in the _fields.scss file.
I removed the margin-bottom: -1px; from the ul with the class .acf-hl.acf-tab-group
I removed clear:both from the second column with the class .acf-field.-c0On another site where I was having the issue, just removing the ‘margin-bottom:-1px; from .acf-hl.acf-tab-group resolved the issue.
-
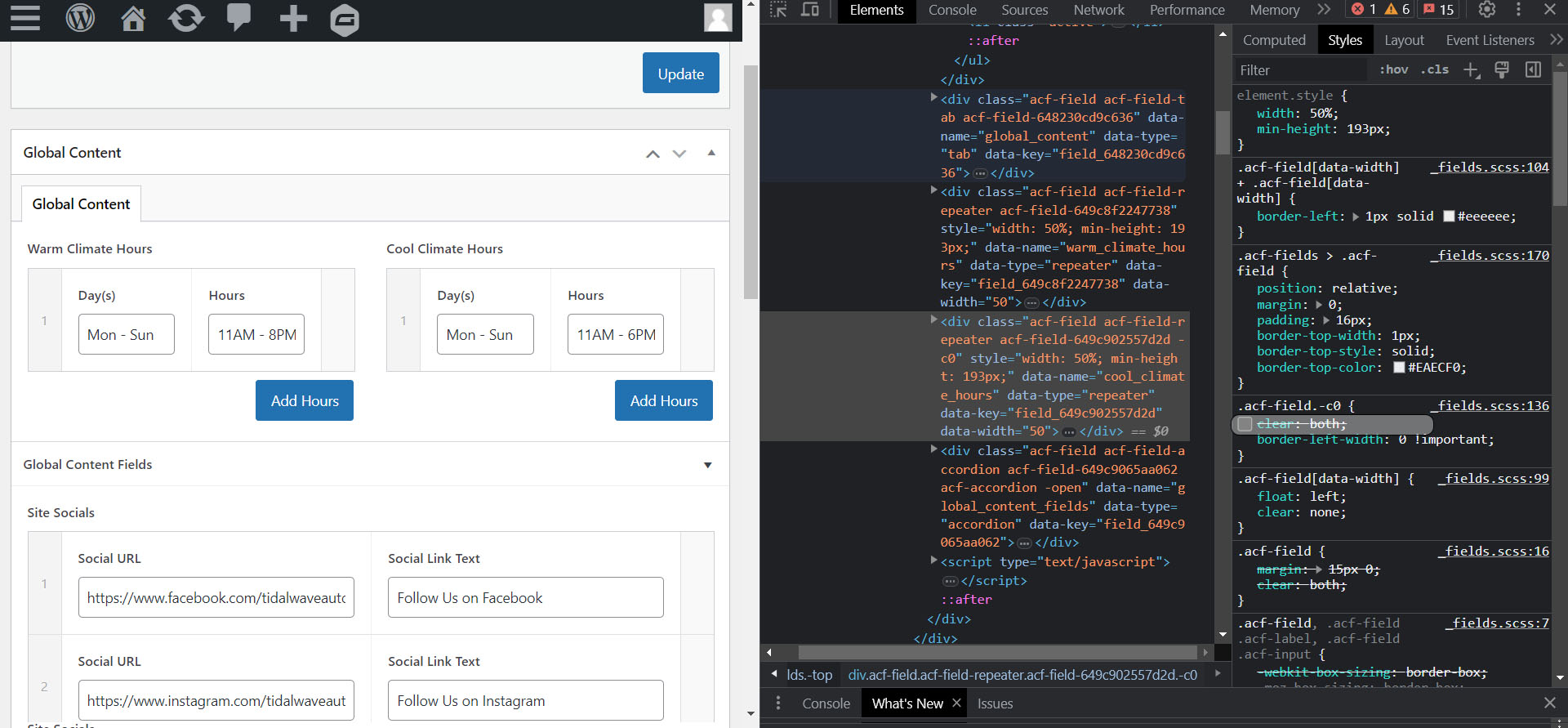
Thanks for looking into this. I’m attaching some more screenshots from another instance of the same problem. I was able to get the 2 columns in the images to line up correctly after editing the following in the _fields.scss file.
I removed ‘margin-bottom: -1px;’ from the ul with the class .acf-hl.acf-tab-group
I removed ‘clear: both;’ from the column with the class .acf-field.-c0In another instance, removing ‘margin-bottom: -1px;’ from the ul with the class .acf-hl.acf-tab-group seemed to be the only edit needed for the rest of the columns to line up correctly.
-
Thanks for looking into this. I was able to get the columns to line up but I had to make edits to the _fields.scss file.
I removed
margin-bottom: -1px;from the ul with the class.acf-hl.acf-tab-group
I also removedclear: both;from the second column with the class.acf-field.-c0Removing the margin bottom from the ul also resolved another instance of the same issue.
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!