Home › Forums › Front-end Issues › State>county, parent & child taxonomy help
State>county, parent & child taxonomy help
-
Hi super-smarties! I’ve seen variations on this question and I’ve tried some of the potential solutions, but I’m coming up short. (Likely because I’m only just starting out with ACF)
So the scenario seems simple enough. I have a custom post type (Profile) with several taxonomies attached. The most complicated is the locations. The parent categories are all US states.Each state has children – every county within the state. (some states have an impressive # of counties!)
I’m using the ACF front end form to gather this info from the user (or trying to!) which is basically:
1. select all the states where you provide your service
– then based on each state they choose, another field or fields to show the appropriate childer of that state or states.. so..
2. select all of the counties where you provide your serviceHas anyone created an addon for this? Or pulled this off? Or created a really great tutorial? Or feeling ultra-generous and up for some serious helping-me-get-this?
I would be incredibly grateful.
-
Hi @mische7
If you’re comfortable with doing some fancy javascript, you could listen to the change even on the state
<select>and use it to filter out the options and then display the County<select>.Does that make sense?
If you need more control, I would suggest creating your own form, and use
wp_insert_post()and ACF’supdate_field()to submit your data. It’s not very hard and I can walk you through that if you need.Phil
-
Hey Phil! Thank you so much for writing back. I really appreciate it.
I’m not uncomfortable with fancy javascript, but sadly, I’m just starting my 1st class on it so I’m clueless. I did try to add some yesterday based on a post I was reading (abt jquery) but wasn’t able to get it to work.
If you’re willing to guide me through it, I’d be forever grateful. (With whichever scenario you think would work best.) I just need to make sure they, the vendor, can select muliple states and then multiple counties. (let’s imagine they live on the border of 2 states and will work in either, but only the closest counties in each.. that’s the scenario I’m trying to be ready for)
Are you game? (fingers crossed) If so, what would be my 1st step?
Mische -
hi @mische7
no problem, that’s what I’m here for :).
Ok, let’s get you knowledgeable:
1. You’ll need to set up an ACF field for States that allows a user to select multiple values
2. You’ll need to set up an ACF field for Counties that allows a user to select multiple values
3. When the page loads, use JS to hide that Counties field, and then watch for a change on that States <select> and grab the value and
console.logit.I haven’t used the front end ACF Form, so I’m going in blind, but I think this will get you close.
Once you have the state ID’s (these will be the term ID’s we’ll use in the next step), ping me back.
If you wouldn’t mind, download http://recordit.co/ and use that to show me your progress.
Phil
-
You’ve got it. (and THANK YOU again!!!) I’ll start working immediately. To be sure I’m starting out on the right track I have 2 questions:
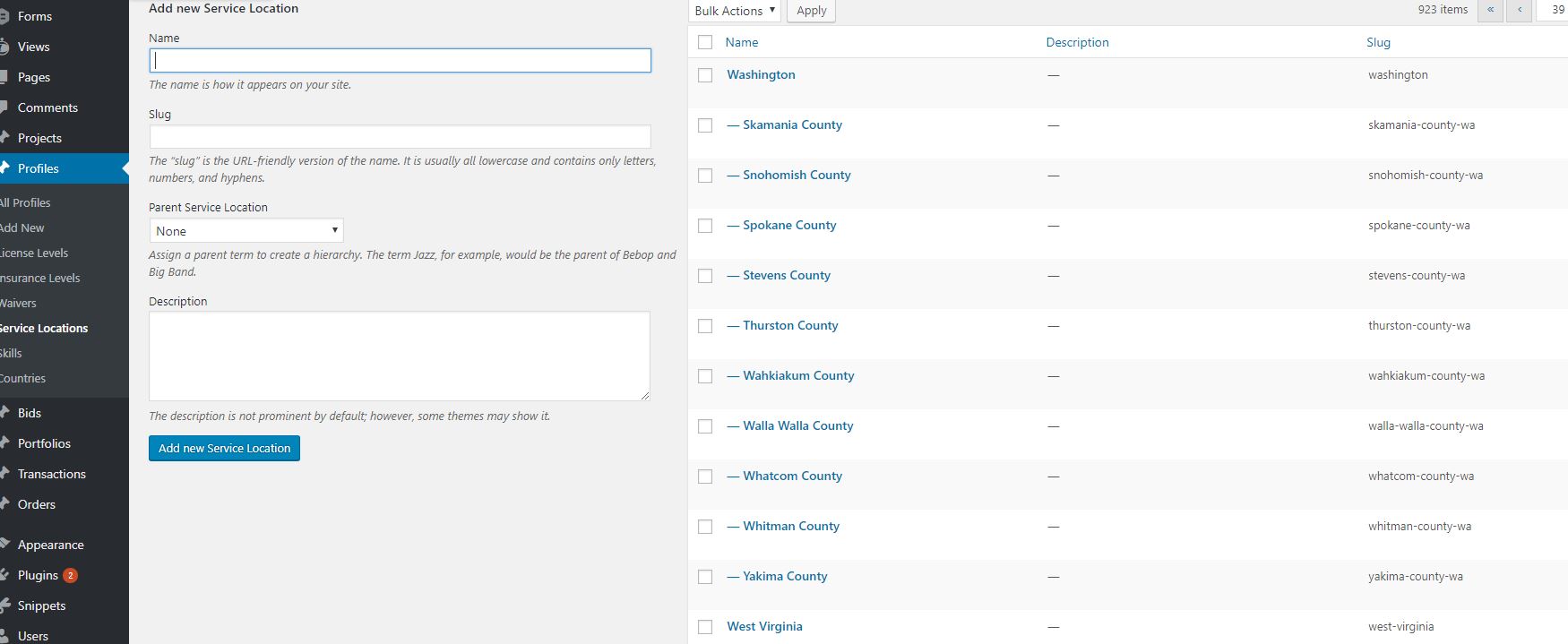
1. I’m assuming that neither the state nor the counties fields I’ll be creating will be set to taxonomies, but just checkbox fields holding the options. Is that right? (adding a snap of the taxonomy screen in case it’s helpful to see that setup)
2. Assuming I’m on the right track, I’m wondering if I should maybe create a Counties box for each state so the values remain separate and easy to distinguish? (checking WA will open a WA-Counties box, for example) Yes, there will be 50 counties fields, but they’ll each have the values just for that state. ?
-
Hey Hey,
1. No, both will be taxonomy options – since you’re using ACF forms to display the form, it needs to know what data to expect. So you’ll basically have 2 of the same fields, but one is for the States and one is for the Counties. Once your user selects the State(s), we’ll use that to populate the data in the Counties <select>, but I wanted you to get comfortable with the first part first.
2. you’re getting ahead of yourself – once you accomplish what I laid out in the previous post, we’ll move on to Part 2.
Phil
-
My super-power is getting ahead of myself… I’ve been found out. 🙂
Here you go: two fields created and both are that same taxonomy. http://recordit.co/TNCBAXw484
So far, so good? -
Yeah that works – are you using Checkboxes/Radios instead of a
<select>? Not a big deal either way, but it’ll affect the second part.Ok, so now, when the page loads, on the Front End, hide the field for counties. There’s probably an
idorclassyou can target. so something like$('#counties).hide()`Again, I’ve never used the
acf_formso just use your browser’s inspector to sniff it out.Make a recording of that then we’ll work on showing that County field once your user has selected a State.
Phil
-
Yeah, the checkboxes will make it much easier for the user, I think. Having a multiselect with so many options might get tricky for them.
So in the ACF field settings at the bottom I set the wrapper id on the states field to ‘states’ and the wrapper id on the counties to ‘counties’.. I know, I’m crazy like that.
I’m not quite sure wher to put the code to hide the field. I tried a few things and they failed. This is the code that renders the form and allows the user to update:
<h2> <?php _e('Update Your Service Area(s)','boxtheme');?></h2> <?php acf_form(array( 'post_id' => 'user_'.$current_user->ID, // set the post id to show 'field_groups' => array('key' => 'group_5a33e0fd2fe49',), 'updated_message' => __("", 'acf'), 'submit_value' => 'Update Your Service Area(s)' )); ?>This is just a look at the code above and how it renders the page.
http://recordit.co/9thUy9u0oh -
Hi Phil – just wanted to give you a little update. I spent some time trying to troubleshoot this and I think the issue has to do with using the form field group. Though I applied the div ID to the counties field, the .hide() wasn’t making it through to the page. When I add it to the console on the page itself, the div goes away in a flash. It may be that I’m not adding it to the right spot (though I tried added it to the top then bottom then to both the template file and the main page file – not all at the same time, of course)..
I guess I need to either use the 2nd option you first suggested (If you need more control, I would suggest creating your own form, and use wp_insert_post() and ACF’s update_field() to submit your data. It’s not very hard and I can walk you through that if you need.) or break these apart and have states as one post types and the counties as another.
Which route would you suggest? (and if you’re out of steam for this, it’s totally okay. I’ll understand. Just let me know.)
Mische
-
hey @mische7 i’m sorry I missed your message yesterday – you may need to listen into the ACF JS hook found here: https://www.advancedcustomfields.com/resources/adding-custom-javascript-fields/
`
acf.add_action(‘ready’, function( $el ){
// $el will be equivalent to $(‘body’)
});
`I would imagine that the ACF Form fires some JS to prep any special fields.
Phil
-
HOLY SMOKES! You figured it out. That’s fabulous! You rock. 🙂
Here’s a view of it – the code then the page. I have the values that apply to the person in a tab then the form/changes area in a second tab, just so you know what you’re seeing switch on-screen. http://recordit.co/JEMrFFjqFN
Okay, so the #counties field is hidden (though the counties still show up in that first parent dropdown list..)
What should we do next?
-
You can filter those out this way: https://www.advancedcustomfields.com/resources/acf-fields-taxonomy-wp_list_categories/
So the next thing to do is to listen for a change on the checkbox and then show the div you just hid. Then you’ll either need to fetch the children of those selected, or, if possible, hide the checkboxes.
If there’s a way to customize the HTML that ACF spits out on that form, then you could add a class or data attribute with the id of its parent (this is on the County stuff).
I don’t see a filter for adjusting that HTML, but you could try formatting it via this: https://www.advancedcustomfields.com/resources/acf-render_field/
Basically you’d hijack the HTML it outputs with your own.
-
I managed to filter out the counties from that first field. I was elated. (sounds minor, felt major!)
I thought starting simple with the next step might be wise just so my goal is just to get the hidden element to show up when I check a box. No luck. Do you see how this might need to be different? (I tried adding (function(e) per this string:
https://support.advancedcustomfields.com/forums/topic/detect-if-a-field-is-changed/I also thought this one was interesting but couldn’t quite change it for my needs: https://support.advancedcustomfields.com/forums/topic/list-of-js-hooks/
<script> $('#states').change(function(){ //Do stuff on field change $('#counties').show() }); </script> -
you would need to put that code in the on ready event. your JS probably doesn’t know about those elements yet, so it can’t bind on to anything.
-
@mische7 Were you able to make this work. Can you please share the steps that you followed. I happen to be in the exact same situation.
-
Hi @ichars,
Sorry for the delay. Holidays and all…
I didn’t get this figured out. I was pulled over to another project. That said, I’ll be picking this project up again pretty soon. Phil was super helpful. Maybe you can get his help where I left off?If you have a similar scenario going on and you’re able to sort it out, I’d be thrilled if you can share the steps with me. Likewise, if I get to if first I’ll make sure to share the info with you.
Good luck!
The topic ‘State>county, parent & child taxonomy help’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!