Home › Forums › General Issues › Standard Crop doesn't work on ACF Images
Standard Crop doesn't work on ACF Images
-
I tried using the image crop plugin, for ACF, and found that it had some serious limitations (you have no way to know the dimensions of your cropped area while cropping, and you can’t retain the ratio of the set image size – good suggestions for future revisions).
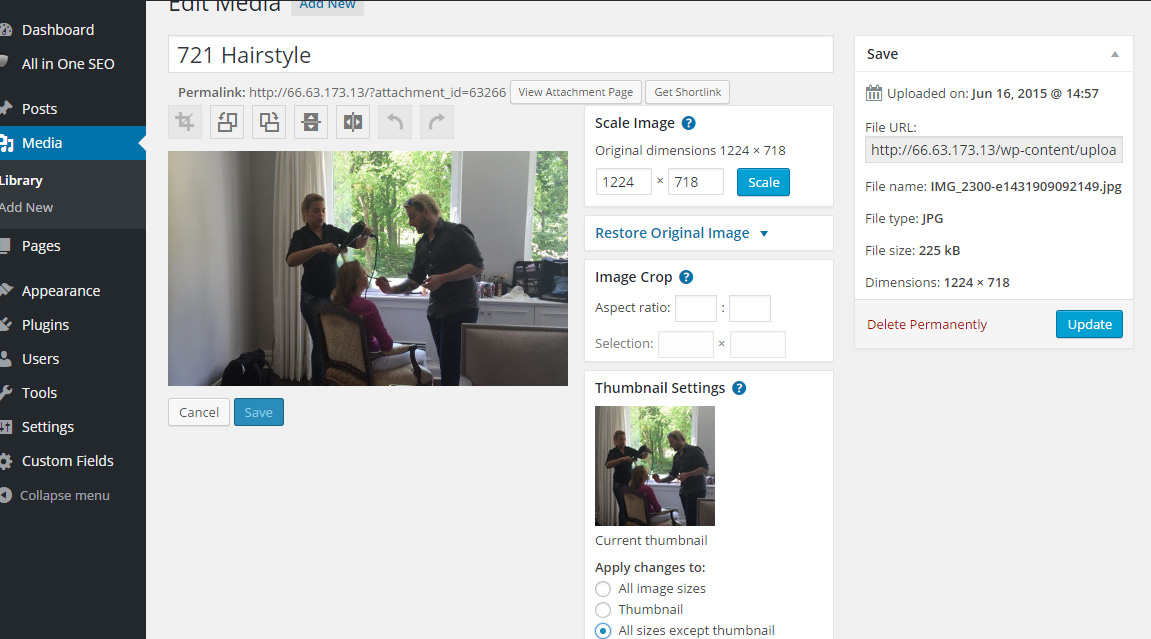
So, I’ve been forced to use WordPress’ original cropping tool (when you EDIT an image in the MEDIA LIBRARY), with the base Advanced Custom Fields plugin. So, if I crop an image from my media library (and choose “All image sizes” when I save the crop and save the revised image), and then add that image to a custom field … it doesn’t use the cropped version of the image.
Any ideas why this happens?
-

Hi @jabbamonkey
ACF doesn’t have it’s own cropping feature but uses WP Cores so it should be the same no matter if you crop the image directly or via media library.
You say you’ve used the “image crop plugin, for ACF”. Is this some third party plugin you’re talking about?
Also, please note that the “preview” of an image you see when adding an image to an image field can be whatever size you choose when creating the image field and does not reflect what is being returned when you use the field value in your theme. Perhaps that’s what you’re talking about?
-
Hi there,
I’m having the same problem. I’ve tried on a test site with no other plugins installed and I get the same behaviour. To replicate:
- I added an image type field to a post.
- I added a landscape image to that field on a test post.
- I used the following code to show the field on the front end:
<?php $image = get_field('image', get_the_ID()); ?> <img src="<?php echo $image['sizes']['large']; ?>" alt="<?php echo $image['alt'] ?>"> - The image displayed the landscape image constrained to the ‘large’ image size.
- I cropped the image to a square using WordPress’s built in image editing functionality, using the Apply changes to all image sizes setting.
- On the front end the image returned was the ‘large’ image size.
- I tried using
$image['url']instead and I get the correct image size.
So it looks like it’s only using the right image for the raw image size, when the crop was applied to all image sizes. If my original is in some cases very large, I don’t want to just be outputting that.
Can someone advise? Thanks!!
-

Hi @gregorymark
I think it’s possible this happens due to the way ACF attempts to cache meta.
When you crop an image the previous sizes still exists as image files in the uploads folder. And when you now attempt to get the new “large” size ACF finds the already cached values for the field which contains the old image URLs for the sizes.Could you try playing around a bit with:
1. Updating the field group the image field is in. see if that changes things.
2. Remove the image from the field and re-add it. -
I have a client who was running into this issue — they crop images in WP using the standard editing tools, but the cropping would revert to the original version in the Image field preview after saving, and would not show up on the page itself.
I dumped the contents of the image array on the front end and confirmed that the
$image['url']value was the correct new image URL WordPress had generated, but the URLs in the$image['sizes']subarray were for the old, uncropped version of the image.I was able to work around the problem in this client’s case by just using
$image['url']for the image URL in the page template and in WP admin by setting the Image field’s preview to “Full Size”… but this is an incomplete solution as it doesn’t allow for displaying smaller versions of the image. -

@room34 where you able to determine wether this was due to ACFs caching?
Do you still get this with the latest version? (ACF changed the way caching occurs a little while back). -
Unfortunately I haven’t had a chance to revisit the issue. This was on a client’s live site, and I couldn’t really justify either tinkering with their live site now that it’s working, or being “on the clock” to set up a test copy of their site just for the sake of experimenting with it.
Are you referring to the “Core: Fixed bug where updating value did not clear persistent cache” change in version 5.3.9? My client’s site was running the latest version of ACF when I posted my original reply on August 19, and 5.3.9 was released in June, so that wouldn’t have been a factor. That is the most recent note in the change log pertaining to caching.
-

Hi @room34
Understandably. Yeah that’s what I was referring to. I couldn’t remember which release it was just that it’s been talked about on github a while back.
I’ll post an issue for Elliot to look into.
Just have to ask, are the client using any DB cache solutions like OPcache?
-
-

Hmm okay.
I actually tried this myself the other day (as part of a project of my own).
Did not have this issue as the image sizes changed accordingly instantly.What kind of hosting do you have? WP Engine for example has their own default caching.
The topic ‘Standard Crop doesn't work on ACF Images’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!