Send File via input file ACF_Form
-
Hi guys! How are you today?
I’m having this issue where I can’t send my files to the respective custom post type using ACF Form. I don’t get any erros, all other text based fields works fine, but not this input file part.This is my code:
<?php $user_id = get_current_user_id(); global $post; $args = array( 'post_type' => 'hotels', 'post_status' => 'publish', 'posts_per_page' => -1, 'meta_query' => array( array( 'key' => 'related_users', 'value' => '"'.$user_id.'"', 'compare' => 'LIKE', ), ) ); $wp_query = new WP_Query( $args ); acf_form_head(); echo '<div data-name="questions" class="dashboard__content">'; if ( $wp_query->have_posts() ) { while ( $wp_query->have_posts() ) { $wp_query->the_post(); acf_form(array( 'post_id' => $post->ID, 'uploader' => 'basic', 'post_content' => false, 'updated_message'=> 'Saved', 'submit_value' => __('Update meta'), )); } } else { ?> <p class="dashboard__error">There's no hotel with this user</p> <style>.aside__item:not(#dashboard){display:none;}</style> <?php } echo '</div>'; wp_reset_postdata(); ?>And this is my Ajax call to send the content to admin:
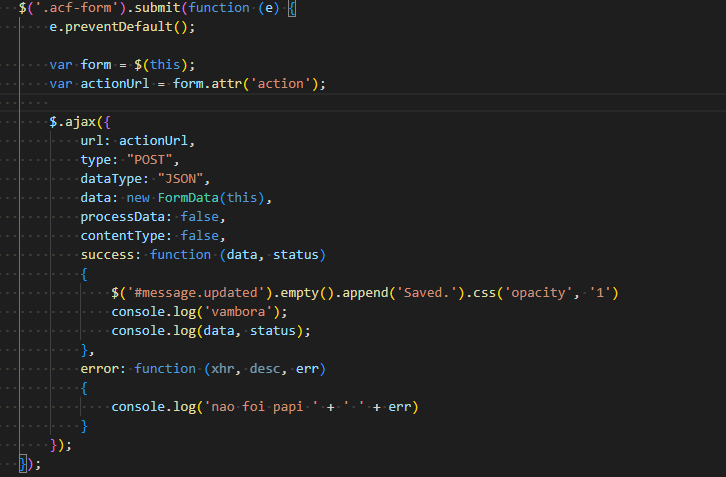
$('.acf-form').submit(function (e) { e.preventDefault(); var form = $(this); var actionUrl = form.attr('action'); $.ajax({ type: "POST", url: actionUrl, data: form.serialize(), success: function (data) { $('#message.updated').empty().append('Saved.').css('opacity', '1') } }); }); -

You can’t use form.serialize to upload files. You need to use a formData object.
https://stackoverflow.com/questions/4545081/how-to-do-file-upload-using-jquery-serialization
-
YOU ARE A GENIUS, TNX JOHN!!!!
I can’t believe it’s finally working, I’ve been working on this for 5 months LOL XDTHANK YOU SO MUCH!!!
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!