Home › Forums › General Issues › Query taxonomy for fields
Query taxonomy for fields
-
Hello,
I have registered custom taxonomy with this code:add_action( 'init', 'prowp_register_my_post_types' ); function prowp_register_my_post_types() { $args = array( 'public' => true, 'has_archive' => true, 'labels' => array( 'name' => 'Products' ), 'rewrite' => array( 'slug' => 'product' ), 'menu_position' => 10, 'menu_icon' => 'dashicons-products', 'supports' => array( 'title', 'editor', 'author','thumbnail','custom‐fields' ) ); register_post_type( 'products', $args ); } add_action( 'init', 'prowp_define_product_type_taxonomy' ); function prowp_define_product_type_taxonomy() { register_taxonomy( 'type', 'products', array( 'hierarchical'=> true, 'label' => 'Types', 'query_var' => true, 'rewrite' => true ) ); }Post types are called „products” and their’re grouped in „types”.
And types are hierarchical and have subtypes like “Type 1” have subtypes „Type A”, „Type 2” and so on.
With ACF plugin I have created an image field „icon” for every taxonomy.
Now on archive taxonomy template I’d like to display only parent types: the title and the image.
For now I’ve achived only displaying titles with this code://first get the current term $current_term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) ); //then set the args for wp_list_categories $args = array( 'child_of' => $current_term->term_id, 'taxonomy' => $current_term->taxonomy, 'hide_empty' => 0, 'hierarchical' => true, 'depth' => 1, 'title_li' => '' ); wp_list_categories( $args );But how to display images with this title?
-

Hi @marek-234
So you want
wp_list_categoriesto also output an ACF created image?
To modify thewp_list_categories()functions output you’d need to create a custom walker.. You can read more about it here: https://codex.wordpress.org/Template_Tags/wp_list_categoriesIf you just want to get the current terms icon you can do this:
$icon = get_field('icon', $current_term->taxonomy . '_' . $current_term->term_id); -
Hi Jonathan and thanks for the answer.
I don’t know how to create custom walker.So maybe I’ll try this way:
$current_term = get_queried_object(); $args = array( 'parent' => $current_term->term_id, 'orderby' => 'slug', 'hide_empty' => false ); $child_terms = get_terms( $current_term->taxonomy, $args ); $icon = get_field('icon', $current_term->taxonomy . '_' . $current_term->term_id); $image_thumb = $icon['sizes']['full']; echo '<ul>'; foreach ($child_terms as $term) { echo '<li><h3><a href="' . get_term_link( $term->name, $current_term->taxonomy ) . '">' . $term->name . '</h3></a></li>'; echo '<img src="'.$image_thumb.'" class="icon">'; } echo '</ul>';But this code gives me only the names and not images…
What’s wrong? -

That’s because you fetch the image from the parent term.
Here’s a snippet that should work better for you:
<?php $current_term = get_queried_object(); $args = array( 'parent' => $current_term->term_id, 'orderby' => 'slug', 'hide_empty' => false ); $child_terms = get_terms( $current_term->taxonomy, $args ); ?> <ul> <?php foreach ($child_terms as $term) { ?> <?php $icon = get_field('icon', $current_term->taxonomy . '_' . $current_term->term_id); $image_thumb = $icon['sizes']['full']; ?> <li><h3><a href="<?php echo get_term_link( $term->name, $current_term->taxonomy ); ?>"><?php echo $term->name; ?></h3></a></li> <img src="<?php echo $image_thumb; ?>" class="icon" alt="" /> <?php } ?> </ul> -
-

Sorry I think I was a bit quick there..
<?php $current_term = get_queried_object(); $args = array( 'parent' => $current_term->term_id, 'orderby' => 'slug', 'hide_empty' => false ); $child_terms = get_terms( $current_term->taxonomy, $args ); ?> <ul> <?php foreach ($child_terms as $term) { ?> <?php $icon = get_field('icon', $term->taxonomy . '_' . $term->term_id); $image_thumb = $icon['sizes']['full']; ?> <li><h3><a href="<?php echo get_term_link( $term->name, $term->taxonomy ); ?>"><?php echo $term->name; ?></h3></a></li> <img src="<?php echo $image_thumb; ?>" class="icon" alt="" /> <?php } ?> </ul> -
Jonathan, thanks again but still I get only names of taxonomy.
For image it’s:
<img src="" class="icon" alt="" /> -

Okay,
Are you sure there is an image field called “icon” on each of your terms?
What have you set as the return value of this field? With your current code it should be set to “image object”.Also, you’re currently echoing the image outside of the li tag which I don’t think is what you want.. ?
-
Are you sure there is an image field called “icon” on each of your terms?
Yes, there’s.What have you set as the return value of this field? With your current code it should be set to “image object”.
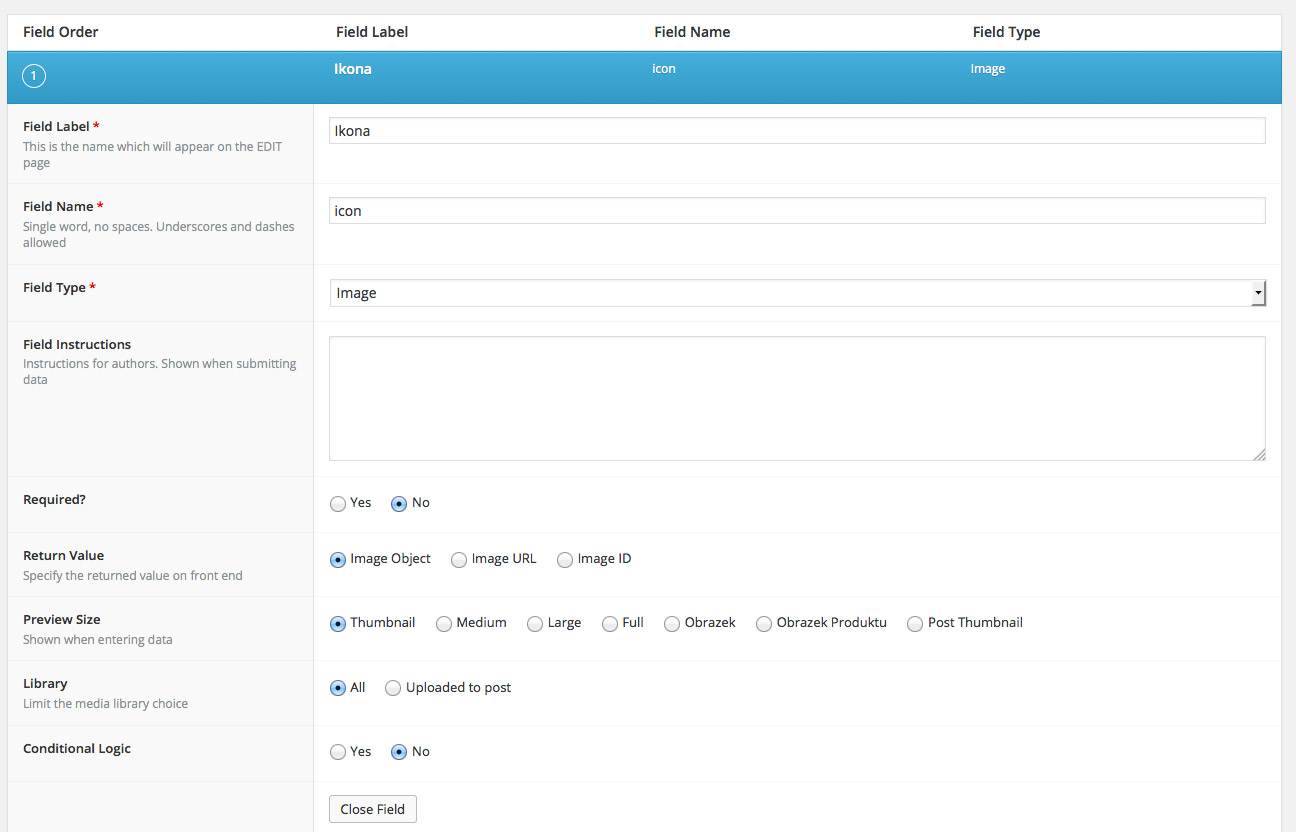
Yes, it’sThere’s attachment of my settings.
Also, you’re currently echoing the image outside of the li tag which I don’t think is what you want.. ?
I know. It should be like:<?php $current_term = get_queried_object(); $args = array( 'parent' => $current_term->term_id, 'orderby' => 'slug', 'hide_empty' => false ); $child_terms = get_terms( $current_term->taxonomy, $args ); ?> <ul> <?php foreach ($child_terms as $term) { ?> <?php $icon = get_field('icon', $term->taxonomy . '_' . $term->term_id); $image_thumb = $icon['sizes']['full']; ?> <li> <h3><a href="<?php echo get_term_link( $term->name, $term->taxonomy ); ?>"><?php echo $term->name; ?></a></h3> <img src="<?php echo $image_thumb; ?>" class="icona" alt="" /> </li> <?php } ?> </ul> -
Hi, I still can’t make it work. But I have something that maybe will help to solve the problem.
If for Return Value (Specify the returned value on front end) I choose Image URL and there’s an image for this term than in the source I can see:
<img src="h" class="icon" alt="" />
If there’s no image for this term there’s nothing in src. -
Got it working!
There’s no need to use this$image_thumb = $icon['sizes']['full'];
Just echo $icon and Return Value should be Image URL nor Image Object.
Thanks again Jonathan for help.<?php $current_term = get_queried_object(); $args = array( 'parent' => $current_term->term_id, 'orderby' => 'slug', 'hide_empty' => false ); $child_terms = get_terms( $current_term->taxonomy, $args ); ?> <ul> <?php foreach ($child_terms as $term) { ?> <?php $icon = get_field('icon', $term->taxonomy . '_' . $term->term_id); ?> <li> <h3><a href="<?php echo get_term_link( $term->name, $term->taxonomy ); ?>"><?php echo $term->name; ?></a></h3> <img src="<?php echo $icon; ?>" class="icona" alt="" /> </li> <?php } ?> </ul> -

Hi @marek-234
Great to hear!
Yes I assumed you had ACF set to image object which your code would’ve worked with 🙂Best of luck with your coding
The topic ‘Query taxonomy for fields’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!