Home › Forums › Add-ons › Flexible Content Field › Post Based On Condition of Field
Post Based On Condition of Field
-
I’m using Flexible Content with a ‘Select’ field type and do not know how to post the data based upon the select choice.
Select choices created: ‘1’ or ‘2’Scenario:
If the admin created content using Select choice 1, then post the data like this:
<div id=”single-column”>
data posts here
</div>But if the admin created content using Select choice 2, then post the data like this:
<div id=”column1″>
</div>
<div id=”column2″>
</div>How do I create the condition based upon the choice of columns they created in admin?
-

Flexible Content works in much the same way as a repeater field, where you can check to see if there’s anything in it, and then reference all of the sub_fields within (note: sub_field).
In your case, once you’ve performed your initial check for existence, grab the select sub_field and check if there should be one or two columns:
<?php if(get_sub_field('columns_required') == "one_column") : ?> <div class="column wide"> <?php the_sub_field('column_content'); ?> </div> <?php elseif( get_sub_field('columns_required') == "two_columns") : ?> <div class="column half_size"> <?php the_sub_field('left_column'); ?> </div> <div class="column half_size"> <?php the_sub_field('right_column'); ?> </div> <?php endif; ?>Hope that helps
-
Thank you.
So based upon your code, would you say that I was making more work for myself combining the two conditions the way I did it?
Because looking at the ‘Select’ page, there are more conditions involved in posting the data with the use of the
if( get_row_layout() == -

There’s a range of methods you could use to get the same effect. You could have a checkbox to say “yes I want to use two columns” and then check / uncheck as necessary, a select box as you do, or even just filling out two textareas and checking if the second one has anything in it and if a second column is necessary.
However you decide to do it, and however works best for you, it’s just important to keep in mind whether you’re looking at fields or sub_fields and using the correct function accordingly, otherwise it’ll stop working for no reason in particular.
If any fields you reference are INSIDE the flexibile content, you need to use the_sub_field() or get_sub_field() to see any content.
Hopefully that should resolve your problem and you’ll start to see some content come through
-

Based on the code and the ACF field setup in your other post, this should work for you:
<?php $title = get_sub_field('title'); $text = get_sub_field('text'); $texts = get_sub_field('text_copy'); $cols = get_sub_field('columns'); <?php // check if the flexible content field has rows of data if( have_rows('text_section') ): while ( have_rows('text_section') ) : the_row(); if( get_row_layout() == 'blue_content_blocks' ) : if( $cols == "1") : ?> <div> <?php echo $title; ?> <?php echo $text; ?> </div> <?php elseif( $cols == "2") : ?> <div class="col-sm-6"> <?php echo $title; ?> <?php echo $texts; ?> </div> <?php endif; endif; //get_row_layout endwhile; //have_rows endif; //have_rows ?>Edit: variable name typo
-
If any fields you reference are INSIDE the flexibile content, you need to use the_sub_field() or get_sub_field() to see any content.
I think this would be one reason why (when I tried your method), only one column of content is posting and not both. I’m only getting the second column of data because of the way I’m requesting it. So in that case, I would nee to change this
<?php elseif( get_sub_field('columns') == "2") : ?> <div class="entry-header"> <h1 class="entry-title"><?php the_title(); ?></h1> </div> <div class="blue"> <div class="col-sm-6"> <?php the_sub_field('title'); ?> <?php the_sub_field('text_copy'); ?> </div> <?php endif;to this?
<?php elseif(get_sub_field('columns') == "1" && == "2") : ?>Which doesn’t seem like a good idea to use. Based upon the way I’ve developed this:

There should be a more viable solution to post both columns without using ‘&&’.
-

I think I see what you mean and what you’re trying to do. No you wouldn’t need to use an && check, but it is worth separating the checks and outputs to only the bits they need to control, which will make it a lot clearer for you.
What I think you’re trying to do is output $text on the left and $texts on the right. However your IF statements are exclusively saying
if $cols == 1 show me $text
if $cols == 2 show me $textsWhereas what you want is:
if $cols == 1 show me $text
if $cols == 2 show me $text and show me $textsTo adapt my code slightly above, this would be:
<?php $title = get_sub_field('title'); $text = get_sub_field('text'); $texts = get_sub_field('text_copy'); $cols = get_sub_field('columns'); <?php // check if the flexible content field has rows of data if( have_rows('text_section') ): while ( have_rows('text_section') ) : the_row(); ?> <div class="entry-header"> <h1 class="entry-title"><?php the_title(); ?></h1> </div> if( get_row_layout() == 'blue_content_blocks' ) : if( $cols == "1") : ?> <div> <?php echo $title; ?> <?php echo $text; ?> </div> <?php elseif( $cols == "2") : ?> <div class="blue"> <div class="col-sm-6"> <?php echo $title; ?> <?php echo $text; ?> </div> <div class="col-sm-6"> <?php echo $texts; ?> </div> </div> <?php endif; endif; //get_row_layout endwhile; //have_rows endif; //have_rows ?> -
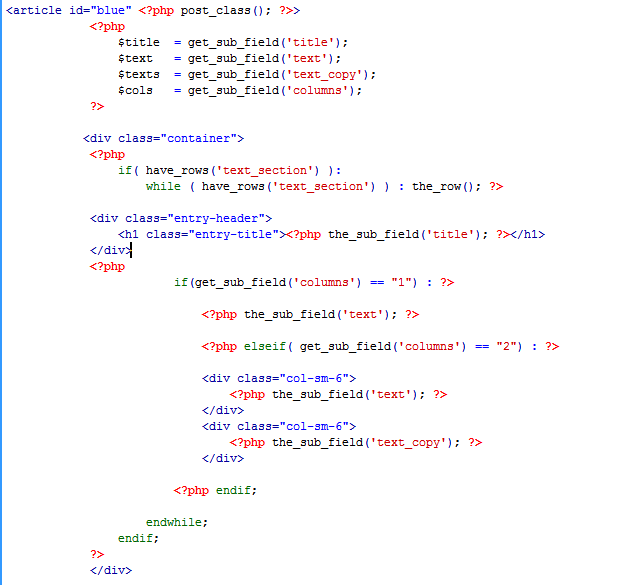
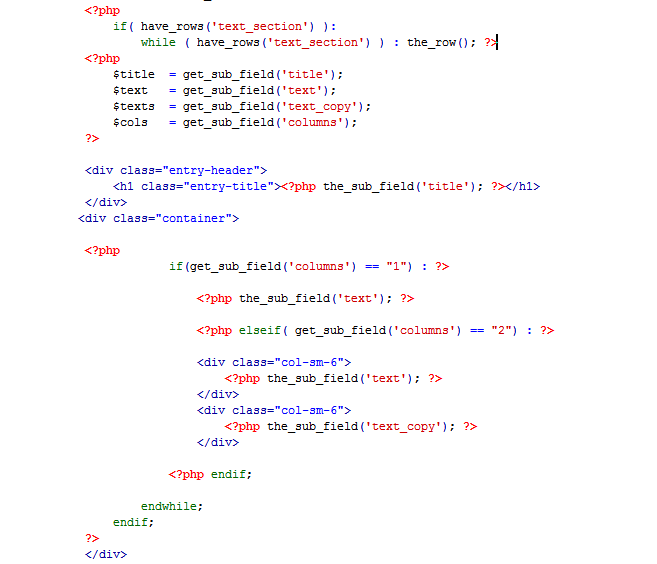
That’s exactly the thought that I’m trying to do. But when I use your code, nothing posts. So I modified it a tad (first-step.PNG).
With this modification, it seems that the
<div class="entry-header"> <h1 class="entry-title"><?php the_sub_field('title'); ?></h1> </div>is repeating, which it should only post one time.
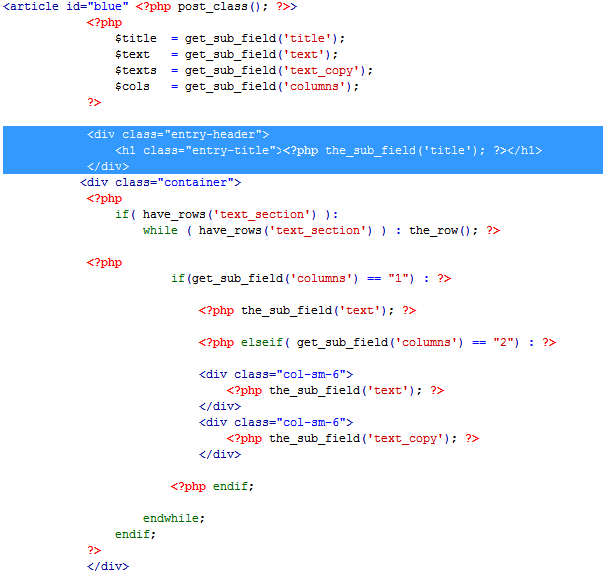
A screenshot of what it looks like in code view is attached (result.PNG). I’m thinking it’s posting twice because it’s within a loop. But if I move it: (second-step.PNG), the title won’t post.
-
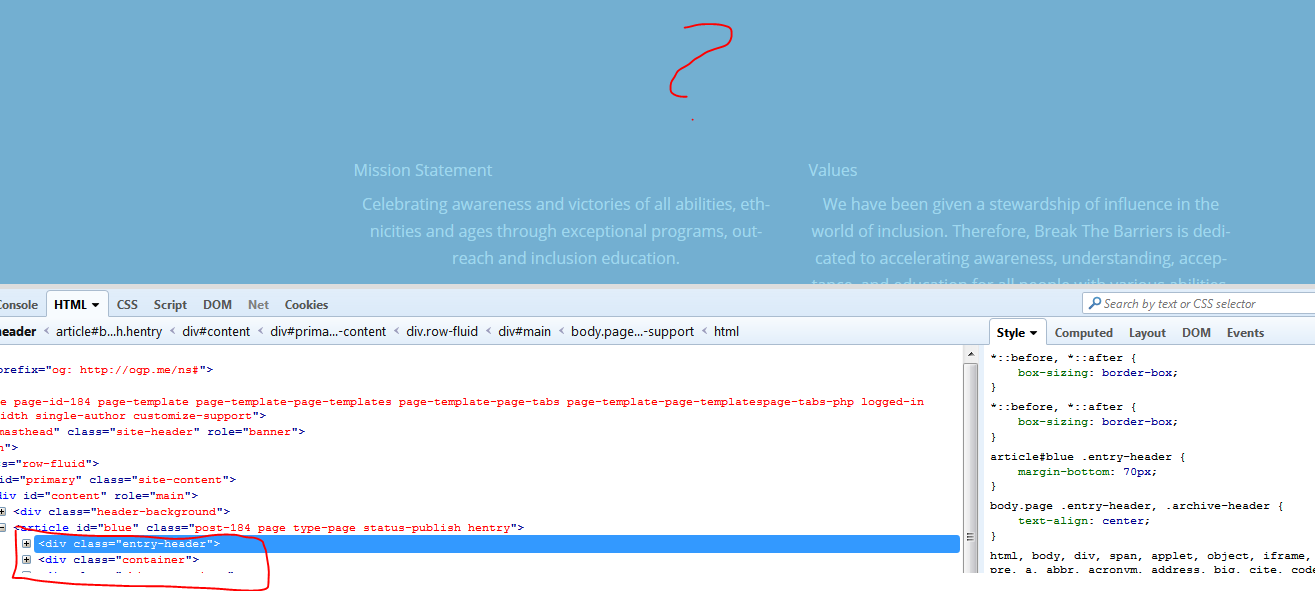
Okay…I thought I figured it out using this (fix.PNG), but it still posts one blank repeated ‘entry-header’ field and one filled in. hmmm…
You can see where I’m working here.
-

It looks like you’ve got an extra header+container being brought in as part of the loop, double check the code to make sure that it’s all definitely contained within those if statements.
Equally, double check that you don’t have any ACF rows in your post that are empty but causing the loop to go round a couple of times.
-
Looks to me like it is:
<article id="blue" <?php post_class(); ?>> <?php if( have_rows('text_section') ): while ( have_rows('text_section') ) : the_row(); $title = get_sub_field('title'); $text = get_sub_field('text'); $texts = get_sub_field('text_copy'); $cols = get_sub_field('columns'); ?> <div class="entry-header"> <h1 class="entry-title"><?php the_sub_field('title'); ?></h1> </div> <div class="container"> <?php if(get_sub_field('columns') == "1") : ?> <?php the_sub_field('text'); ?> <?php elseif( get_sub_field('columns') == "2") : ?> <div class="col-sm-6"> <?php the_sub_field('text'); ?> </div> <div class="col-sm-6"> <?php the_sub_field('text_copy'); ?> </div> <?php endif; endwhile; endif; ?> </div> </article> -
This seems to work, but it seem rather redundant:
<article id="blue" <?php post_class(); ?>> <?php if( have_rows('text_section') ): while ( have_rows('text_section') ) : the_row(); $title = get_sub_field('title'); $text = get_sub_field('text'); $texts = get_sub_field('text_copy'); $cols = get_sub_field('columns'); ?> <div class="container"> <?php if(get_sub_field('columns') == "1") : ?> <div class="entry-header"> <h1 class="entry-title"><?php the_sub_field('title'); ?></h1> </div> <?php the_sub_field('text'); ?> <?php elseif( get_sub_field('columns') == "2") : ?> <div class="entry-header"> <h1 class="entry-title"><?php the_sub_field('title'); ?></h1> </div> <div class="col-sm-6"> <?php the_sub_field('text'); ?> </div> <div class="col-sm-6"> <?php the_sub_field('text_copy'); ?> </div> <?php endif; endwhile; endif; ?> </div> </article> -

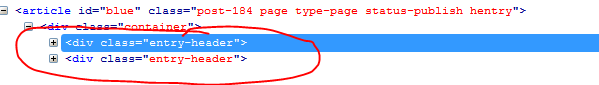
Your loop is definitely rolling around twice, as your HTML currently stands:
<article id="blue" class="post-184 page type-page status-publish hentry"> <div class="container"> <div class="container"> <div class="entry-header"> <h1 class="entry-title">TITLE</h1> </div> <div class="col-sm-6"> <h5>SUB-TITLE</h5> <p>CONTENT</p> </div> <div class="col-sm-6"> <h5>SUB-TITLE</h5> <p>CONTENT</p> </div> </div> </div> </article>The only reason for this would be if:
if( have_rows('text_section') ): while ( have_rows('text_section') ) : the_row();was being called twice, because you had two rows in your field text_section. The first row must be empty, because it’s only calling in the containing <div class=”container”>, and then skipping everything else.
The second one actually has some content in it, so it’s working correctly.
The easiest way to error check this is just to surround the entire thing in a containing if check to make sure that all of the fields you have content in them (you could also set them as required in ACF, which would also solve this)
It’s also worth using the variables that you’ve set at the beginning of the loop, rather than the get_sub_field calls for code cleanliness.
<article id="blue" <?php post_class(); ?>> <?php if( have_rows('text_section') ): while ( have_rows('text_section') ) : the_row(); // Call in content variables $title = get_sub_field('title'); $text = get_sub_field('text'); $texts = get_sub_field('text_copy'); $cols = get_sub_field('columns'); // If Title & first column text & columns has been set and is not empty if( $title && $text && $cols ) : ?> <div class="container"> <div class="entry-header"> <h1 class="entry-title"><?php echo $title; ?></h1> </div> <?php if($cols == "1") : ?> <?php echo $text; ?> <?php elseif( $cols == "2") : ?> <div class="col-sm-6"> <?php echo $text; ?> </div> <div class="col-sm-6"> <?php echo $texts; ?> </div> <?php endif; ?> </div> <?php endif; //check title, text, and cols exist endwhile; //per item in text_section loop endif; //if text_section has rows ?> </article> -
That’s definitely a cleaner way of setting up this code using the assigned variables and easier to understand it’s functionality.
Thank you for clearing AND cleaning this up. This works great!
The topic ‘Post Based On Condition of Field’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!