Home › Forums › General Issues › Options page plugin
Options page plugin
-
Hi @admin,
I consider upgrading to your options page plugin, as I have too many fields that share the same image or text right now, there must be an easier way to do this 🙂
I’d like to clear up a few things about the options page plugin:
In what way does it integrate with my existing custom fields? I see that you are creating new fields in your video. Can you also convert existing fields to option page fields?
Also, if I remember correctly there used to be an ACF Pro version. I was searching for that. Is ACF Pro now the same as the options page plugin?
Thx in advance!
Best regards
-

Hi @Marcoevich
1. There was never an ACF Pro version, only premium add-ons.
2. There will be a pro version with ACF v5
3. The options page will work with existing field groups. You can change the location rules in the field group to direct it to the options pageThanks
E -
Hi @admin,
Thx for your reply!
You said there will be a pro version with ACF v5. When will that version be available, and what will be the improvements over your options page plugin? Would you advice me to wait for that pro version, or should I go for the options page plugin?
Thank you very much 🙂
Marcoevich
-

Hi @Marcoevich
v5 is all 4 add-ons combined into 1.
It is not specific to the options page, this is just 1 premium add-on (there are 4 in total).
I would purchase the options page now, and then you will receive a free v5 license when it gets released
Thanks
E -
-
Hi @elliot,
I have bought your options page plugin 🙂
Got one question about creating multiple options pages. I want to create multiple, each with it’s own menu, to keep things simple for the client rather than having a huge list of field groups for one option page.
It would be helpful if I could just page 3 of those blocks with a different name for the options page:
function homepage_acf_options_page_settings( $settings ) { $settings['title'] = 'Homepage Settings'; $settings['pages'] = array('subHeader', 'USP_Icons', 'subFooter'); return $settings; } add_filter('acf/options_page/settings', 'homepage_acf_options_page_settings');But I guess that isn’t possible. So I tried this:
if( function_exists('acf_add_options_sub_page') ) { acf_add_options_sub_page(array( 'title' => 'Global Settings', 'parent' => 'options-general.php', 'capability' => 'manage_options' )); }Now the options page for Global Settings won’t show up.
Are there any more tricks I can do to create three different options pages?
Thanks in advance! 😉
Best regards,
Marcoevich -

Hi @Marcoevich
May I ask why you have used the
'parent' => 'options-general.php',attribute?
If you did not use this, all the ACF options pages will be added to the 1 ACF options page parent.This is a clean UI for the user.
Thanks
E -
Hi @elliot,
I have followed this tutorial to create multiple options pages: http://www.advancedcustomfields.com/resources/functions/acf_add_options_sub_page/
I have a seperate design for my homepage and all the other pages. So I thought I’d create multiple options pages for that:
Home
– Home Header
– Home Content
– Home FooterGlobal
– Header
– Content
– Footer
– PortfolioSpecial
– Search results
– Order form
– Error 404 page -

Hi @Marcoevich
Thanks for the info.
Yes, I can see how the 3 parent menus would be of help to you now!
Okay, to solve the issue for now, you can use the WP add_menu_page function to add the 3 main menus:
http://codex.wordpress.org/Function_Reference/add_menu_pageThen, use the parent param in the acf_add_options_sub_page args to select the correct parent.
Looking at your code, it seems you have already tried this. It should work, so if it isn’t wokring, there is another issue going on. Can you turn on DEBUG MODE and look for any PHP errors?
Also, where in the functions.php file are you running each of the codes? Are they in actions? Or in the root?
-
Thx for your reply Elliot.
It seems like I do get some errors on the edit post page:
Notice: Undefined index: autosave in /wordpress/wp-includes/class.wp-scripts.php on line 169
Notice: Trying to get property of non-object in /wordpress/wp-includes/class.wp-scripts.php on line 169
I think that is because I disabled autosave a long time ago, but this shouldn’t be related to your options page menu, right?
There are also 2 errors related to a plugin, which is working fine btw:
Notice: Undefined variable: options in /wordpress/wp-content/plugins/dropdown-menu-widget/shailan.DropDownMenu.php on line 48
Warning: Invalid argument supplied for foreach() in /wordpress/wp-content/plugins/dropdown-menu-widget/shailan.DropDownMenu.php on line 239
—
I run these codes in the functions.php of my child theme, but they are in the root of that file. That shouldn’t be a problem, right?
-

Hi @Marcoevich
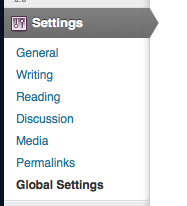
I just used your code in my functions.php and can confirm that the sub page appears as expected. See screenshot attached.
Is this not what you see?
-
Sorry for not replying earlier, been very busy.
I can see only one of my menu’s. The 2 other’s simply won’t display..?
-
I see you have a Global Settings in your settings menu, instead of directly in the admin menu on the left hand side. Did you use the wordpress add_menu function for that?
I’d like to have my 3 menu’s directly in the dashboard menu. But I can’t get it to work yet.
-

Hi @Marcoevich
There is no function yet to create parent option pages.
This will be in a future version of the options page. Perhaps this answers all your questions?
Thanks
E -
That explains a lot yes. I guess I’ll have to be patient then. For now I’ll create my options in one options page.
Any idea when multiple options pages support will be available?
Thx for your support Elliot.
Regards, Marcoevich
-
Hi @elliot,
When converting a group of normal ACF fields (that are used on multiple pages) to options page fields, there is one field in that group that I’d like to update on all pages, using the new options page I created.
However, I see now that changing something in the options page doesn’t have any effect on those fields..
Is it really nescessary to delete all information inside all fields in that group in order to change them with the options page? That would be a huge task lol.
I’d love to hear if there’s a workaround for that 🙂 How can I force my options page to change the information in those fields?
-
@elliot What am I doing wrong?
I create a new options page called ‘Global – Footer’.
In my existing custom field group, I set the ‘show this field group if’ to options page ‘Global – Footer’.
Now, when changing ANY value on the options page, this is not changed in the actual field group.
In the above post I sugested if I should remove all information from the existing field groups, and fill them in again in the options page. Well, I did that for one field, but the field stays empty. Options page isn’t doing anything.
Am I forgetting something?
-

Hi @Marcoevich
I have a feeling that you are expecting behaviour which does not exist.
The options page add-on does not update all posts/pages with it’s value. That would clog up the database!
You can have a field on a post and also a field on the options page which BOTH contain DIFFERENT values.
In your theme file, to load the value from the options page, please read the docs to see how you can load from the options page.
Does that help?
Thanks
E -
Hi @elliot,
Well, what I’m try to achieve is basically exactly what you’re doing in your instruction video. http://www.advancedcustomfields.com/add-ons/options-page/
A few posts back in this thread I asked you if my existing fields where compatible with options page plugin. I think this caused me to expect things from the options page that won’t work out of the box.
I shall have another look at your docs and the video. I think I just have to delete my existing fields and replace them with options page fields.
-
Hi @elliot,
Before I forget to tell you: I have found the solution for my problem, which was actually rather simple 🙂 Found it by looking closely at your documentation.
It is possible to update all fields on all pages using the options page! I simply had to add the attribute ‘option’ to the fields themselves! Like so:
<?php the_field('opslogan', 'option'); ?>Works like a charm now 🙂
The only thing I couldn’t find in the docs is how to use this option attribute in a shortcodes field. I’ve tried it like this, but this is not working:
<img src="[acf field="usp1" "option" post_id="43"]" alt="usp" />Also options without quotes, or after a comma doesn’t seem to work.
Do you have any tips on getting shortcode fields to work with the options pages?
Thx in advance!
-

Hi @Marcoevich
Why post_id=43?? Should it be post_id=options?
<img src="[acf field="usp1" post_id="option"]" alt="usp" />Thanks
E -
omfg. Thank you Elliot for posting that, and Marcoevich for asking.
I’m using ACF in combination with Elegant Themes’ Divi, and your short codes are making it possible for me to develop a REALLY COOL easy to edit site. Anyway, that shortcode right there just saved me hours of time!!
The topic ‘Options page plugin’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!