Home › Forums › Backend Issues (wp-admin) › Issue on creating a new multiple select field type
Issue on creating a new multiple select field type
-
I’m trying to create a original field type. I want this field type to be multi-selectable, like other acf field types.
Using this template, I replaced the code of render_field function like below.
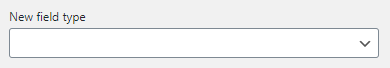
function render_field( $field ) { $field['type'] = 'select'; $field['ui'] = 1; $field['ajax'] = 1; $field['choices'] = array(); acf_render_field( $field ); }These codes were copied from acf_field_post_object class. The field is rendered as shown in the first of two images. It looks like good because the appearance of the field is select box.
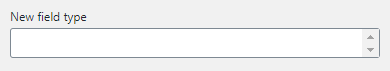
However, adding $field[‘multiple’] = 1 to the above code, the field changes like number box (as shown in the second image).
I’m confused this behavior. Is there something wrong with my way ?
-
I am trying to do something similar and am having the same issue. I suspect that the issue relates to the javascript and jQuery that should be replacing either box with a search & select (jQuery select2) field. I noticed that a post_object field’s select box gets the class “select2-hidden-accessible” and an extra span with classes “select2” and “select2-container”. My custom object multi-select does not get that class nor the additional span element.
As for the “number box”, that is just what a multiple select field looks like when it is a single line. The arrows allow one to scroll through the options to select/deselect them.
-
Thank you for your reply, tgillet1. I had forgotten this post until I received a notification email. In fact, I already solved this issue myself and realized I misunderstood about the field.
As you said, the field box with a number-field-like appearance was just a multi-select field with size=”1″. I jumped to the wrong conclusion.
By the way, I’d like to write down my findings here for future reference.
[1] Of the above code, $field[‘ajax’] = 1 was not necessary. On the contrary, it causes blank field when used with $field[‘ui’] = 1 (unless ajax actions are properly set).
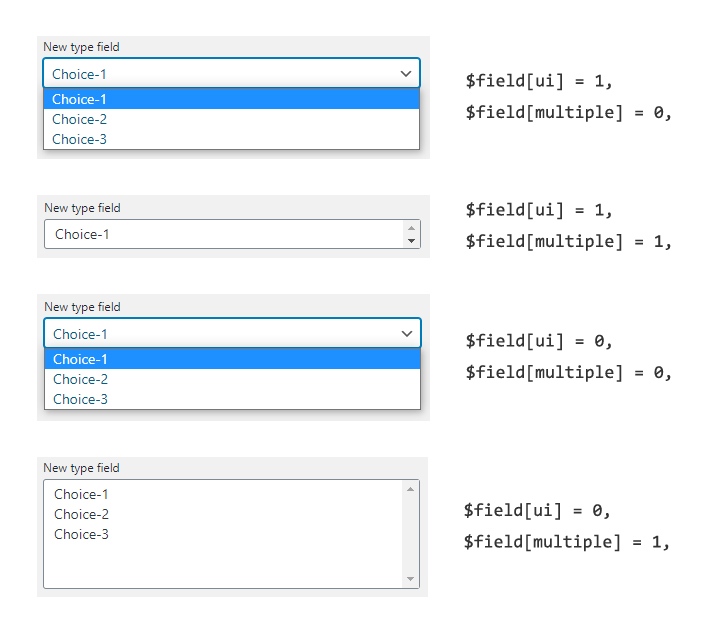
[2] Even when $field[‘ui’] is set to 1, the appearance of the field still not be ‘Stylized UI’. For example, here is the code and rendered field images.
function render_field( $field ) { $field['type'] = 'select'; $field['ui'] = 1; // or 0 $field['multiple'] = 1; // or 0 $field['choices'] = array( 101 => 'Choice-1', 102 => 'Choice-2', 103 => 'Choice-3', ); acf_render_field( $field ); }Since I couldn’t solve this problem, I took an alternative approach.
[3] Referring to other ACF plugins, I solved the issue by using the prepare_field function instead of the render_field function. Here is the URL of the plugin I created.
https://github.com/game-ryo/ACF-Multiple-Taxonomy-Field -
Somehow I missed your response until now, game-ryo! I see what you did. That’s useful to understand those settings. After reviewing your comment and at least getting my sites to show up in the dropdown (without ajax), I went back to focusing on how to get the ajax set up properly. I returned to another implementation I’d had trouble with previously, from JamesImpression: https://github.com/JamesImpression/acf-multisite-select
I was able to combine that code’s javascript with my php code based on post_object and finally got it to work!The key was to register and enqueue the js (in assets/js/input.js) that calls acf.registerFieldType. It also allows for additional initialization code, but I didn’t need that.
I’ll try to keep an eye out for alerts if you see this, want to give it a try, and have any questions.
-
Oops, the URL I wrote above linked to 404. I fixed it to redirect properly.
In my last post, I didn’t explain my solution well enough. I referenced the code of acf-ninja-forms (https://github.com/bostondv/acf-ninja-forms). It uses prepare_field to use the native select field and I followed it.
In my case, add_action is called on __construct (like the post_object field) and append ‘ajax_action’ to $field on prepare_field. While this approach has worked for me, it may be unusual because it doesn’t use the ‘input.js’ of the plugin itself.
I’m going to leave the code unchanged but I’d like to know more about your solution. Could you show me (or us, include future viewers) your sample code or repository?
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!