Home › Forums › General Issues › How to taxonomies and display taxonomy acf image only primary
How to taxonomies and display taxonomy acf image only primary
-
Hello
i’m live in bangkok but I have one question.
How to taxonomies and display taxonomy acf image only primary.
Now my taxonomy show all and i have only primary.This Code
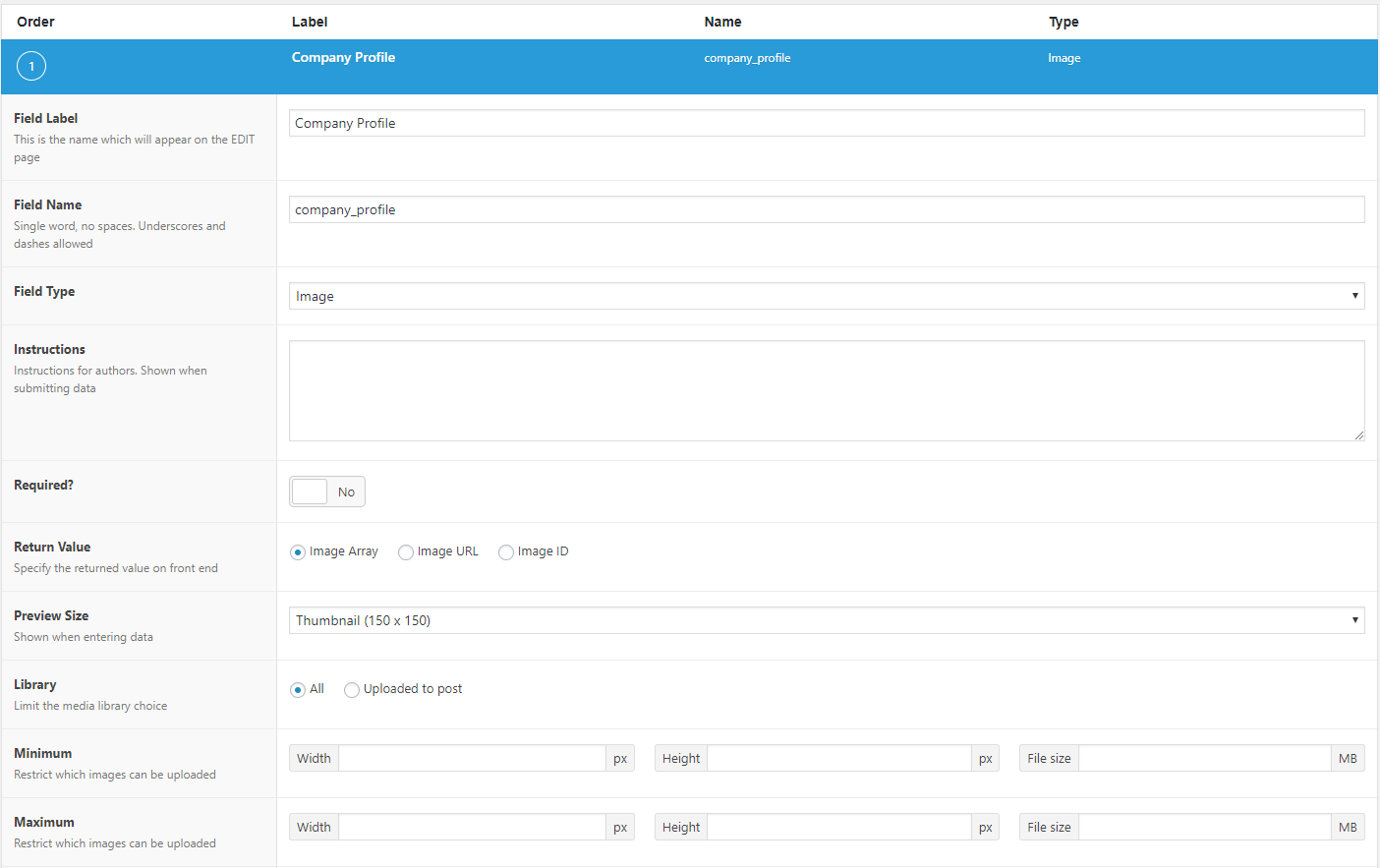
<?php // loop through terms of the Markets Taxonomy $getArgs = array( 'post_type' => 'company', 'parent' => 0, 'order' => 'DESC', 'orderby' => 'count', 'hide_empty' => false, ); // get the taxonomy we are going to loop through. $taxonomy = get_terms('company_categories', $getArgs); // Start the loop through the terms foreach ($taxonomy as $term) { // Get acf field Name $image = get_field('company_profile', 'company_categories_' . $term->term_id); $url = $image['url']; $title = $image['title']; $alt = $image['alt']; // which size? $size = 'large'; $thumb = $image['sizes'][ $size ]; ?> <div class="boxes" > <div class="box-overlay"><?php echo $term->name; ?></div><!-- box overlay --> <img src="<?php echo $thumb; ?>" alt="<?php echo $alt; ?>" title="<?php echo $title; ?>" /> </div><!-- boxes --> <?php } // end foreach ?> -
This code is work. But image show all i need a show only priamry and link to “company_categories” how to fix?
<?php $terms = get_the_terms ( $post->ID, 'company_categories' ); foreach($terms as $term) {?> <?php $image = get_field('company_profile', 'company_categories_' . $term->term_id); if( !empty($image) ): ?> <picture href=""> <img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" width="250" height="250" /> </picture> <?php endif; ?> <?php } ?> -
Now Update my code is work but why this code show all i need display only primary just one categories.
<?php $tax = 'company_categories'; $terms = get_terms( $tax, $args = array( 'hide_empty' => false, // do not hide empty terms )); foreach( $terms as $term ) { $term_link = get_term_link( $term ); $image = get_field('company_profile', 'company_categories_' . $term->term_id ); if( $term->count > 0 ) { echo '<a href="' . esc_url( $term_link ) . '">'; echo "<img src='" . $image['url'] . "' height='130' width='150'> "; echo $term->name .'</a>'; } elseif( $term->count !== 0 ) { echo '' . $term->name .''; } } ?> -
Update now finally but i need show only primary someone can help?
<?php $tax = 'company_categories'; $types = get_terms( $tax, $args = array( 'hide_empty' => false, 'post_type' => 'company', 'post_status' => 'publish', 'orderby' => 'name', 'order' => 'asc', ) ); foreach($types as $type) { $term_link = get_term_link( $type ); $image = get_field('company_profile', 'company_categories_' . $type->term_id . '' ); if ( has_term( $type->term_id, 'company_categories') ) { echo '<a href="' . esc_url( $term_link ) . '">'; echo "<img src='" . $image['url'] . "' width='150'> "; //break; //unset($term); } } ?>
The topic ‘How to taxonomies and display taxonomy acf image only primary’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!