Home › Forums › Add-ons › Gallery Field › how to display the images from the gallery
how to display the images from the gallery
-
Hello everyone.
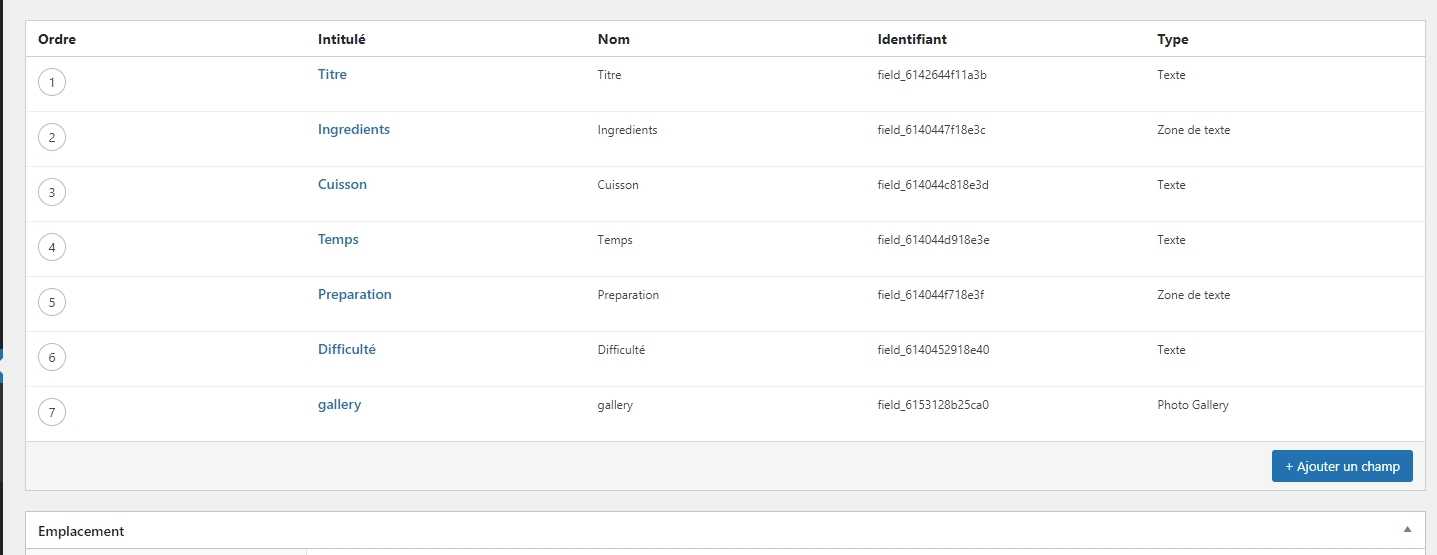
how to display the images from the gallery? in my form i have this code to fill in the images
I tried these two codes without success<p> <?php the_field('photo'); ?></p><?php $images = get_field( 'photo' ); $size = 'full'; // (thumbnail, medium, large, full or custom size) if( $images ): ?> <ul class="acf-photo"> <?php foreach( $images as $image_id ): ?> <li> <a href="<?php echo wp_get_attachment_url( $image_id ); ?>"> <?php echo wp_get_attachment_image( $image_id, $size ); ?> </a> </li> <?php endforeach; ?> </ul> <?php endif; ?><?php $images = get_field('gallery'); if( $images ): ?> <ul> <?php foreach( $images as $image ): ?> <li> <a href="<?php echo $image['url']; ?>"> <img src="<?php echo $image['sizes']['thumbnail']; ?>" alt="<?php echo $image['alt']; ?>" /> </a> <p><?php echo $image['caption']; ?></p> </li> <?php endforeach; ?> </ul> <?php endif; ?> -

Hi @flexi2202
What’s the name of your custom field? In the first example you use photo, in the second it’s gallery.
Is this being used on a page/post/custom post type?
What’s not working exactly?
-
Hi jarvis
thank you very much for your help
It’s super nice
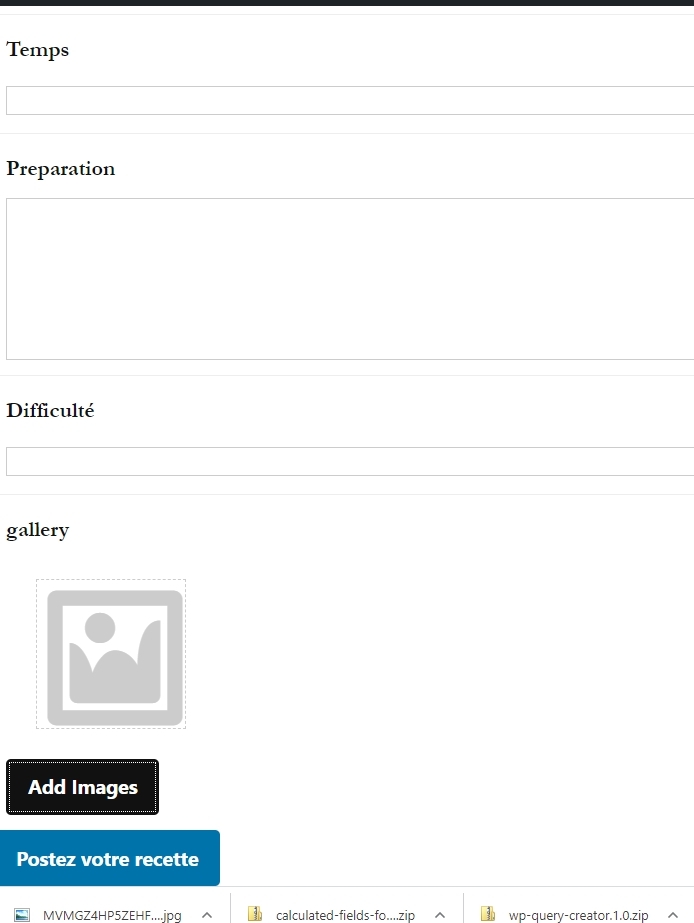
But I just realized that I already have a problem when I use my form
When I click on add images nothing happens
The add button turns blackHere are screenshots
These are of course tests that I carry out<?php /*Template Name: User Submit*/;?> <?php acf_form_head(); ?> <?php get_header(); ?> <div id="container" > <div class="row"> <div class="col-sm-12"> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <!-- a supprimer si on enlève l'éditeur par défaut --> <!------------> <p> <?php the_field('Ingredients'); ?></p> <p> <?php the_field('Cuisson'); ?></p> <p> <?php the_field('Temps'); ?></p> <p> <?php the_field('Preparation'); ?></p> <p> <?php the_field('Difficulté'); ?></p> <p> <?php the_field('gallery'); ?></p> <?php $options = array('post_id' => 'new', 'field_groups' => array(4), 'post_title' => true, 'post_type' => 'recette', 'post_status' => 'draft', //'updated_message' => 'Merci pour votre participation!Votre recette sera publiée prochainement', 'updated_message' => __("Recette publiée", 'acf'), //'return' => home_url('merci'), '%post_url%', // Redirect to new post url 'submit_value' => 'Postez votre recette' //'submit_value' => 'Send' ); acf_form($options);?> <?php endwhile; ?> </div> </div><!-- #content --> </div><!-- #primary --> <?php //get_footer(); ?>

-
sorry but now it works so I manage to add photos with my form but when I want to display my gallery with the codes at the beginning of my post, nothing is displayed
-

Photo Gallery looks like a plugin add-on as seen here.
So try adding the code from the plugin example to your template:
<?php //Get the images ids from the post_metadata $images = acf_photo_gallery('gallery', $post->ID); //Check if return array has anything in it if( count($images) ): //Cool, we got some data so now let's loop over it foreach($images as $image): $id = $image['id']; // The attachment id of the media $title = $image['title']; //The title $caption= $image['caption']; //The caption $full_image_url= $image['full_image_url']; //Full size image url $full_image_url = acf_photo_gallery_resize_image($full_image_url, 262, 160); //Resized size to 262px width by 160px height image url $thumbnail_image_url= $image['thumbnail_image_url']; //Get the thumbnail size image url 150px by 150px $url= $image['url']; //Goto any link when clicked $target= $image['target']; //Open normal or new tab $alt = get_field('photo_gallery_alt', $id); //Get the alt which is a extra field (See below how to add extra fields) $class = get_field('photo_gallery_class', $id); //Get the class which is a extra field (See below how to add extra fields) ?> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <?php if( !empty($url) ){ ?><a href="<?php echo $url; ?>" <?php echo ($target == 'true' )? 'target="_blank"': ''; ?>><?php } ?> <img src="<?php echo $full_image_url; ?>" alt="<?php echo $title; ?>" title="<?php echo $title; ?>"> <?php if( !empty($url) ){ ?></a><?php } ?> </div> </div> <?php endforeach; endif; ?> -
good evening jarvis it’s really great a very big thank you for the help
is it possible to achieve an enlargement effect when the mouse is passed over -
Good evening
I just realized a little problem
On my form and on a trial basis I use an image field and a gallery field (it’s just for testing)
When I am an administrator or editor I can upload images or galleries
But if I am a subscriber or contributor I only know how to upload images
Is it possible to allow subscribers or contributors to upload galleries -

You need to amend the permissions by editing the role to allow subscribers or contributors to upload files
Something like the below may work for a contributor, edit for subscribers too:
add_action('init', 'wp_allow_contributor_uploads'); function wp_allow_contributor_uploads() { if ( current_user_can('contributor') && !current_user_can('upload_files') ){ $contributor = get_role('contributor'); $contributor->add_cap('upload_files'); } } -
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!