Home › Forums › Add-ons › Repeater Field › how to display content based on checkmark choice in repeater entry
how to display content based on checkmark choice in repeater entry
-
Hi forum friends,
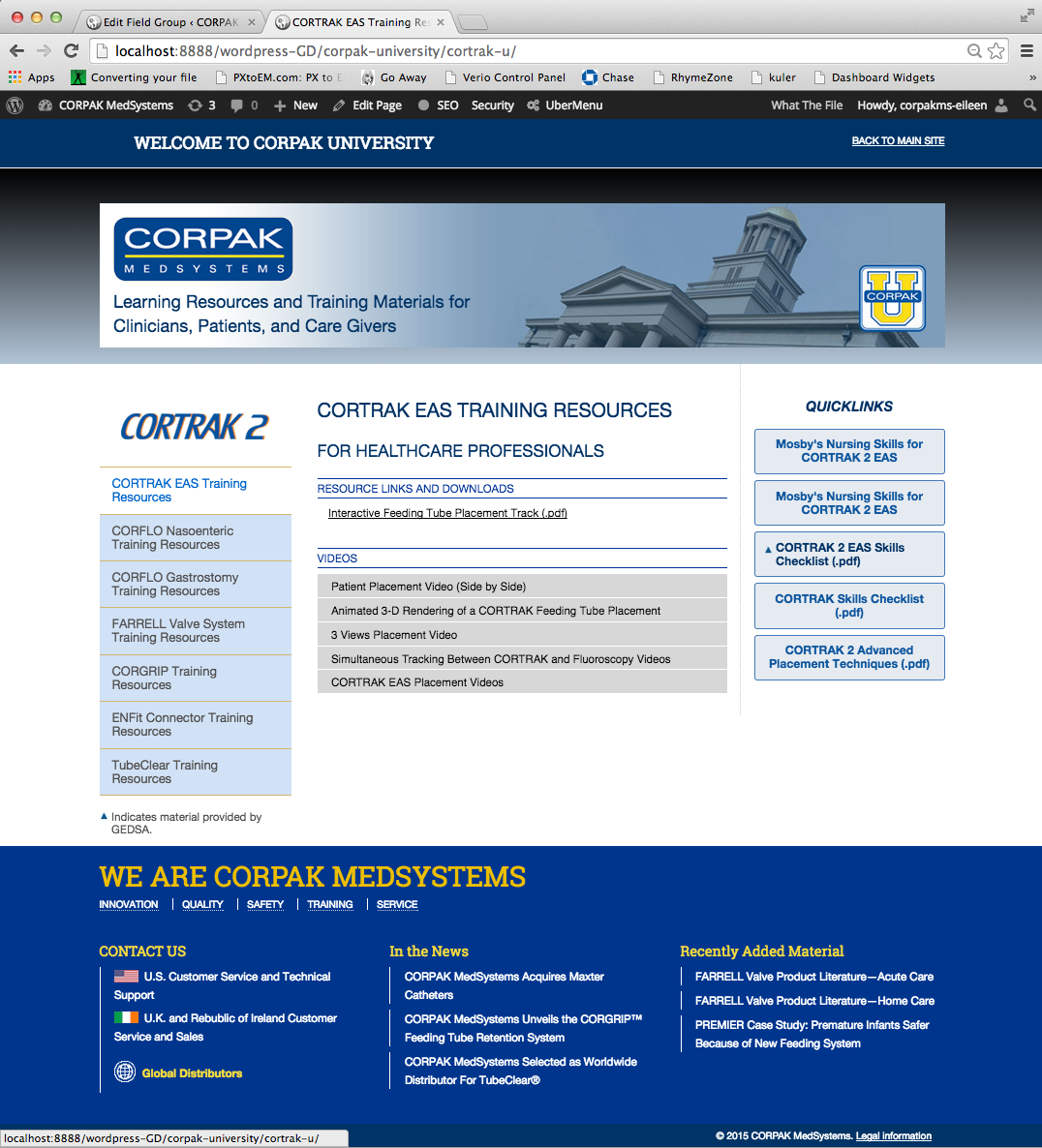
I have been struggling trying to figure out what I thought would be an easy task. I am creating a Learning Resources webpage template using ACF which allows the client to add pdf downloads and/or videos using the repeater add-on. Within each repeater entry (along with basic text fields) there is a checkbox option (yes or no) that designates the entry as a “Quicklink”. The bulk of the entries appear in the main content area of the page (center column) but the entries with a checkbox marked “yes” that are “Quicklinks” get displayed in the sidebar. Not every page will have Quicklink entries.
I’m a new template designer so after hours of going at this I managed to get it all to work as far as sorting the entries between the main content area and the Quicklink Sidebar. Now what I can’t figure out is how to add a Quicklink heading at the top of the sidebar if a quick link entry exists. So if there are no quick link entries the sidebar is blank. This is the sidebar code I have so far (don’t laugh at my code, Im trying…)<div class="quick-link-sidebar"> WANT TO SAY HERE IF THERE ARE REPEATER FIELD ENTRIES WITH CHECKBOX MARKED YES DISPLAY QUICKLINKS HEADING HERE <?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <ul class="resource-links"> <?php // loop through the rows of data while ( have_rows('pro_resource_url') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $quick_link_column == "yes" ) { ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php // loop through the rows of data while ( have_rows('pro_resource_download') ) : the_row(); $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $quick_link_column == "yes" ) { ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </ul> <?php endif; ?> </div>I suppose radio buttons would work or the true/false field if that makes it easier? There is just not a lot of documentation/sample code for these elements for a newbie to follow. Any help with this would be greatly appreciated. Ive determined part of the problem is the conditional statement to add the heading would be taking place out of the loop as all of the sample code takes place within the loop.
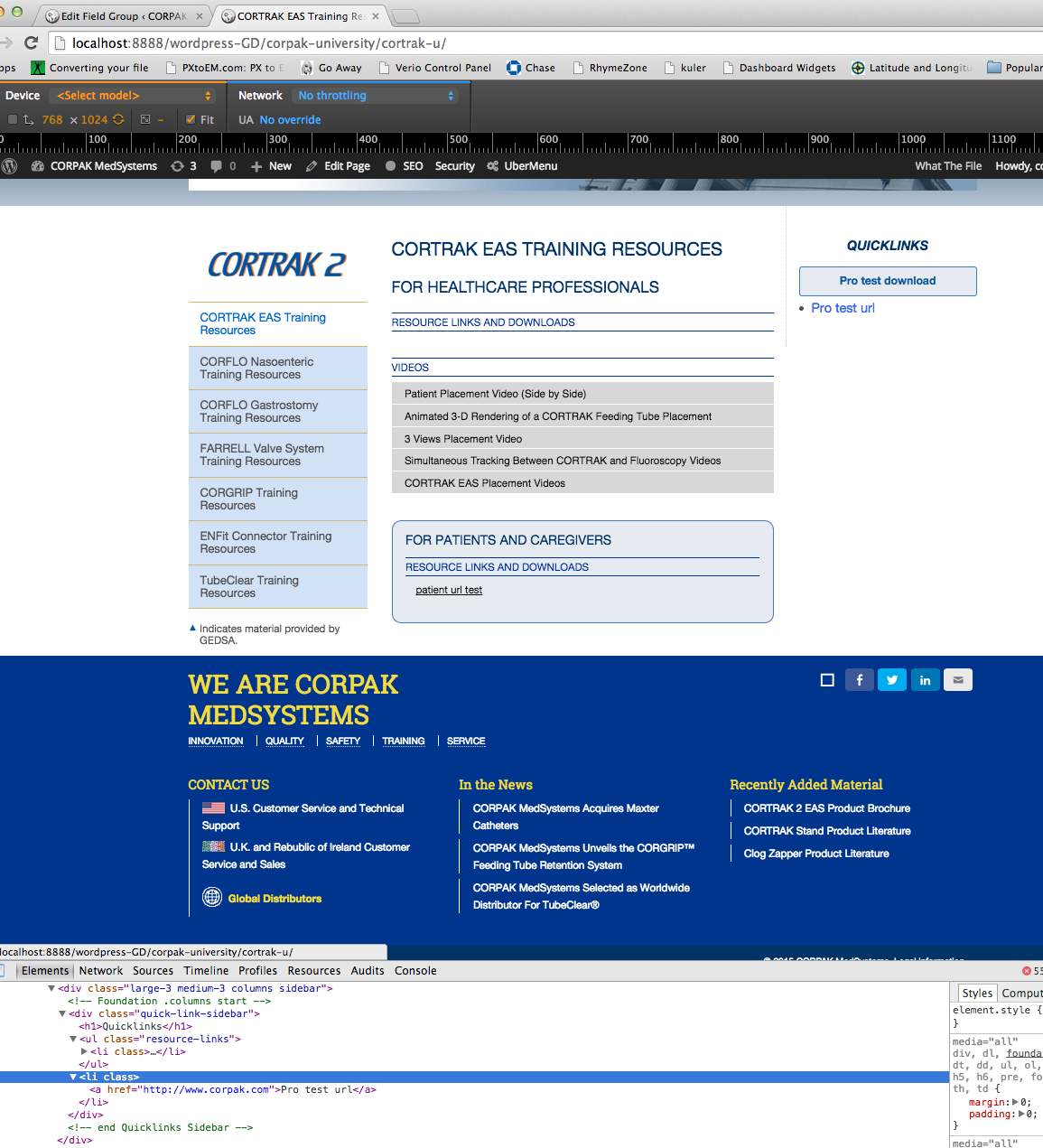
Please let me know if I should provide additional information. I am attaching a screen shot to better explain the layout with the Quicklink Heading hard coded into the template (for now). If there are no quicklinks, I want the heading to be gone. Thanks.
-
This is a basic wordpress loop condition and not an ACF issue.
Simply put your heading after the if condition.<?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <h1>Quicklink</h1> <ul class="resource-links"> -
Thanks for the reply but that answer does not help me. That makes the heading appear in the Sidebar whenever an entry exists whether it is located in the main content area or sidebar. So if the entry is meant for the main content, a heading is injected into the sidebar with no content beneath it which is undesirable.
I had gotten that far, but I need it to display the heading in the sidebar ONLY if the “yes” check box (indicating the entry should be a Quicklink and therefore located in the sidebar) is chosen.
Any other thoughts? Thanks again for your help with this, it really gotten me stuck.
-
I think i got it now:) So the links with Quicklinks “Yes” checked appear only in the sidebar, if that’s the case I think it will be a lot simpler if you make a separate group of fields for the sidebar as Quicklinks without the need to have the True/False Yes/No condition.
But if you have to stick with the same setup i think there is a way to conditionally show the <h1>. Please check the commented code below and test if it works:
<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <?php $h1 = true; // add a simple boolean set to true // loop through the rows of data while ( have_rows('pro_resource_url') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { // The first quicklink found 'yes' will display the <h1> and will open the <ul>?> <h1>Quicklinks</h1> <ul class="resource-links"> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php $h1 = false; //now set the $h1 to false so only it doesn't display multiple times ?> <?php} if ( $quick_link_column == "yes" ) { // Continue with the other links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php // loop through the rows of data while ( have_rows('pro_resource_download') ) : the_row(); $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) {// Same if a download link is found here?> <h1>Quicklinks</h1> <ul class="resource-links"> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php $h1 = false; ?> <?php} if ( $quick_link_column == "yes" ) { // Continue with the other links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php if ($h1) {//do nothing }else{ ?> </ul> <?php endif; ?> </div> -
Thanks Divebass,
Your solution appears to make good sense! I won’t be able to give it a whirl until later on today but I didn’t want to delay my response any longer as I am so grateful for your time in trying to work this through with me. Ill let you know soon (and mark resolved) if it solves my challenge. Thanks again.
-
Hi Divebass,
I haven’t been able to test it because there seems to be some syntax errors in the code. I always get confused when colons and curly brackets appear within the loop. My debugger says there is an unexpected bracket and when I delete it keeps going on from there…unexpected WHILE… etc. Do you identify what the error might be? Soooo close…
-
-
It says line 20:
<?php} if ( $quick_link_column == "yes" ) { // Continue with the other links ?> -
Hi Drivebass,
I was able to fix the syntax problem by relocating the offending curly bracket. My “fix” however may be messing up your solution. It doesn’t seem to work when only a resource download entry exists. Still futzing with it… Below is what i have so far
<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <?php $h1 = true; // add a simple boolean set to true // loop through the rows of data while ( have_rows('pro_resource_url') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } ?> <?php $h1 = false; //now set the $h1 to false so only it doesn't display multiple times ?> <?php if ( $quick_link_column == "yes" ) { // Continue with the other links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } else { // something else } ?> </ul> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php // loop through the rows of data while ( have_rows('pro_resource_download') ) : the_row(); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } ?> <?php $h1 = false; ?> <?php if ( $quick_link_column == "yes" ) { // Continue with the other links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </ul> <?php endif; ?> </div><!-- end Quicklinks Sidebar --> -
Sorry, here is the correct code as I have it right now, the top post had an error. I also for got to mention while the Quicklink heading does not appear with a Resource Download entry, also the Resource download entry appears twice when chick link is checked.
<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <?php $h1 = true; // add a simple boolean set to true // loop through the rows of data while ( have_rows('pro_resource_url') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } ?> <?php $h1 = false; //now set the $h1 to false so only it doesn't display multiple times ?> <?php if ( $quick_link_column == "yes" ) { // Continue with the other links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } else { // something else } ?> </ul> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php // loop through the rows of data while ( have_rows('pro_resource_download') ) : the_row(); $h1 = true; // add a simple boolean set to true ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } ?> <?php $h1 = false; ?> <?php if ( $quick_link_column == "yes" ) { // Continue with the other links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php if ($h1) {//do nothing } else { } ?> </ul> <?php endif; ?> </div><!-- end Quicklinks Sidebar --> -
Shoot I meant to say the first checked resource URL entry appears twice, not resource download.
-
Hi @eileen.schmidtke
I made a few changes to the code and some corrections. First the $h1 set to “false” goes before the closing bracket of the if statement so it will apply only in that condition. The first condition checks if the $h1 is “true” AND if there is any $quick_link_column that is set to “yes”. If that condition applies we display the <h1> and the opening of the ul and set the $h1 variable to false, so it applies only once. I removed the following link’s lis code to prevent the first link from showing twice.Next we check if there is only any $quick_link_column that is set to “yes” and display the links.
Same goes for the pro_resource_download.
Please test with three possible case. If there are only pro_resource_url, if there are only pro_resource_download if there are both.
Please notice that closing should be inside the else condition brackets otherwise it will always through a closing and that’s invalid html markup. I correct it that too.
Hope this helps!
<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <?php $h1 = true; // add a simple boolean set to true // loop through the rows of data while ( have_rows('pro_resource_url') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <?php $h1 = false; //now $h1 goes before this "if" condition closing bracket and it's set to false to limit the conditional only to the first link ?> <?php } ?> <?php if ( $quick_link_column == "yes" ) { // Continue with all the links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } else { // something else } ?> </ul> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php // loop through the rows of data while ( have_rows('pro_resource_download') ) : the_row(); $h1 = true; // add a simple boolean set to true ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <?php $h1 = false; ?> <?php } ?> <?php if ( $quick_link_column == "yes" ) { // Continue with all the links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php if ($h1) { } else { ?> </ul> <?php } ?> <?php endif; ?> </div><!-- end Quicklinks Sidebar --> -
Hi Drivebass,
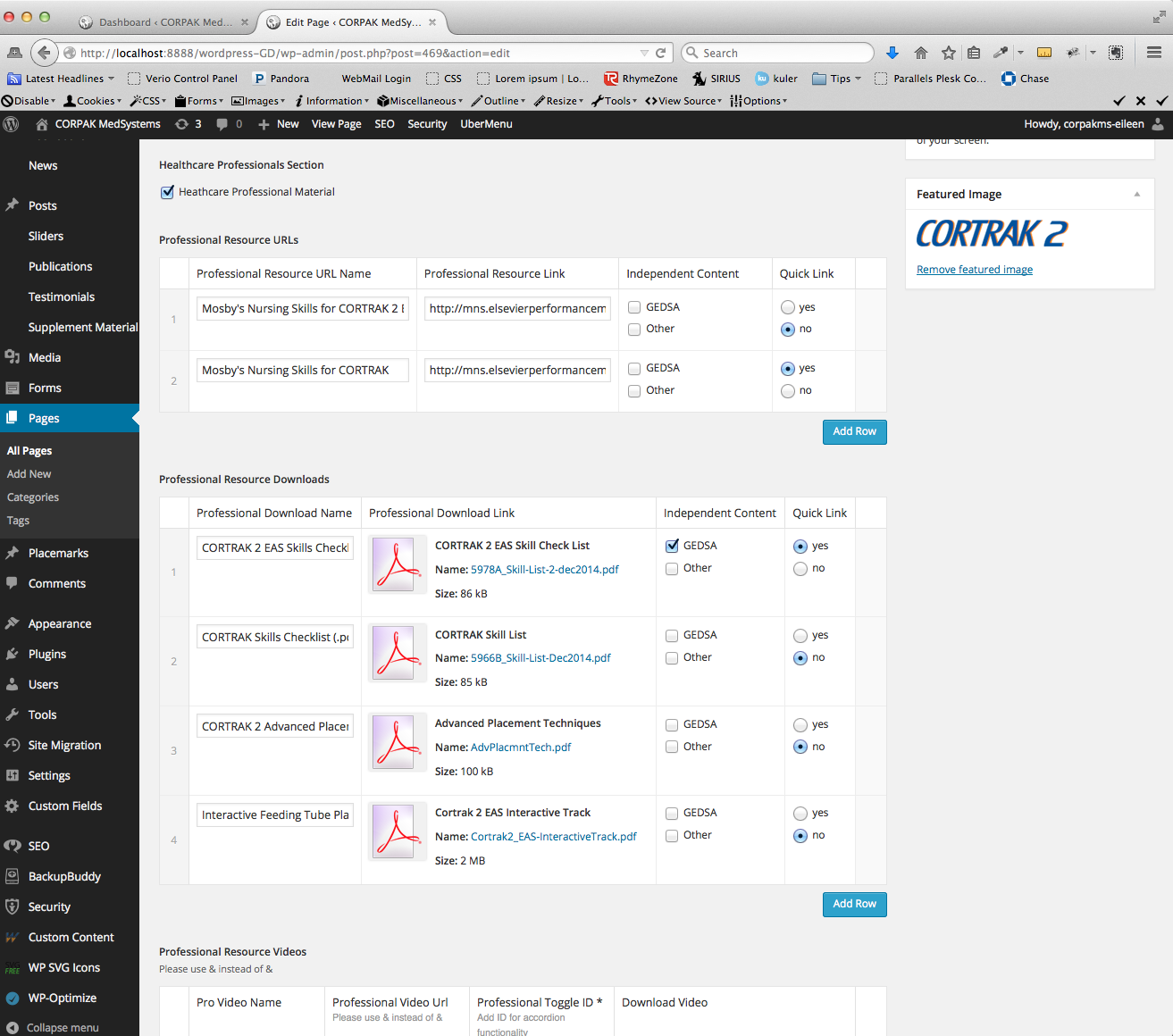
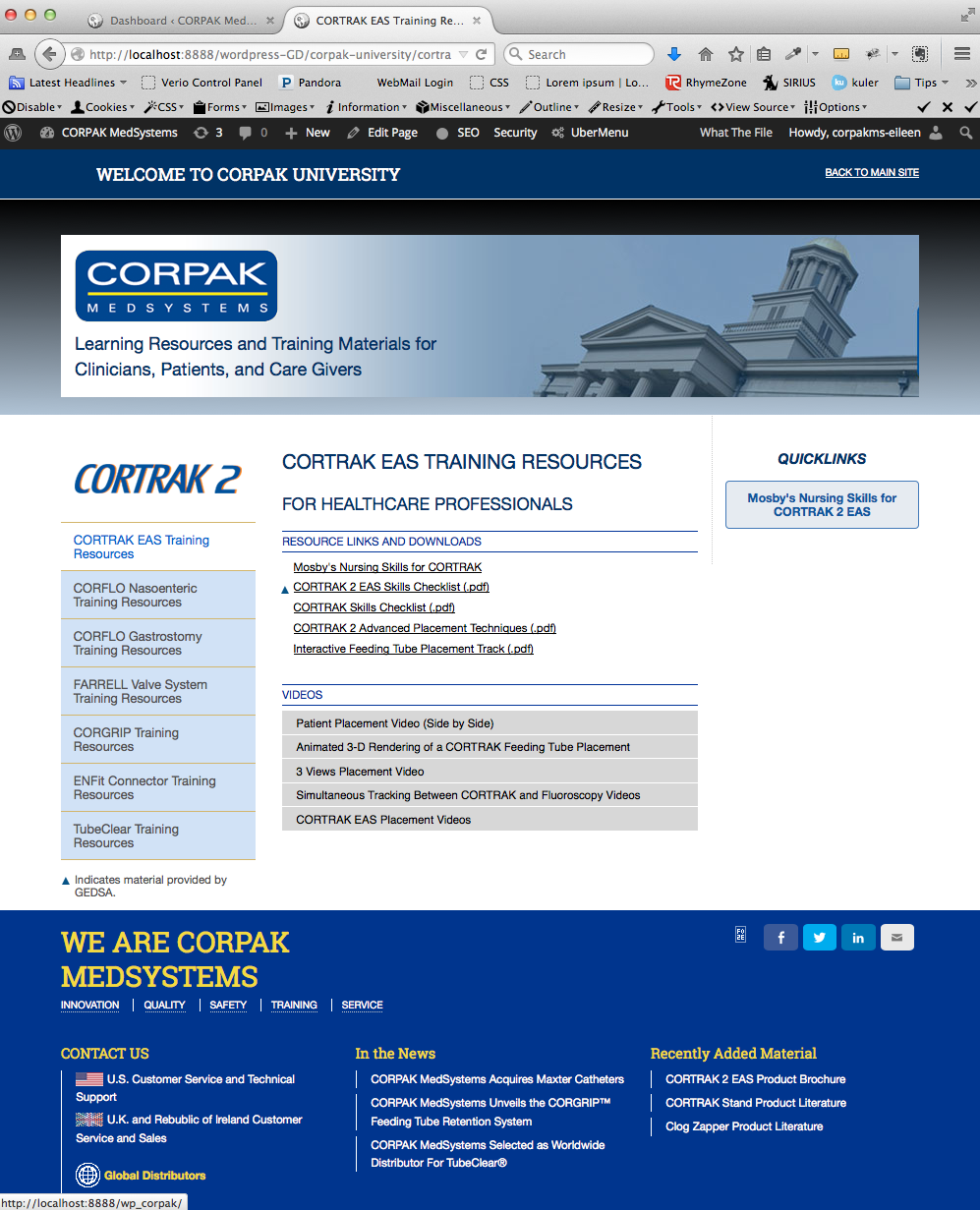
Still not there. I took some screen shots of the results. I also took a screen shot of my ACF setup in admin.
1. For starters nothing is showing up ad all from the Resource download section. Blank sidebar
2.The Resource URL entries seem to work at first but only the first entry 9see screenshot). The second entry appears to add the head above each li entry (see screenshot.
My strategy for the day is to modify the ACF checkbox field from checkboxes with yes/no options to a single true/false checkbox and continue to work with your code. Maybe the checkbox files with yes/no options is overcomplicated. (as well as unnecessary because it really is just a true/false)
Also, Im considering combining the files groups so the user can add either a url or a download within the same entry eliminating the need for 2 sections. I suppose the division of URLS vs. Downloads is unnecessary-or it can be reordered as needed. Then I don’t have to deal with the heading appearing twice- once above each section.
Thanks again for helping me with this and your quick responses. I hope to figure this out soon but please let me know if you have any other ideas!
-
UPDATE—I changed my checkboxes with yes/no options (it was actually a radio group) to true/false and changed ==”yes” to ==true and I get the same result as the screenshots I uploaded. On to plan 2…
-
Check code errors:
Remove $h1 = true after the second “while” for the download links. See if it works like this.<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_url') || have_rows('pro_resource_download') ): ?> <?php $h1 = true; // add a simple boolean set to true // loop through the rows of data while ( have_rows('pro_resource_url') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <?php $h1 = false; //now $h1 goes before this "if" condition closing bracket and it's set to false to limit the conditional only to the first link ?> <?php } ?> <?php if ( $quick_link_column == "yes" ) { // Continue with all the links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url'); ;?>"><?php the_sub_field('pro_resource_url_name'); ?></a> </li> <?php } else { // something else } ?> </ul> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php // loop through the rows of data while ( have_rows('pro_resource_download') ) : the_row();?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <?php $h1 = false; ?> <?php } ?> <?php if ( $quick_link_column == "yes" ) { // Continue with all the links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_download_link'); ;?>"><?php the_sub_field('pro_download_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php if ($h1) { } else { ?> </ul> <?php } ?> <?php endif; ?> </div><!-- end Quicklinks Sidebar --> -
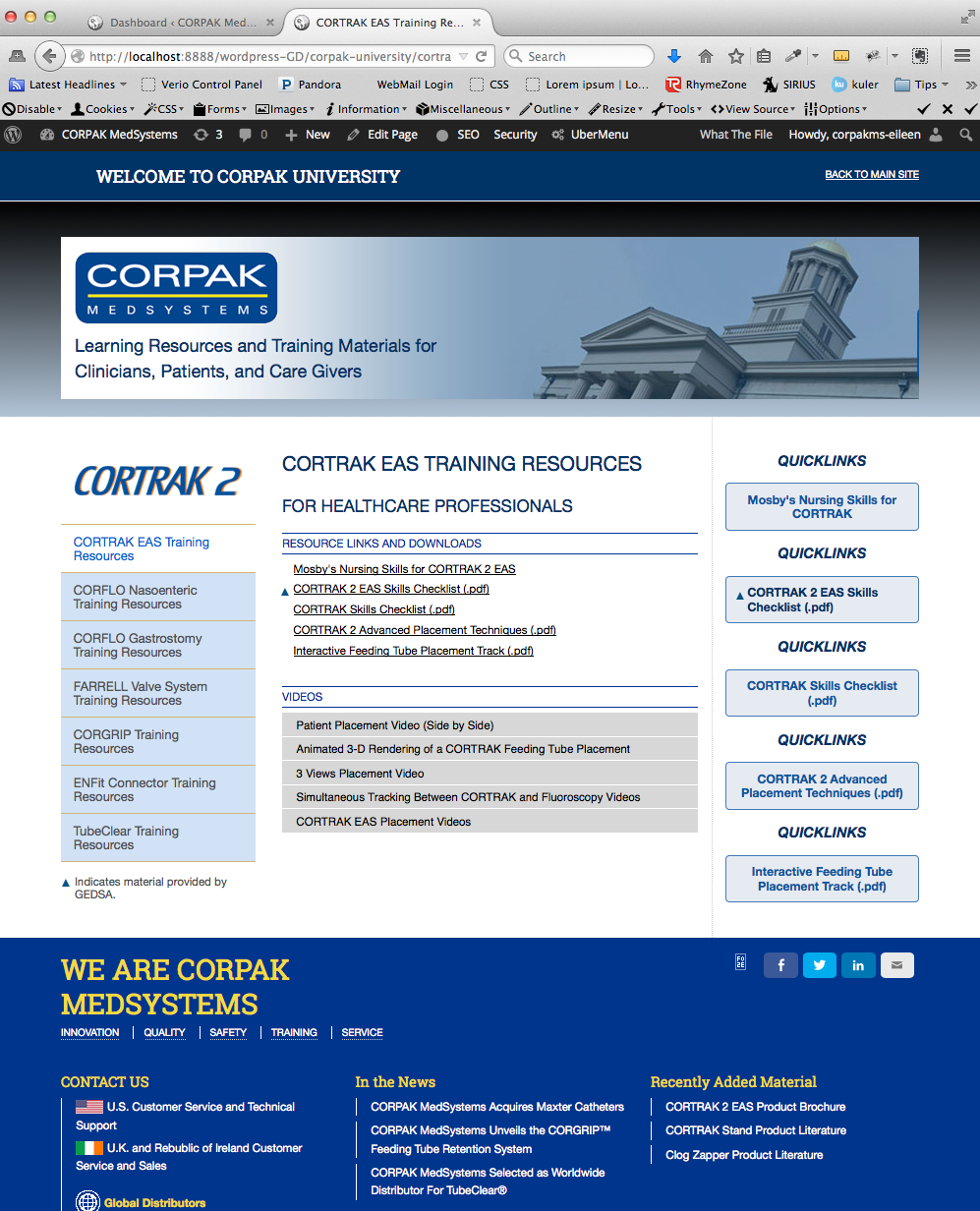
You are a saint for sticking with this. I hope I can figure out a way to buy you a beer after this…I tried your code but made modifications to fit my revised custom fields. Now there is just one section of Resourse Links instead of URLs and Downloads. And I changed the checkbox to true/false. It seems cleaner now. Your code modification are working better. The only thing is when there are more that one entry, the subsequent entries do not display within the UL tag. I am attaching a screenshot which also shows the html result. One thing I did not take into account… when all links are Quicklinks, the random header remains in the main column.
Latest revision (ignore new section in main column):
<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_links') ): ?> <?php $h1 = true; // add a simple boolean set to true // loop through the rows of data while ( have_rows('pro_resource_links') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == true ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <?php $h1 = false; //now $h1 goes before this "if" condition closing bracket and it's set to false to limit the conditional only to the first link ?> <?php } ?> <?php if ( $quick_link_column == true ) { // Continue with all the links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url') ;?><?php the_sub_field('pro_resource_download') ;?>"><?php the_sub_field('pro_resource_link_name'); ?></a> </li> <?php } else { // something else } ?> </ul> <?php endwhile; ?> <?php wp_reset_postdata(); ?> <?php if ($h1) { } else { ?> </ul> <?php } ?> <?php endif; ?> </div><!-- end Quicklinks Sidebar --> -
GOT IT!!!!! Yay, finally, thanks so much for your help! I can’t thank you enough. If you can get me your email I will Quickly a beer or two 🙂
<div class="quick-link-sidebar"> <?php if( have_rows('pro_resource_links') ): $h1 = true; // add a simple boolean set to true ?> <?php // loop through the rows of data while ( have_rows('pro_resource_links') ) : the_row(); ?> <?php $quick_link_column = get_sub_field('quick_link'); ?> <?php if ( $h1 && $quick_link_column == "yes" ) { ?> <h1>Quicklinks</h1> <ul class="resource-links"> <?php $h1 = false; //now $h1 goes before this "if" condition closing bracket and it's set to false to limit the conditional only to the first link ?> <?php } ?> <?php if ( $quick_link_column == "yes" ) { // Continue with all the links ?> <li class="<?php echo the_sub_field('indy_content'); ?>"> <a href="<?php the_sub_field('pro_url') ;?><?php the_sub_field('pro_resource_download') ;?>"><?php the_sub_field('pro_resource_link_name'); ?></a> </li> <?php } else { // something else } ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </ul> <?php endif; ?> </div><!-- end Quicklinks Sidebar --> -
@eileen.schmidtke Glad I helped and the code ends up cleaner and minimal:) Just mark the topic as solved. Cheers!
The topic ‘how to display content based on checkmark choice in repeater entry’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!