Home › Forums › Bug Reports › Google Maps Field doesn’t work in Tabs
Google Maps Field doesn’t work in Tabs
-
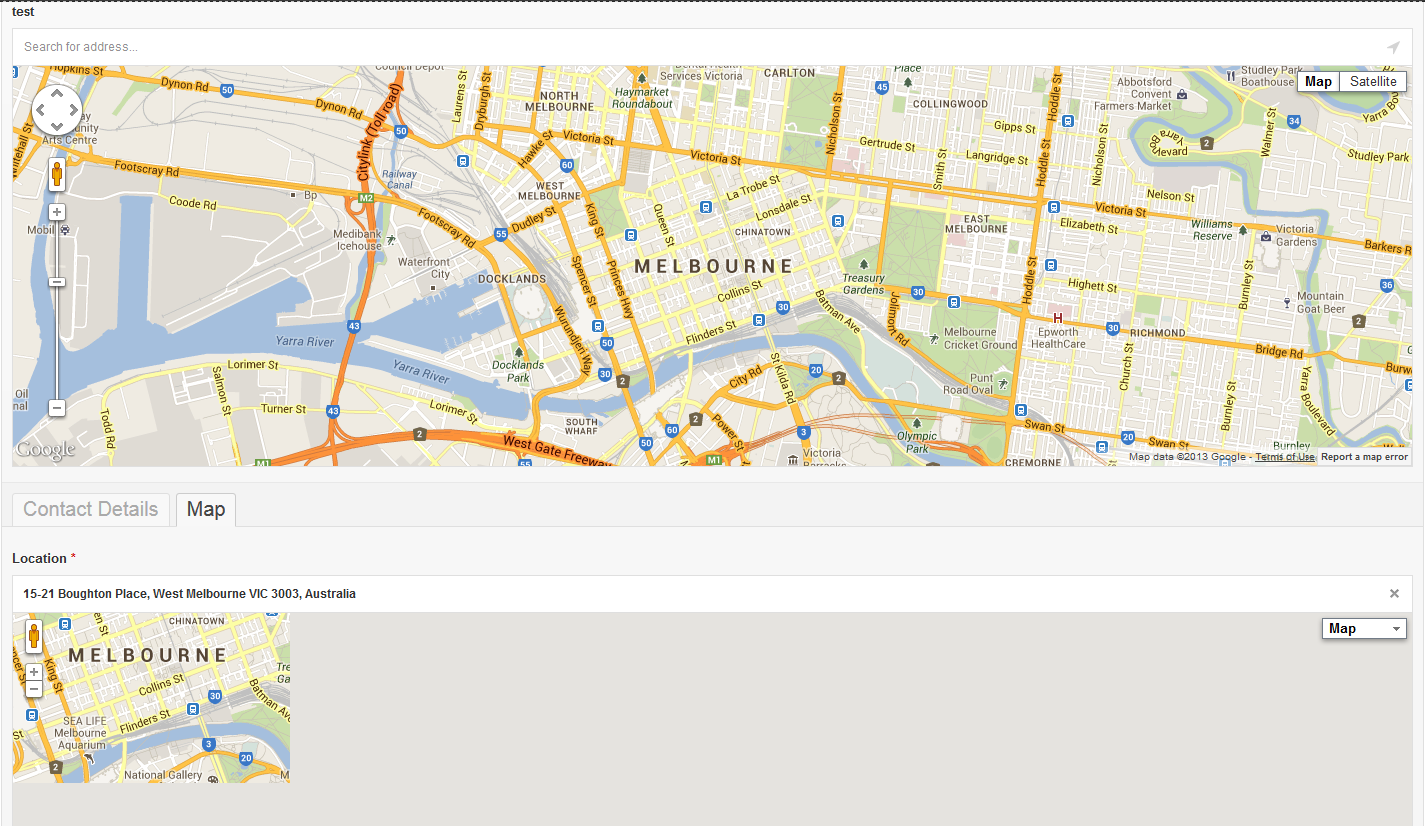
Hey Elliot, the Google Map’s field doesn’t appear support being inside tabs. I’ve attached a screenshot so you can see whats going on, the lower map is inside of a set of tabs.
Cheers!
-

Hi @Phillip
Looks like a refresh is needed when tabs are switched.
I’ll add this to the to-doThanks
E -

Hi @Phillip
Thanks again for the bug report.
I’ve found and fixed the issue. You can find the updated code on github if you would like to est it out.Thanks
E -
-
Hi Elliot,
it seems that the bug is still present. I’m using a Google Map field in a repeater itself in a tab.
On back (and front), the map is not displayed correctly.
-

Hi @Aurelien Denis
Is the issue related to the fact it is a sub field? Can you test by creating a normal map field as well?
Thanks
E -
Yes I’m using a sub field. The weird thing is that the Google Map field is no more working…
-
Hi Elliot, i have nearly the same problem,but still in mit frontend. I´ve tried to put the Map field in (jquery) Tabs and then in a Popup Window. The Result is this:
Hope you have any Ideas
-

Hi @philro
Are you talking about front end code? This is not an issue with the ACF google maps add-on at all.
It is most likely that you are running your javascript google maps code on a hidden div element. This causes the rendering issue you have experienced.
Please consult stack overflow for general google maps issues / questions.
If you have any issues with the backend field type, please let me know.
Thanks
E -
I have a weird issue here – whenever the google map field is not inside a tab, it shows fine, but once I put it inside a tab it disables the WYSIWYG editor (basically the editor renders as a standard textarea field).
EDIT: It’s working now, but I’m having the same issue as Aurelien Denis.
-
Hey @Elliot Condon,
This issue is happening for me. Google map inside a tab. Here’s a sample:
http://logans.linkhousedev.net/death-notice/bob-jacklin/
Scroll to Service & Visitation, and click the VISITATION LOCATION tab.
Thoughts?
-
This reply has been marked as private.
-
I figured out my issue, in case this helps anyone. I used the sample code found here: http://www.advancedcustomfields.com/resources/google-map/ to generate a map. I grouped more than one using tabs (which uses jQuery UI’s tabs) and initiated it like so:
$('.acf-map').each(function(){ render_map( $(this) ); });That left me with a map in each tab. The problem was, the hidden maps (in inactive tabs) didn’t fully render (only the top left block would be showing). There is likely a better way to do this, but I stored the javascript map variable so I could use it again, then listened for tab clicks so I could redraw the map like so:
$( ".my-tabs" ).on( "tabsactivate", function( event, ui ) { var map = jQuery.data(document.body,"map"); //resize the map google.maps.event.trigger(map, 'resize'); //center the map center_map( map ); });This worked for me. I realize this isn’t an ACF “problem”, but it might be helpful to users to have it in the docs just in case they run into it.
Cheers!
Jay
The topic ‘Google Maps Field doesn’t work in Tabs’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!