Home › Forums › Front-end Issues › Google Map Field frontend form
Google Map Field frontend form
-
I have an issue with the Google Map field. I want to allow users to choose a location when they add a new custom post from the frontend. All the other fields work as they should but this one doesn’t work. It doesn’t render the map.
This tag is empty:
<div class="canvas"></div>My settings are as follows:
acf_form_head();in the header section and then in the body I have this,
$options = array( 'post_id' => 'new', 'field_groups' => array([THE_ID]), 'return' => false, 'form' => false ); acf_form($options);The developer tools console doesn’t output anything regarding the matter and neither does the Apache error log. Below is an image with what is rendered on the page.
https://f.cloud.github.com/assets/1278794/1692393/8b548438-5e7a-11e3-9a38-5edc6974a9f7.png
You can see the actual page here.
Any ideas on what could cause this? Am I missing something?
-

Hi @stefanbc
Thanks for the info, but I can’t see the form via the URL above. Seems there is a login page instead.
Thanks
E -
-
-

Hi @stefanbc
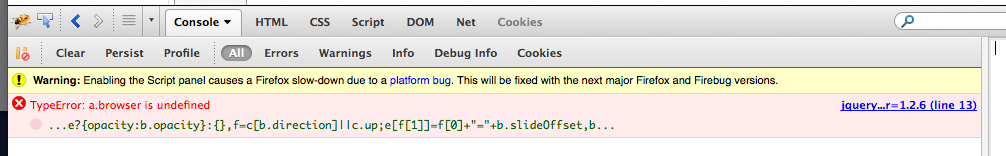
Thanks for the follow up. I just took a look and can see a JS error which would prevent any jQuery from working on the page.
I have attached a screenshot of the issue bellow. The line is coming from a script file in your theme.
Thanks
E -
Hey @elliot, I have resolved the issues you pointed out and still nothing.
-

Hi @stefanbc
Thanks for the follow up.
I’ll do some testing on my local install to see if I can find a solution to the issueThanks
E -

Hi @stefanbc
I have done some testing on my local instal and can confirm that the google map field is displaying correctly on the front end via the acf_form function.
Perhaps your theme is including the google maps API before ACF does which could explain the conflict / JS error.
Thanks
E -
Hey @elliot
I fixed the issue. But it was something I wasn’t expecting.
The whole problem was behind the
acf_form()function. I had multiple instances of this function on the page. I had this due to design purposes.I know you can load multiple groups in the array but as I said I needed it for the design aspect of the page.
So, I was loading almost each group of fields in it’s own
acf_formfunction, and I was loading the location field almost at the bottom, after all the rest, and this broke the loading of the Google Maps API. Maybe you can look into this?If I placed the
acf_formwith the location field on top of the others it worked perfectly. And that’s the whole solution. Just place the location field at the top and it works.Thanks for all your help @elliot.
Have a great day.
Stefan
-
Thanks for this Stefan!
I was just about to post my own report about this after spending a day figuring it out 🙂
I have several acf_form calls on my page, each with different field groups in their options (various popups contain these different forms).
I had originally thought the solution was I was moving the form with the Google Map field using jQuery’s appendTo, because I’d solved it by using wrap instead, but it only worked because it just so happened it was the first form on the page.
Later on when I added another form to a div before that one, things stopped working, and so I thought it was something to do with a JS conflict or whatever. So I created a blank PHP template and only loaded in the acf_form calls and noticed that things only stopped working when the form containing the field group with the Google Map field wasn’t at the top.
So yeah, I solved the problem by moving that hidden popup div containing the map to the very top of my markup 🙂
If only I had come across this page sooner in my searching for a solution!
Just thought I’d explain my problem for anyone else having the same trouble to confirm the issue: if you’re using several acf_form calls on the frontend, ensure the one containing the Google Map is first in your markup otherwise the map canvas will be blank.
Thanks again Stefan!
-
You are most welcome.
I’ll soon write a blog post about in order for people to find the fix to this issue more easily.
Glad I could help.
Have a great one.
Stefan
-
FYI Stefan (and Elliot) the same issue applies to the Gallery field, i.e. it stops working correctly if it’s not the first on the page. In its case it just means the thumbnails aren’t draggable, but the field otherwise works.
See http://support.advancedcustomfields.com/forums/topic/cant-reorder-images-in-gallery/#post-14528
-
Just jumping in to confirm this is still a bug/issue in v5 ACF Pro.
I have multiple instances of acf_form() in different tabbed content areas via jquery-ui-tabs and the location field/group only works when it’s in the first tab.
It’s annoying, but i’m glad i found this thread.. I spent almost 2hrs trying to find out why it wasn’t working.
Anybody find a solution to this?
-
Hi,
I have a very simple form in the frontend containing a google map, but it isn’t working, while it works fine in the backend.
This is the error I have in Firebug:
TypeError: google.load is not a function http://socrates.dyndns-server.com/hermes/wp-content/plugins/advanced-custom-fields/js/input.min.js?ver=4.4.0 Line 1This is the url: http://socrates.dyndns-server.com/hermes/prova/
thanks
Fabio
The topic ‘Google Map Field frontend form’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!