I have a repeater that has 8 fields. I can’t seem to find a way to make it more user-friendly to edit. If I display as table it ads them to one row (see screenshot) or if I use block it displays them vertically in one column. Is there a way to display them split into two rows?


You can use the “Block” display for the repeater and then set the container width for each field to 50%
I’m also curious as to how to solve this easily; yes, you can set the Layout to “Block” and then set the Wrapper Attributes from there, however that only affects the container that houses all of the rows, and not each row.
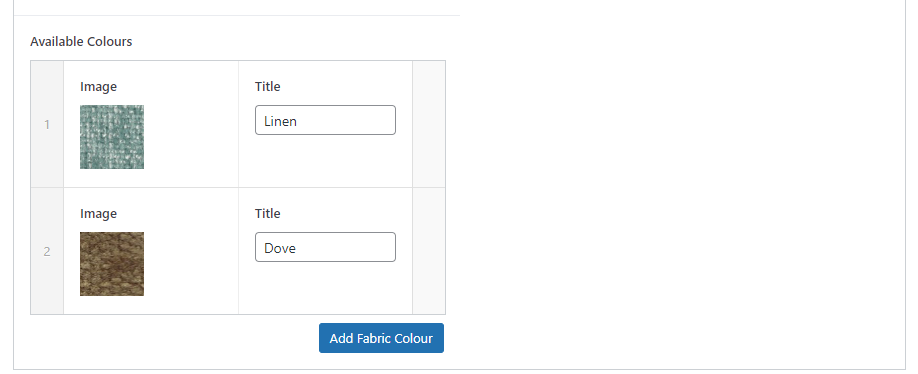
For example, in the below image, the layout is set to “Block”, and the width in the Wrapper Attributes is 50%; I have also set each sub field to a width of 50%:

Despite adding two row items, they are being stacked, instead of utilising the space to the right.
The only way I can achieve the desired result is to add an ID to the Repeater field (or a class to target many repeater fields), and then hook into “acf/input/admin_head” to add some styling. This is a good workaround, but it will be good if this can be done without the addition of code 🙂