Home › Forums › Add-ons › Flexible Content Field › Flexible Content to Build 404?
Flexible Content to Build 404?
-
Is there a way to build the 404 page with flexible content? In theory, would it work to create a WP page titled “404” and make the 404.php template find the page titled 404 to display all of those flexible content blocks?
-

That would be a simple way to do it yes but you may have issues if someone modifies the post title.
A safer way to do this would be to create an option page or if you have a theme options page to add a field there that allows the user to select a page to use as the 404 page. Then check this value in the 404 template and use that page if set.
If you really want to get fancy, check this out.
-
Brilliant! I didn’t even think of that. I’ve got the correct page set as “404 Page” with that code. Now the question is: how do I call this page’s content to display on the actual 404 page in the 404.php template?
-

I’m not sure, but I think this will work.
$post_id = intval(get_option('your-option-name')); if (!empty($post_id) { // set global $post to this page $post = get_post($post_id); setup_postdata($post); get_template_part('page'); // get the page teamplate instead of using this one exit; // important } // if the post id is empty all of the standard/default 404 page below -
Okay I have the 404 page set within settings > reading, and I think I’m like halfway to getting it working on the frontend. I have this code in the 404.php template:
<?php $post_id = intval(get_option('error_page')); if (!empty($post_id)) { $post = get_post($post_id); setup_postdata($post); get_template_part('page'); // this is the part where I think I have it wrong? exit; } ?>The normal template that calls all of my flexible content rows is page.php so that’s why I set that in the line for get_template_part. However, it only reads the container div with empty content inside. (This code works on every other page just fine.) I know that just page.php isn’t technically part of a template, so maybe that’s why it doesn’t work? This is the content for that:
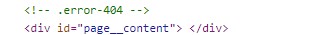
<div id="page__content"> <?php $sectioncount = 0; while ( have_posts() ) : the_post(); // are there any rows within within our flexible content? if( have_rows('page_content', $id )): $sectioncount; // loop through all the rows of flexible content while ( have_rows('page_content', $id )) : the_row(); $sectioncount++; ?> <?php get_template_part('template-parts/section', 'open'); ?> <?php get_template_part('partials/page-content/'. get_row_layout()); ?> <?php get_template_part('template-parts/section', 'close'); ?> <?php endwhile; // close the loop of flexible content endif; // close flexible content conditional endwhile; // End of the loop. ?> </div>See image attached for how it shows up on frontend. I really appreciate your help!
-

-
Okay I got it to work! It seems like in my page.php template, calling this:
while ( have_posts() ) : the_post();screwed it up.
You must be logged in to reply to this topic.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!