Home › Forums › Front-end Issues › Displaying form on front end, location rules issues
Displaying form on front end, location rules issues
-
I have created a field group which I need to display on a page on the front end. I can only seem to get this to show on the front end by using the following location rule:
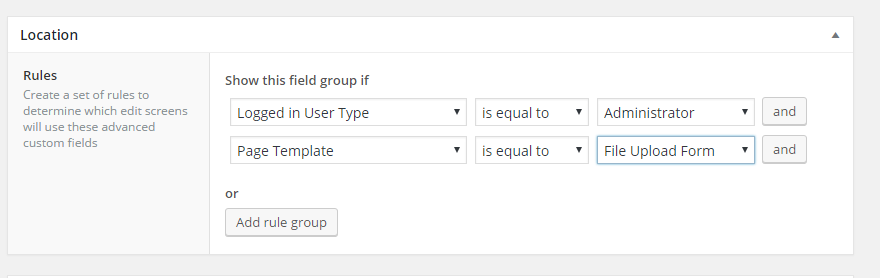
“Logged in user type” “Is Equal to” “Administrator”
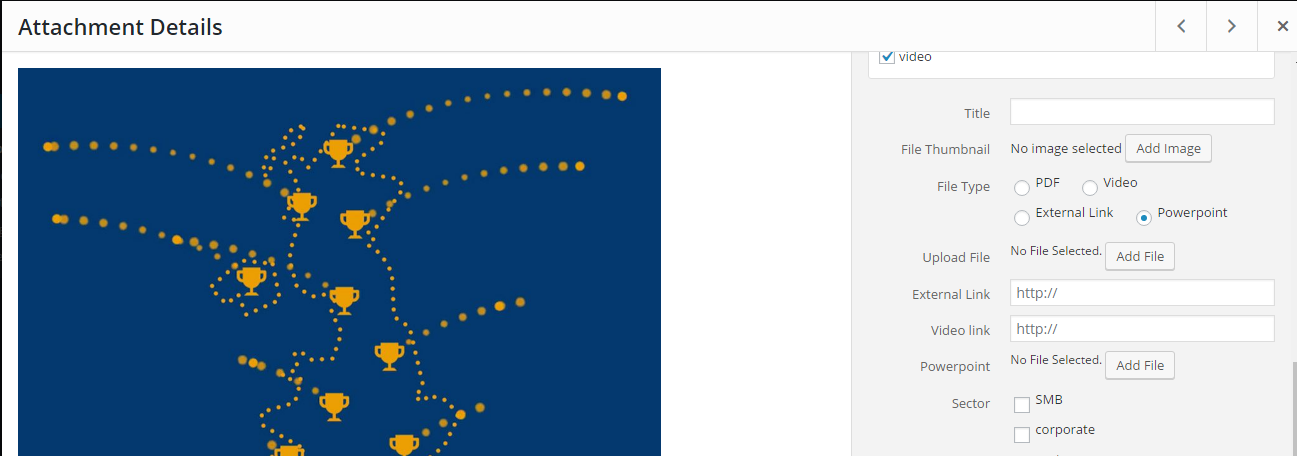
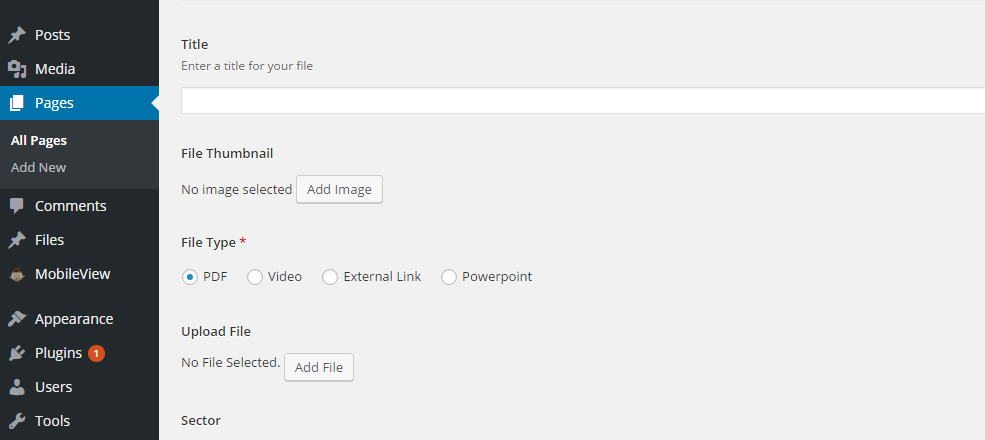
The problem is the field group is also being displayed on forms within the admin. I have tried adding further location rules to stop this but whatever I add makes the form disappear from the front end. See the attached examples showing the location rules that should work but doesn’t and the fields showing on the backend.
Please also see code to get displaying on the page:
<?php /** * Template Name: File Upload Form * The template for displaying front-end submission form to add new files to wordpress media area. * Uses Advanced Custom Fields plugin * @package mobile-friendly */ acf_form_head(); get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php acf_form(array( 'id' => 'File / Media Upload Form', 'post_id' => 'new', 'post_title' => $_POST['acf-field-make'], 'submit_value' => 'Add file', )); ?> <?php endwhile; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>In functions.php:
//save file post from front-end function pre_save_post( $post_id ) { // check if this is to be a new post if( $post_id != 'new' ) { return $post_id; } // Create a new post $post = array( 'post_status' => 'draft', 'post_title' => $value, 'post_type' => 'files', ); // insert the post $post_id = wp_insert_post( $post ); // update $_POST['return'] $_POST['return'] = add_query_arg( array('post_id' => $post_id), $_POST['return'] ); // return the new ID return $post_id; } add_filter('acf/pre_save_post' , 'pre_save_post' );PLease help.
-

I believe you use ACF version 4, right? Please keep in mind that you need to specify the field groups if you want to create a new post using acf_form() in version 4. This page should give you more idea about it: https://www.advancedcustomfields.com/resources/using-acf_form-to-create-a-new-post/?version=4.
Hope this helps 🙂
-
Thanks for your reply. I’m not sure how this relates to my problem of the form location settings. Can you please clarify?
I have the form fully working on the front end and submitting without any issues. My query is regarding the location as it works on the front end but also shows up on all other forms in the admin panel.
Many thanks
-

The issue is when you add further location rules to stop it, the form disappears from the front end, right?
Could you please confirm if, with that setting, the backend shows the right form on the right location? If it is, then you need to modify your acf_form() function to show the right field groups. Please check the link I gave you before to see how to do it.
I hope this clears things up 🙂
-
Hi James,
I have started from scratch and followed the instructions from the link you sent above.
All seems to be working now, thanks for your help 🙂
-
Leanne,
Do you mind sharing your functional code, I’m fumbling my way through a similar process.
Thanks in Advance.
-
<?php /** * Template Name: Add Files Form * The template for displaying front-end submission form to add new files to wordpress media area. * Uses Advanced Custom Fields plugin * @package mobile-friendly */ acf_form_head(); get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php if(isset($_GET['updated'])){ if($_GET['updated'] == 'true'){ echo '<p style="color:green;font-weight:bold">The file details have been submitted.</p>'; } } ?> <?php acf_form(array( 'id' => 'Add files form', 'post_id' => 'new_post', 'field_groups' => array( 7 ), 'submit_value' => 'Add file', )); ?> <?php endwhile; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>functions.php:
function pre_save_post( $post_id ) { // stop function if not a new post if( $post_id !== 'new_post' ) { return $post_id; } // vars $title = $_POST['fields']['field_576bb1c1cf241']; $attachment_id = $_POST['fields']['field_576bb2dfcf247']; $file_name = basename( get_attached_file( $attachment_id ) ); $file_name_without_zip = preg_replace('/.zip$/', '', $file_name); $timestamp = time(); // Create a new post $post = array( 'post_status' => 'publish', 'post_type' => 'files', 'post_title' => $title, ); //unzip file require_once(ABSPATH .'/wp-admin/includes/file.php'); WP_Filesystem(); $destination = wp_upload_dir(); $uploads_path = $destination['path']; $destination_path = $destination['basedir'] . '/powerpoint/' . $file_name_without_zip . '-' . $timestamp; $zip_file = $uploads_path .'/'. $file_name; $unzipfile = unzip_file( $zip_file, $destination_path); // insert the post $post_id = wp_insert_post( $post ); //override link to media update_attached_file( $attachment_id, $destination_path . '/index.html' ); // return the new ID return $post_id; }Hope that helps.
-
So
'id' => 'Add files form',is the name of the Field group that makes up the form? -
-
I have a field group with 6 fields My acf_form code looks like this.
<?php acf_form(array( 'id' => 'POV-Travel', //'post_id' => 'new_post', 'post_type' => 'pov_travel', 'new_post' => array(5), 'submit_value' => 'Submit' )); ?>So this will save the values from my POV-Travel field group to a new post type of pov_travel correct?
I’m trying to make sure the frontend piece is correct before I move on to the form processing code in the functions file.
The one problem I have seems to be if I uncomment the post_id line it breaks the form.
Any ideas?
Thanks for your help, I do appreciate it.
-

Could you please tell me the version of ACF you are using? If you are using ACF PRO (version 5), please take a look at this page: https://www.advancedcustomfields.com/resources/using-acf_form-to-create-a-new-post/. If you are using ACF free (version 4), please take a look at this page: https://www.advancedcustomfields.com/resources/using-acf_form-to-create-a-new-post/?version=4.
Thanks 🙂
The topic ‘Displaying form on front end, location rules issues’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!