Home › Forums › General Issues › Custom Image Sizes
Custom Image Sizes
-
I’m having trouble getting my custom image sizes to work.
<?php $size = "custom-size"; ?> <img class="image-class" alt="" src="<?php $image = get_field('field_name'); echo($image['sizes']['medium']); ?>" />What am I doing wrong?
-

You want your image field to return “Image ID”. With the ID we can apply a custom size to the returned image.
$attachment_id = get_field('field_name'); $size = "full"; // (thumbnail, medium, large, full or custom size) $image = wp_get_attachment_image_src( $attachment_id, $size ); // url = $image[0]; // width = $image[1]; // height = $image[2]; ?> <img class="image-class" alt="" src="<?php echo $image[0]; ?>" /> <?phpMore info about this in the documentation at http://www.advancedcustomfields.com/resources/field-types/image/
-
That is not working… Here is what I have now and now I’m not getting any results back.
<div> <?php $attachment_id = get_field('field_name'); $size = "custom-size"; // (thumbnail, medium, large, full or custom size) $image = wp_get_attachment_image_src( $attachment_id, $size ); // url = $image[0]; // width = $image[1]; // height = $image[2]; ?> <a href="<?php the_permalink() ?>" title="<?php printf(__('%s','rys'), get_the_title()) ?>" rel="bookmark" > <img class="image-class" alt="" src="<?php echo $image[0]; ?>" /> </a> </div> -

“custom-size” needs to be defined in the functions.php file of your theme. It will look something like this…
/** * Add automatic image sizes */ if ( function_exists( 'add_image_size' ) ) { add_image_size( 'post-feature-img', 770, 120, true ); //(cropped) add_image_size( 'member-img', 200, 200, false ); //(scaled) add_image_size( 'people-img', 360, 360, true ); //(cropped) add_image_size( 'people-featured-img', 150, 120, true ); //(cropped) }If you’ve already uploaded images to your library you’ll need to re-process them with something like Ajax Thumbnail Rebuild…
http://wordpress.org/plugins/ajax-thumbnail-rebuild/Now I create a field called “Bio Image” with a name of “bio-image” and set it to return the Image ID of the uploaded file.
After the images have been resized by WordPress and I create my field I can add code to my theme.
Assuming this is in a loop that returns a list of bios and I want each of them to have an image of an employee, this is what I’d use…
<div class="bio-image"> <?php $attachment_id = get_field('bio_image'); $size = "people-img"; // (thumbnail, medium, large, full or custom size) $image = wp_get_attachment_image_src( $attachment_id, $size ); // url = $image[0]; // width = $image[1]; // height = $image[2]; ?> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" rel="bookmark"> <img class="people-image" alt="Image of <?php the_title(); ?>" src="<?php echo $image[0]; ?>" /> </a> </div>In the above code I’m using my custom “people-img” image size that we defined in the functions.php file.
Unfortunately, if this doesn’t help we’ll need to see a screen cap of your current fields rules as well as the exact code you’re trying to implement.
-
Nope. Still doesn’t work. And yes I have registered the custom image size in the functions file.
Here is the my full code for the template page. As you can see I am querying two different images “current” and “previous”. I’ve left the query for “previous” as is and it is working (just not with the custom image size. The code you provided is now returning the links with the alt text.
<div id="scroller"> <?php $args = array( 'numberposts' => -1, 'post_type' => 'as-investments', 'meta_key' => 'investment_status', 'meta_value' => 'Current' ); $the_query = new WP_Query( $args ); ?> <?php if( $the_query->have_posts() ): ?> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <div class="banner-logo"> <?php $attachment_id = get_field('investment_logo'); $size = "banner-logo"; // (thumbnail, medium, large, full or custom size) $image = wp_get_attachment_image_src( $attachment_id, $size ); // url = $image[0]; // width = $image[1]; // height = $image[2]; ?> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" rel="bookmark"> <img class="investment_logo" alt="Image of <?php the_title(); ?>" src="<?php echo $image[0]; ?>" /> </a> </div> <?php endwhile; ?> <?php endif; ?> <?php wp_reset_query(); // Restore global post data stomped by the_post(). ?> <?php $args = array( 'numberposts' => -1, 'post_type' => 'as-investments', 'meta_key' => 'investment_status', 'meta_value' => 'Previous' ); $the_query = new WP_Query( $args ); ?> <?php if( $the_query->have_posts() ): ?> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <div id="banner-logo"> <a href="<?php the_permalink() ?>" title="<?php printf(__('%s','rys'), get_the_title()) ?>" rel="bookmark" > <img class="investment_logo" alt="" src="<?php $image = get_field('investment_logo'); echo($image['sizes']['medium']); ?>" /> </a> </div> <?php endwhile; ?> <?php endif; ?> <?php wp_reset_query(); // Restore global post data stomped by the_post(). ?> </div>functions.php file:
if ( function_exists( 'add_image_size' ) ) add_theme_support( 'post-thumbnails' ); if ( function_exists( 'add_image_size' ) ) { add_image_size( 'grid-thumb', 79, 79, true ); add_image_size( 'profile-thumb', 125, 152, true ); add_image_size( 'investment-logo', 151, 98, true ); add_image_size( 'banner-logo', 108, 70, true ); }See attached screenshot for custom fields.
Just to note: I am calling this image in two different locations on the site. One is where the image size needs to be 151×98 (investment logo) and then again for 108×70 (banner logo). I’m not sure if it matters but in the custom fields I have the “Investment Logo” selected.
-

You need your Investment Logo field to return the “Image ID” and not the “Image Object”
.png)
-
Ok for some reason that messed up the javascript on my page. How do I just get the actual image size/uncropped?
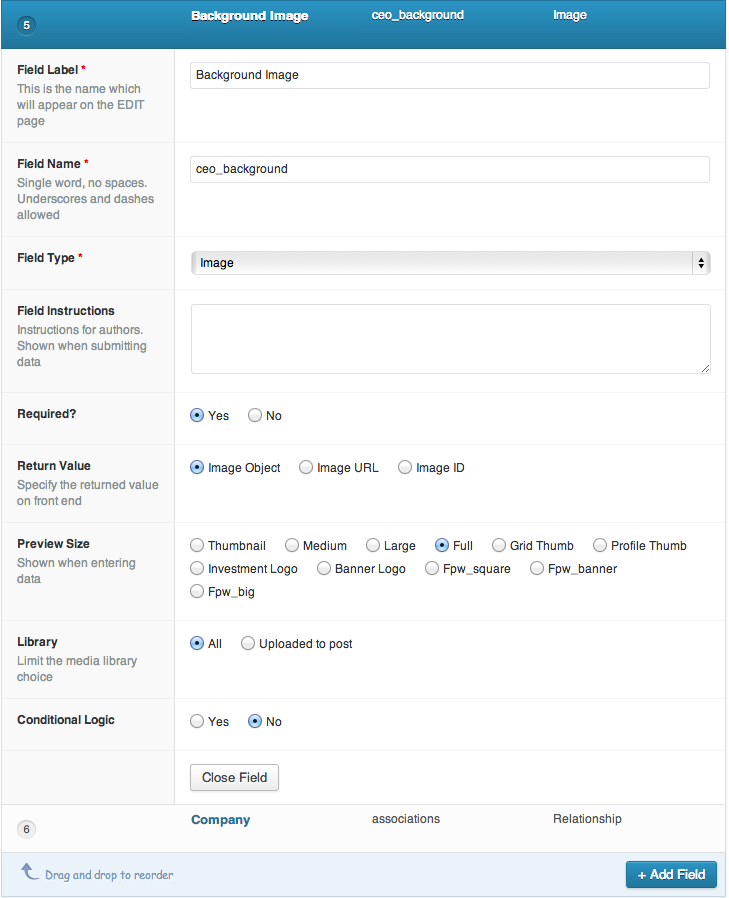
<?php $image = get_field('ceo_background'); echo($image['sizes']['medium']); ?>See attached screenshot for what my custom fields look like.
If I use ‘medium’ in the code – it crops it. I tried ‘full’ and it returned no image. I just want the uncropped version.
-

By default, ‘medium’ should return a scaled down and un-cropped image. And I don’t know why “full” wouldn’t work for you either.
Give this a try. Set your Return Value to Image URL and call it like this…
<?php the_field('ceo_background'); ?>This will return the URL to the un-cropped, unscaled image. If you see that it’s scalled down or cropped, then you know that either the JS or CSS is modifying the returned image.
-
Sorry to piggyback off this thread, but I cannot create a new one.
I’m having the same problem. I’ve tried everything in this thread (and others). No image shows up on the front end.Here’s what I have:
<?php $attachment_id = get_field('book_cover'); $size = "thumbnail"; // (thumbnail, medium, large, full or custom size) wp_get_attachment_image( $attachment_id, $size ); ?>I have tried image object, url, and ID in the settings, but I still get nothing.
-
-

Say you have selected the field to return image object (which is default).
Then you actually already have all image sizes when you fetch the field..<?php $image = get_field('image_field'); echo $image['url']; //This is the full image echo $image['sizes']['medium']; //This is the medium image echo $image['sizes']['thumbnail']; //This is the thumbnail image echo $image['sizes']['customsize']; //This is a custom sized image ?>So to display an image you’ll do:
<?php $image = get_field('image_field'); ?> <?php if($image): //dont output an empty image tag ?> <img src="<?php echo $image['sizes']['customsize']; ?>" width="<?php echo $image['sizes']['customsize-width']; ?>" height="<?php echo $image['sizes']['customsize-height']; ?>" alt="<?php echo $image['caption']; ?>" /> <?php endif; ?>This will give you an image of a custom size with all the necessery values set for a legit xhtml/html5 markup.
There’s really no reason for you to change the field to return ID and do the query yourself since it’ll just mean two queries instead of one. The only reason would be if you want to manipulate the image or perhaps fetch some more advanced info in a controlled way. -

Note that you have to change the fieldname and the custom image size name to your own!
-

I’m attempting to get this to work, but without success. I think I just have some of the code wrong from Jonathan’s example.
My functions.php:
if ( function_exists( 'add_image_size' ) ) add_theme_support( 'post-thumbnails' ); if ( function_exists( 'add_image_size' ) ) { add_image_size( 'profile', 650, 650, true ); }My template file:
<?php $image = get_field('test_image'); ?> <?php if($image): //dont output an empty image tag ?> <img src="<?php echo $image['profile']['customsize']; ?>" width="<?php echo $image['profile']['customsize-width']; ?>" height="<?php echo $image['profile']['customsize-height']; ?>" alt="<?php echo $image['caption']; ?>" /> <?php endif; ?>Any help appreciated! To clarify the above, but ACF image field is set to object, and it is called test_image. Thanks.
-
I had to add [‘id’] to the end of get_field in order to get it to work.
<?php $profile_pic = wp_get_attachment_image_src(get_field('profile_pic')['id'], 'profile-thumb'); ?> <img src="<?php echo $profile_pic[0]; ?>" />get_field seems to return an array and not the id.
Thanks for this AMAZING plugin btw!
-

It depends on what output you’ve set the field to when you created the field 🙂
-
Ah I see. For my image field, I have the Return Value set to Image Object. So I could set it to Image ID if I wanted and not have to tack on [‘id’] per my code above.
-
I followed instructions from Jonathan above but the code posted by Jonathan doesn’t work.
I set the image to Object in repeater field, this is my code:$image_1 = get_sub_field('location_image'); <?php if($image_1): ?> <img src="<?php echo $image_1['sizes']['medium']; ?>" style="max-width:300px;" alt="" /> <?php endif; ?>when I remove
['sizes']['medium']
it works fine.What’s the problem? Should there somewhere be [‘url’] added?
-

Hi @fanta00
It would seem that your images are still saved as just the URL then. Not the object. Have you tried resaving the post/page where this image is uploaded?
-
<?php $img=get_sub_field('testimonial_picture_or_logo'); $alt= $img['alt']; $size = 'medium'; // (thumbnail, medium, large, full or custom size) $thumb = $img['sizes'][ $size ]; if ($img): ?> <div class="imgContainer2"> <div> <img src="<?php echo $thumb; ?>" alt="<?php echo $alt ?>"> </div> </div> <?php endif; ?>This one is proper way to get img with sizes defined in database……..
this code is part of ACF Pro, where i am using this img from sub filed, that can be changed to get_field -

Hi,
You can also simplify your code a bit..
<?php $img=get_sub_field('testimonial_picture_or_logo'); ?> <?php if( $img ): ?> <div class="imgContainer2"> <img src="<?php echo $img['sizes']['medium']; ?>" width="<?php echo $img['sizes']['medium-width']; ?>" height="<?php echo $img['sizes']['medium-height']; ?>" alt="<?php echo $img['alt']; ?>" /> </div> <?php endif; ?> -
Hi,
<?php echo $img['sizes']['medium-width']; ?>dont work
<?php echo $img[0]['sizes']['medium-width']; ?>work, why? -

Hi @websul
Sorry for a long delay in response. Are you using the gallery field perhaps rather than image field? That would lead to
$imgbeing an array of images. -
Hi, i think the simplest one line solution.
You have to set in ACF to get ID of image not URL or array. Then:
<?php echo wp_get_attachment_image_src( get_field('field_name'), 'medium' )[0]; ?>You can use various pictures in multiple lines without need to define each time the $img.
Save your lines and code 🙂
-
-
Thanks Jonathan, this worked great for me when I have the “object” or “array” option selected:
<?php $hdr_image = get_field('hdr_image'); ?> <?php if( !empty( $hdr_image ) ): ?> <img src="<?php echo esc_url($hdr_image['sizes']['thumbnail']); ?>" alt="<?php echo esc_attr($hdr_image['alt']); ?>" class="img-responsive"> <?php endif ?>Of course, you’ll have to change “thumbnail” to your desired default size or the custom size you registered on your functions.php
Thanks again 🙂
PS. Remember that if you registered the image size after you uploaded the image it’s probably not working because you have to regenerate the thumbnail images.
The topic ‘Custom Image Sizes’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!