Home › Forums › Front-end Issues › Conditional logic
Conditional logic
-
Hello,
I’m not sure how conditional logic should work.
In ACF I’ve setup my conditional logic (show field xxx when field yyy is checked).
In the front end, I would like that when a user checks a field then another field is displayed.
I am using the following code to display my fields :
$field_name = monday_k_am_end'; acf_form( array('form' => false, 'fields' => array($field_name), 'return' =>false, 'post_id' => $user , 'field_el' => 'td', ) );but when I click the field nothing happends.
how can I achieve that ?
-

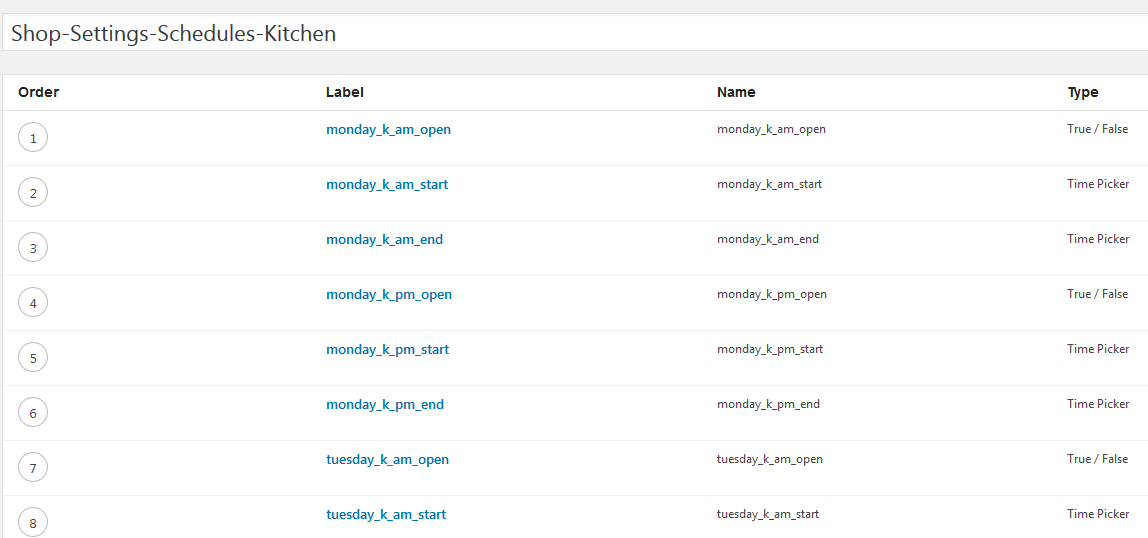
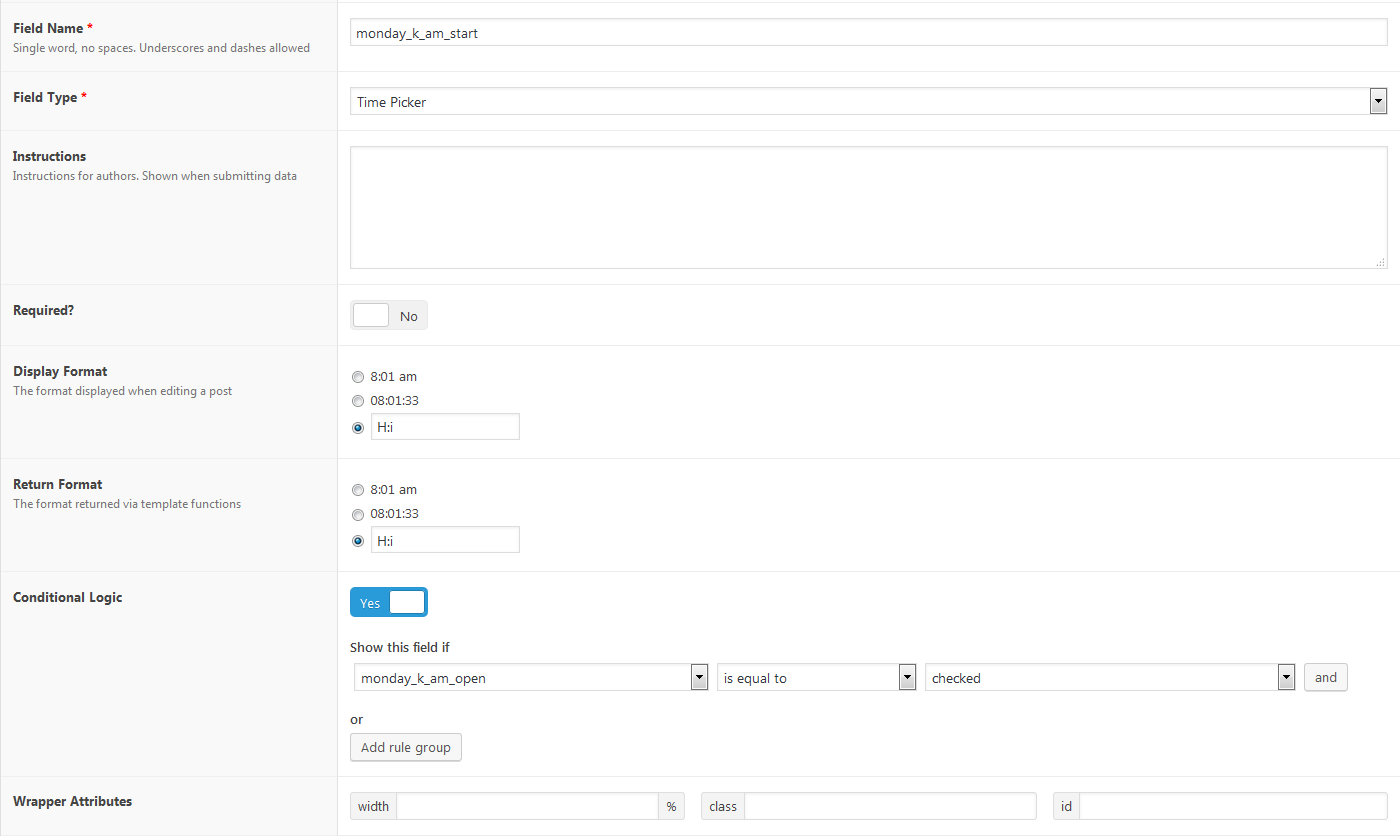
Can you post an image of your field group and conditional logic setup?
-
-

So, I went back to your original code
$field_name = monday_k_am_end'; acf_form( array('form' => false, 'fields' => array($field_name), 'return' =>false, 'post_id' => $user , 'field_el' => 'td', ) );The problem here is that you’re only including the checkbox field in the form and not the one that should appear when it’s checked. You need to include all the fields here.
-
Hi John,
no both fields are visible on my page, but when I check/uncheck nothing happens ?
Can I add some custom code to hide / unhide the field ?
Regards,
Marc
-

If you’ve followed all the requirements for acf_form() then conditional logic should be working.
https://www.advancedcustomfields.com/resources/acf_form/
Usually when the the JS is not working it means your missing the call to acf_form_head().
If this is where it’s supposed to be then you’ve probably got some conflict going on. Your next step will be to deactivate other plugins and/or change themes to see if you can figure out where the conflict is.
-
Hi John,
acf_form_head() is present, and all fields are sucessfully saved in the database.
Tried to switch to another theme without success and deactivated the plugins.Can I see in the source code of the page if te JS script is present or not ?
I am using ACF with WC Vendors and my problem is to make the conditional logic to work on the WC Vendors Pro Dashboard.
https://www.wcvendors.com/help/topic/howto-add-acf-fields-to-frontend-shop-edit/Maybe acf_form_head() is called too late ?
thanks,
Marc -

Calling it too late could also be a problem. Try calling in on init
add_action('init', 'setup_acf_form'); function setup_acf_form() { acf_form_head(); }The scripts that should be loading are acf-field.min.js and acf-field-group.min.js (or the same without .min depending) and these should be visible in the source of the page.
-
ok, that’s it, I was calling it to late. thank you.
adding this will load the js for all pages of my website, correct ?
Should this could create side effect ?I display my fields in a table, each row having 5 fields :
checkbox1 field1.1 field1.2 field1.3 field1.4
checkbox2 field2.1 field2.2 field2.3 field2.4
etc…my conditional logic is: when check box 2 is unchecked then hide field 2.2, it’s working but the other fields are not aligned anymore
checkbox1 field1.1 field1.2 field1.3 field1.4
checkbox2 field2.1 field2.3 field2.4
etc …do you have an idea on how to avoid that ?
thanks.
-

Yes, adding it to an init action will call the function on all pages of the site. But I think that the scripts will only be include if there is an acf_form() on the page… though I could be wrong.
The topic ‘Conditional logic’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!