Home › Forums › General Issues › Color Picker Palette(s) more than one
Color Picker Palette(s) more than one
-
I’m creating a multiple Color Pickers to help my users pick colors, but I want to offer theme custom palettes which I’ve been able to do using this..
https://www.advancedcustomfields.com/resources/javascript-api/#filters-color_picker_args
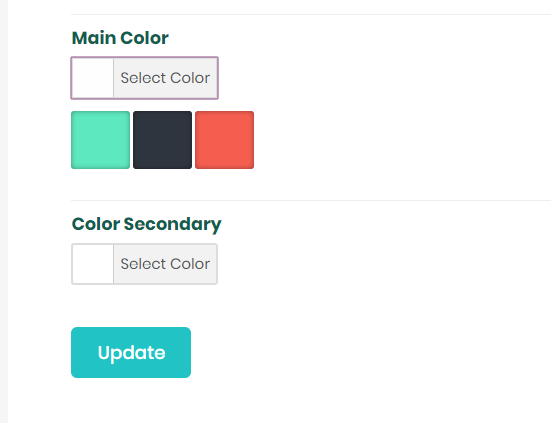
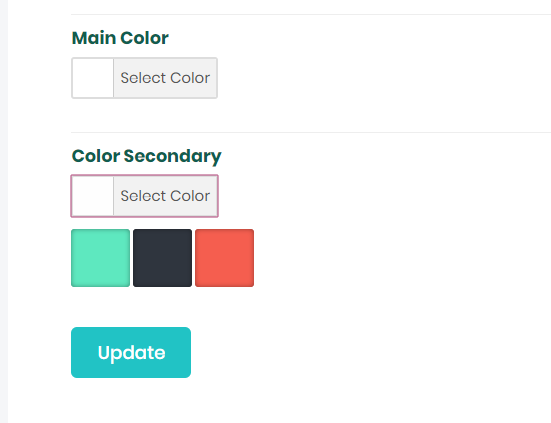
However I want two different color pickers to have two different palettes. The code I currently have makes one palette apply to both the color pickers. See the two images attached.
How can I make one palette apply to color_primary and another palette apply to color_secondary?
Here is the code I have so far – I’m using WordPress functions.php to enter the code.
function my_acf_color_picker_palette_primary() { ?> <script type="text/javascript"> (function($) { acf.add_filter('color_picker_args', function( args, $field ){ // find a specific field var $field = $('color_primary'); // do something to args args.palettes = ['#5ee8bf', '#2f353e', '#f55e4f'] // return return args; }); })(jQuery); </script> <?php } add_action('acf/input/admin_footer', 'my_acf_color_picker_palette_primary');* -

The value in
$fieldpassed to your filter should have information about the field. I’m not sure what the index is but this information should include the field keyconsole.log($field);. You should test this value and might be able to use different palettes for different fields (but I’m not sure about any of this) -
For anyone else trying to do this, you can get the field key with:
$field.data('key')Now you can do something like this:
if ($field.data('key') == 'field_609a8f6d92e06') { args.palettes = [ "#F00", "#0F0", "#00F" ]; } else if ($field.data('key') == 'field_60a64e4b2f452') { args.palettes = [ "#FF0", "#0FF", "#F0F" ]; } -
For anyone where
$field.data('key')is invalid, the following code worked for me.The main difference is that you’re targeting
$field[0]['dataset']['key'].<?php // Set the default color palette for certain fields function set_acf_color_picker_default_palettes() { ?> <script> let setDefaultPalette = function() { acf.add_filter('color_picker_args', function( args, $field ){ // Find the field key let targetFieldKey = $field[0]['dataset']['key']; // Set color options for the field // if field is accordion_icon_background_color if ( 'field_60d621b2f0e04' === targetFieldKey ) { args.palettes = [ '#999', '#ae241a', '#004990' ]; } // Return return args; }); } setDefaultPalette(); </script> <?php } add_action('acf/input/admin_footer', 'set_acf_color_picker_default_palettes');
The topic ‘Color Picker Palette(s) more than one’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!