Home › Forums › Bug Reports › Bug in /js/input.min.js?ver=5.1.7 line 1
Bug in /js/input.min.js?ver=5.1.7 line 1
-
I just upgraded and I’m seeing this error. It showed when I tried to edit a page.
Uncaught TypeError: undefined is not a function
http://localhost:8888/wordpress/wp-content/plugins/advanced-custom-fields-pro/js/input.min.js?ver=5.1.7 line 1!function(e, t) { "use strict"; var i = function() {Thoughts?
-
Getting another one in Safari;
TypeError: undefined is not a function (evaluating 'e.replace("_","-")') http://localhost:8888/wordpress/wp-content/plugins/advanced-custom-fields-pro/js/input.min.js?ver=5.1.7 line 1 -
-

Hi guys
Thanks for the bug report. I can’t replicate it on my end, but I think I may know where the issue comes from.
Can you replace the JS files I attach below into your plugin, hard refresh the page and let me know if it fixes the issue?
EDIT
Newer .zip available in comment further down
-
I did what you asked and got the same problem, new error. So I replaced the min version with the dev version and just renamed it so it would pull that instead. Does line 586 help?
TypeError: undefined is not a function (evaluating 's.replace('_', '-')') http://localhost:8888/wordpress/wp-content/plugins/advanced-custom-fields-pro/js/input.min.js?ver=5.1.7 line 586 -

Hi @jgraup
Thanks for doing that.
Can you confirm that the function found on that line looks like this:
get_selector: function( s ) { // defaults s = s || ''; // vars var selector = '.acf-field'; /* if( $.isEmptyObject() ) { s = ''; } else if( $.isPlainObject(s) ) { for( k in s ) { s = s[k]; break; } } */ // search if( s ) { // append selector += '-' + s.replace('_', '-'); // remove potential double up selector = selector.replace('field-field-', 'field-'); } // return return selector; },The parameters
sshould not ever be undefined… -
Yes, that’s what I’m seeing. I put in a console.log, see if this helps:
input.min.js?ver=5.1.7:587 s.replace: 2015-01-22 22:56:56.556input.min.js?ver=5.1.7:588 function replace() { [native code] } 2015-01-22 22:56:56.556input.min.js?ver=5.1.7:585 s: 2015-01-22 22:56:56.556input.min.js?ver=5.1.7:586 flexible_content 2015-01-22 22:56:56.556input.min.js?ver=5.1.7:587 s.replace: 2015-01-22 22:56:56.557input.min.js?ver=5.1.7:588 function replace() { [native code] } 2015-01-22 22:56:56.557input.min.js?ver=5.1.7:585 s: 2015-01-22 22:56:56.557input.min.js?ver=5.1.7:586 gallery 2015-01-22 22:56:56.557input.min.js?ver=5.1.7:587 s.replace: 2015-01-22 22:56:56.557input.min.js?ver=5.1.7:588 function replace() { [native code] } input.min.js?ver=5.1.7:585 s: 2015-01-22 22:56:57.004input.min.js?ver=5.1.7:586 Object {type: "star_rating"} 2015-01-22 22:56:57.006input.min.js?ver=5.1.7:587 s.replace: 2015-01-22 22:56:57.006input.min.js?ver=5.1.7:588 undefined 2015-01-22 22:56:57.007input.min.js?ver=5.1.7:592 Uncaught TypeError: undefined is not a functionHmmm.. looks like there was a conflict with this add-on:
https://github.com/kevdotbadger/acf-star-rating
Disabling the plugin looks to have solved the problem. Can you try to duplicate the issue by trying that plugin?
Thanks,
Jesse -
I’ve opened an issue on the project’s github and linked back to here.
-

Hi @jgraup
Awesome! The issue is not with the 3rd party field type, but the lack of compatibility with it from ACF’s end.
Here are some updated files, please try these out and let me know.
Cheers
E -
-

-
Will this fix also work for ACF version 4.3.9?
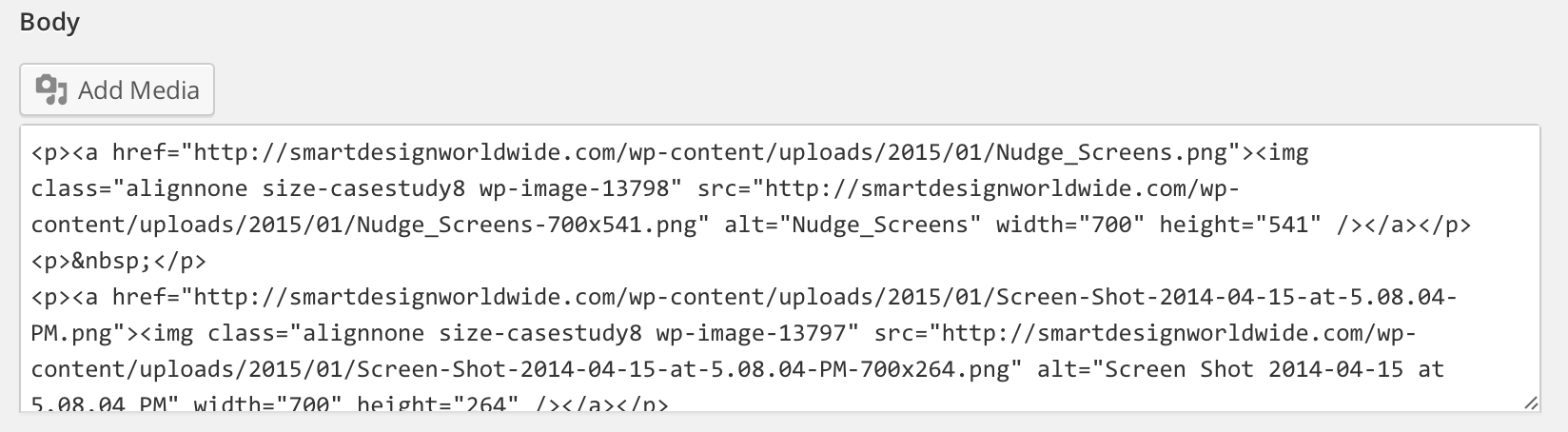
My WYSIWYG fields are only showing the code view of the field, and not showing the toolbars or normal text editor.
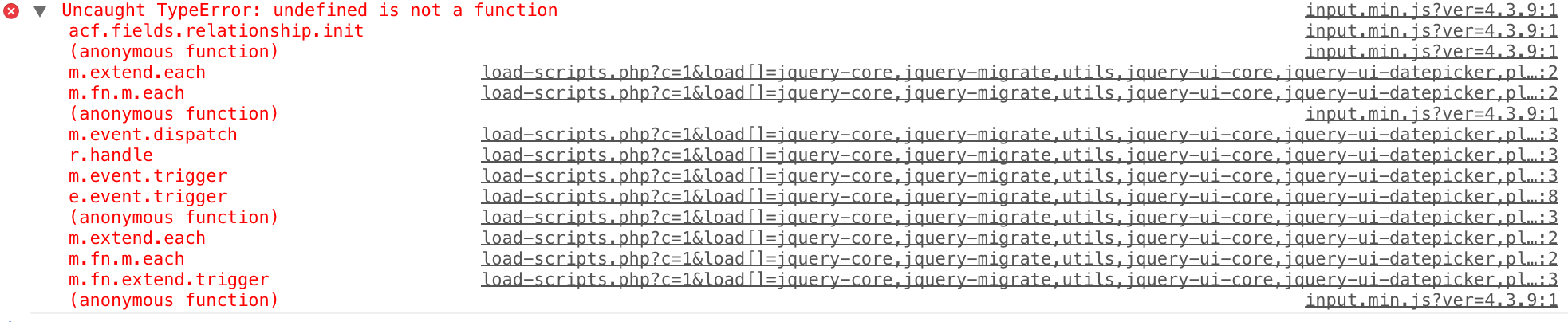
I also get this error in the console:
Uncaught TypeError: undefined is not a function
input.min.js?ver=4.3.9:1 -

Hi @robnero
No, the attached files will only work with ACF 5.1.7
As for your issue. Can you add the following code to your wp-config.php file:
define('WP_DEBUG', true);This will allow the uncompressed input.js file to be used and you can then reply back with the JS error line number
Thanks
E -
Thanks. After turning debug on, I see this in the browser console. I’m not sure I see a connection between what is happening, and what those errors are.
I attached another image showing how the WYSIWYG field is displaying now.
-

Hi @robnero
Please be sure to add the WP_DEBUG to your config file. This will allow ACF to load unminified JS files and give you an actual line number for the error. This line number is crucial to understanding where the error is coming from.
Thanks
E -
I have it set to “true.” Those screen shots are all I can see when I inspect the element and view the console.
It’s sporadic. It was showing the true rich text editor early this evening. But now it is not showing up again. It’s very on/off throughout the day.
Update:
I have confirmed with my host that nothing has changed on their end recently. I have seen hosts change security settings which cause files/ajax not to run properly. My site is working fine, for now. One user said that the edit post page in the Admin looked wrong at first (WYSIWYG showing only code view and no toolbars, and the relationship field spinner only showing), but after 20 seconds then it loaded something and looked fine.Would an upgrade to version 5 maybe fix this?
-

Hi @robnero
I’m not sure if an update to ACF PRO would fix the issue. The issue seems very odd, and the fact that your screenshot shows a minified input.js file even through you have added the WP_DEBUG to your config.php file is also very strange.
Either the WP_DEBUG is already defined as false, or there are some different files being loaded than the ones expected.
-
Yes, believe me, this is mystifying me too. I have the debug turned on, because I know of one page that shows a warning when it’s on. (it’s gone when debug is false)
I searched my entire config file, and there is only one instance of wp_debug.
Any advice? My only plan is to attempt to upgrade to Pro again, and hope all the fields don’t duplicate themselves this time. (last time I tried to upgrade to Pro, every field was duplicated in the Admin)
I’m happy to give you access to the admin, if you want to see for yourself?
-
Could there be a conflict with the WP Rocket caching plugin? I completely deactivated it, and now the field is showing.
-

Hi @robnero
So sorry mate, I meant to write:
define('SCRIPT_DEBUG', true);That will get the unminified version
-
I had the same issue and it seems to be related to Media Library Assistant plugin. The bug disappeared after I disabled MLA.
-
I have a similar issue with ACF 4.4.3 in a WYSIWYG field in a custom taxonomy – the text tab does not display and a JS error is thrown.
I turned on script debug, and the error for input.js occurs on line 199, where it looks like the script is parsing the URL.
There may be a bigger issue behind the non-rendering – I have a WYSIWYG field in a repeater on a page using a custom template. The text tab is not shown for that field, but there is no JS error in that instance.
The topic ‘Bug in /js/input.min.js?ver=5.1.7 line 1’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!