Home › Forums › General Issues › ACF text area link problem
ACF text area link problem
-
Hello, i have a little problem here, if i use text area or wysiwyg editor and i insert a link in the content it messes up my post format here is what is does
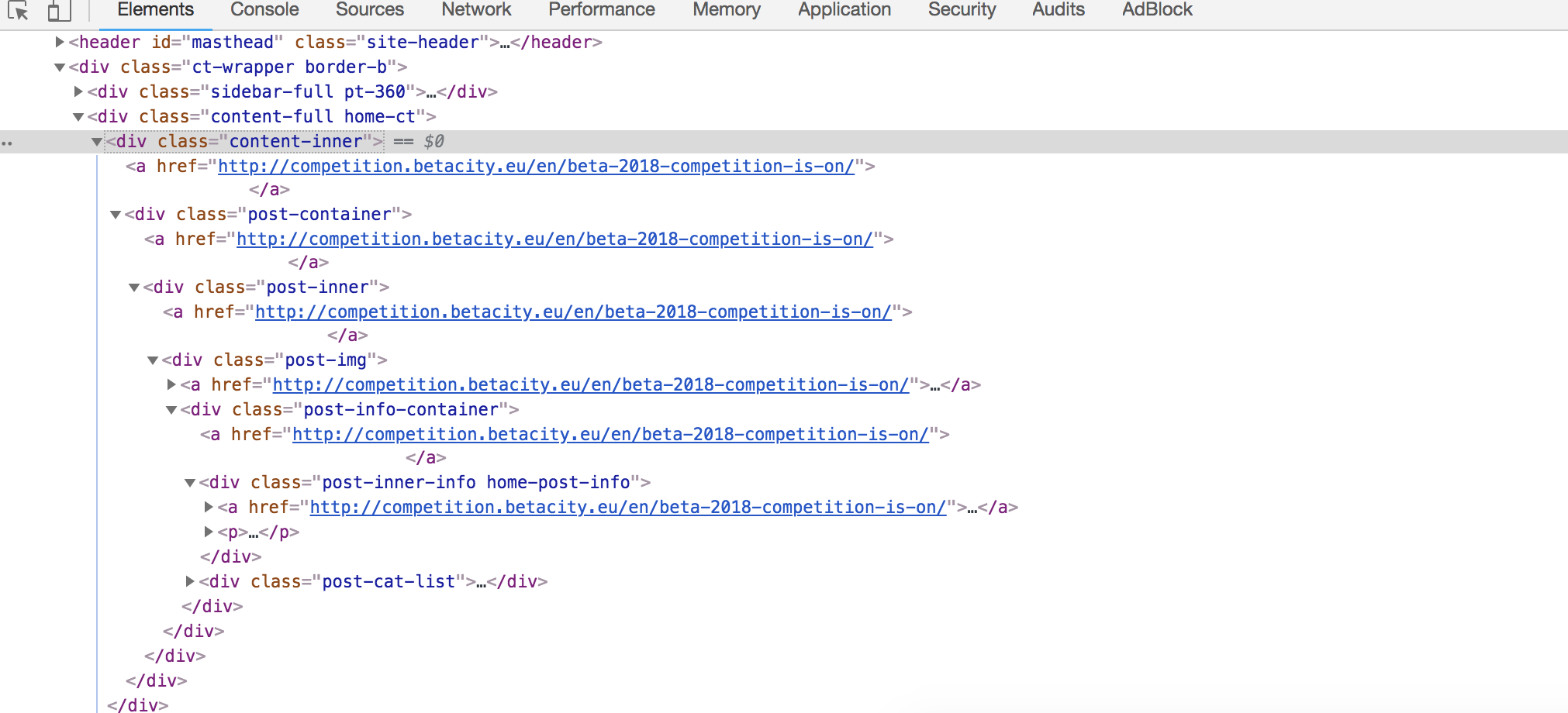
As you ca see in the image, if i insert a link in the content of the text area the link of my post inside the loop is added after every div, i can’t find a solution too this problem
-

Code where you’re showing this field in the template or however you’re showing the field and more information on the field would be helpful.
-
Here is the code..the_field(‘short_description’); forgot too add a image with the code
-

You know you can post code here.
I do not see
<div class="content-inner">anywhere in the code you posted. Whatever is producing== $0would be there. If the call tothe_field()was causing this then it would be after the<p>that contains it. -
<div class="content-inner">is upper, that is not the problem, the code that loops is the<a>tag that contains all the elements inside.Here you can see the full code:
<div class="content-full home-ct"> <div class="content-inner"> <?php $args = array( 'post_type' => 'post', 'category' => 43, 44, 'posts_per_page'=> -1, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <a href='<?php echo get_permalink($post->ID); ?>' > <div class="post-container"> <div class="post-inner"> <div class="post-img"> <?php if ( has_post_thumbnail() ) : ?><?php the_post_thumbnail('full'); ?><?php endif; ?> <div class="post-info-container"> <div class="post-inner-info home-post-info"> <span class="entry-date-luna"><?php echo date_i18n('F'); ?></span> <span class="entry-date-zi"><?php echo get_the_date('d'); ?></span> <h4><?php the_title(); ?></h4> <p><?php the_field( 'short_description' ); ?></p> </div> <div class="post-cat-list"> <?php $category_detail=get_the_category($post->ID); ?> <ul> <?php foreach($category_detail as $cd){ ?> <?php if($cd->term_id == 43 || $cd->term_id == 44){ echo ''; } else { echo '<li>'.$cd->cat_name.'</li>'; }; ?> <?php }?> </ul> </div> </div> </div> </div> </div> </a> <?php endwhile; wp_reset_postdata(); endif; ?> </div> </div> -
if i add a simple block of text it works fine, but if i enter a link inside the whole format of the post is broken.
-

I don’t see anything in the code, so what exactly are you adding into the textarea that’s breaking things?
-
-

You need to post HTML like the
<a>tag you added to your last comment in code tags or it will break your comment.I’m sure your adding more than
<a>to the textarea and it would be helpful to see exactly what your adding. -

okay,
I’m seeing where you’re problem is now. It is because you are trying to nest
<a>elements. This is not allowed in HTMLyour code has this
<a href='<?php echo get_permalink($post->ID); ?>' > ... all of your other code ..... </a>When you add a link into the text area you end up with
<a href='link to the post' > <a href="some other link">some other text</a> </a>This is not allowed. The browser is closing the first link before the start on the second. This is causing your tags to be improperly nested.
-
Lorem Ipsum este pur şi simplu o machetă pentru text a industriei tipografice. Lorem Ipsum a fost macheta standard a industriei încă din secolul al XVI-lea, când un tipograf anonim a luat o planşetă de litere şi le-a amestecat pentru a crea o carte demonstrativă pentru literele respective.
example of text.
and the result is this
<p>
Lorem Ipsum este pur şi simplu o machetă pentru text a industriei tipografice. Lorem Ipsum a fost macheta standard a industriei încă din secolul al XVI-lea, când un tipograf anonim a luat o planşetă de litere şi le-a amestecat pentru a crea o carte demonstrativă pentru
literele respective.
</p>as you can see the link of the post is added inside the custom field text area.
-

See my previous comment, you cannot nest a link inside of another link. This is what’s causing your problem. When the browser encounters the second
<a>element it closes the first one altering the structure of your html. The correction is to find a different way to do what you’re trying to do or to not add links to the textarea. -
The topic ‘ACF text area link problem’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!