Home › Forums › Add-ons › Repeater Field › ACF Repeater field – multiple Bootstrap image slider inside accordion
ACF Repeater field – multiple Bootstrap image slider inside accordion
-
Hey there,
I set up multiple accordions with the repeater field, right now I want to add multiple boostrap sliders so that the user can add Images that are displayed in an slider inside a lightbox, inside the accordion.
for better understandment – Backend:
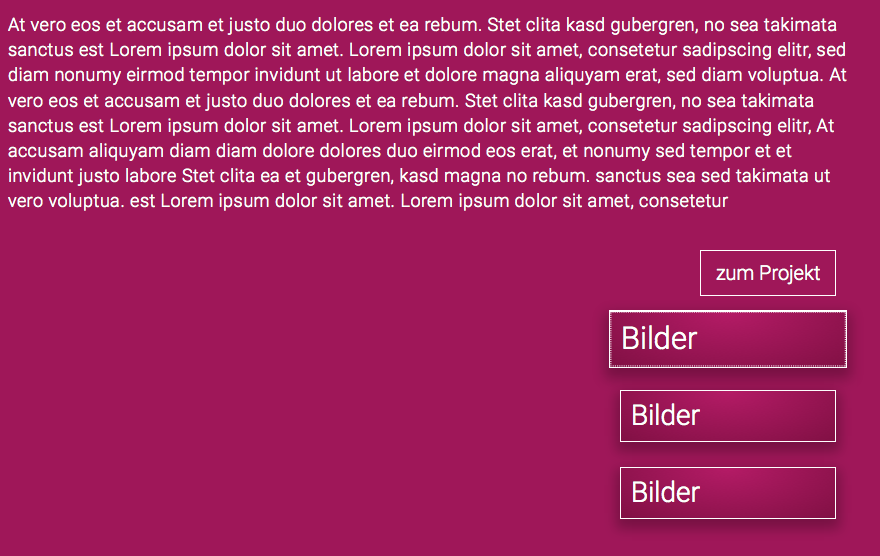
The user adds an accordion – there are fields for “headline”, “content” a “link” and a repeater field where the users can add as much images as they want.If the users adds Images in the Backend, a Button with “Bilder(Images)” appears under the text, when the user clicks on the button a Lightbox appears with a slider that holds all the uploaded images for this field.
Problem 1: Actually my code creates a button for each uploaded image but I only want to create one for all images of this accordion.
Problem 2: The lightbox is empty, so no slider is displayed.
Here´s my code:
<div class="col-md-12 col-xs-12"> <?php //My ACF Fields for reference //faqs - field group //faq_question - sub-field //faq_answer - sub-field // check if the repeater field has rows of data if( have_rows('alle_artikel') ): ?> <?php while ( have_rows('alle_artikel') ) : the_row(); ?> <div class="abstand"> <div class="faq_container"> <div class="faq"> <div class="faq_question"> <span class="accordion-button-icon fa fa-plus"></span> <div class="question"> <p class="h2"><?php the_sub_field('uberschrift_des_artikels'); ?></p> </div> </div> <div class="faq_answer_container"> <div class="faq_answer"> <?php if( have_rows('neuer_artikel') ):?> <?php while ( have_rows('neuer_artikel') ) : the_row(); ?> <div class="project-holder"> <div class="line-holder"></div> <div> <article> <h1 class="h4 text-right"><?php the_sub_field('artikel_name'); ?></h1> <?php the_sub_field('artikel_inhalt'); ?> <!Row3Start> </article> <div class="row"> <div class="col-md-3 col-md-offset-9"> <a class="text-right project-link" href="<?php the_field('link_zum_projket'); ?>">zum Projekt</a> </div> <div class="col-md-4 col-md-offset-8"> <?php if(get_sub_field('lightbox')): $i = 0; ?> <ul> <?php while(has_sub_field('lightbox')): $i++; ?> <li> <a class=" project-link bb-button-style btn btn-default" href="#" data-toggle="modal" data-target="#myModal-<?php echo $i; ?>">Bilder</a> </li> <?php endwhile; ?> </ul> </div> </div> <!Row3End> <?php endif; ?> <?php if(get_sub_field('lightbox')): $i = 0; ?> <?php while(has_sub_field('lightbox')): $i++; ?> <!BootstrapModalStart> <div class="modal fade" id="myModal-<?php echo $i; ?>" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" > <div class="modal-dialog extra-space-top" > <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">TEst</h4> </div> <div class="modal-body"> <div id="carousel-example-generic" class="carousel slide" data-ride=""> <!WrapperForSlides> <div class="carousel-inner"> <?php $row = 1; if(get_sub_field('lightbox')): ?> <?php while(has_sub_field('lightbox')): ?> <div class="item <?php if($row == 1) { echo 'active'; } ?>"> <a href="<?php the_sub_field('link'); ?>"><img src="<?php the_sub_field('image'); ?>" /></a> <!Controls> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Vorheriges</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Nächstes</span> </a> </div> <?php $row++; endwhile; ?> <?php endif; ?> </div> </div> </div> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> </div> <?php endwhile; ?> <?php endif; ?> </div> </div> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> </div>The pictures shows that the button is created for each image I upload
The topic ‘ACF Repeater field – multiple Bootstrap image slider inside accordion’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!