ACF blocks cramped in right sidebar of editor
-
I’m using ACF to create Gutenberg blocks. Everything works fine, but on blocks that use repeater fields and other more complex ACF fields, the content is often too wide for the narrow Gutenberg editor that appears in the right sidebar.
Has anyone figured out a way around this UI/UX issue or is the only way to switch away from the “preview mode”?
-
You can switch to Edit mode, it’ll be available when you have selected the Block you wish to Preview/Edit. Look for the Edit (Pencil icon) in the main toolbar and click on that. You can click on the Preview (Eye icon) to flip back.
-
I use the preview style for anything not too complex or filled with too much content, e.g.: large textarea filled with content. For anything else I manually switch between the preview/edit modes when making changes to the affected block, so that the input fields can use up the full available content area width.
-
Thanks guys,
Part of the issue is that, for my clients, the toggling between the preview and editing modes is not intuitive and throws them off.
For someone like me who’s familiar with the ins and outs of WP and ACF it’s fine, but for regular users this is proving to be a hurdle. -
I’m having similar issues. If you put a repeater with a wysiwyg into a block, there’s barely any room in the sidebar for people to type. And I agree that many clients will find the need to switch between editing and preview modes irritating. I guess tweaking the css for the editor pages could help, maybe allocating more of the screen width to the sidebar and reducing some of the margins/paddings of the custom fields themselves, but it would be great if an ‘official’ approach was available from ACF. The more people start doing this kind of thing the more it will become a problem that needs resolving properly.
-

I have the same issue. You can increase the width of the sidebar by editing some CSS, but it’s not very intuitive.
To me, the sidebar should be at least draggable so a user can set the preferred width of it.
-
You can make your block default to edit mode by adding this:
'mode' => 'edit'I also widen the entire editor blocks by throwing this in my functions.php
//------------------------------------------------ // Admin CSS //------------------------------------------------ add_action('admin_head', 'my_custom_fonts'); function my_custom_fonts() { echo '<style> .wp-block {max-width: 1200px;} </style>'; } -
I mostly have problems with a repeater field.
You can disable it very easily with some styling:SCSS:.
.edit-post-sidebar { .acf-field { &.acf-field-repeater { &[data-name="field-name"] { display: none !important; } } } }Or CSSl:
.edit-post-sidebar .acf-field.acf-field-repeater[data-name=field-name] { display: none !important; } -
I also find this UI/UX issue to go against the whole principle of Gutenberg. The main point of Gutenberg is for users (our less-technical clients) to be able to easily edit block content. It just makes sense for all the block content fields/settings/controls to be wrapped in accordions in the edit post sidebar.
The repeater field is one of the best parts of ACF, and it feels like it just wasn’t even considered how it would display in the narrow edit post sidebar.
I could increase the width of the sidebar, but not all clients have large screens to work on, and the Gutenberg editor real-estate is valuable so I would not want to decrease it by much.
Any ideas besides “edit mode”? I would love to hear from Elliot on this, as it really seems like something that needs addressing.
Thanks for hearing me out. 🙂
-

If you are looking from input from Eliot the you should submit a request here https://www.advancedcustomfields.com/contact/
I do know that there are a whole host of issues related to … the new editor … and this is one of them.
-

Currently giving Gutenberg another go (instead of Flexible Content taking over the old editor) and this still is an issue.
Unfortunately the only real solution is just to force the mode => ‘edit’ and just have people edit in the main editor instead of the sidebar. Kinda defeats the purpose of Gutenberg, but at least it’s more native than Flexible Content blocks.
-
As a quick fix, I tried this solution where you increase the width of the block panel upon clicking on a “.wp-block” element.This way, the panel expands and the ACF fields are more accessible and big enough to enter the content. Clicking on the top panel exits the mode.
Please feel free to improve the code and use percentage based width if required.
Javascript:
window.addEventListener("load", function (event) { var wp_blocks_list = document.getElementsByClassName('wp-block'); var get_tool_bar = document.getElementsByClassName('edit-post-header__toolbar'); for (var i = 0; i < wp_blocks_list.length; i++) { this.addEventListener('click', elementclick, true); } get_tool_bar[0].addEventListener('click', function () { document.body.classList.remove('widen'); }) }); function elementclick() { if (!document.body.classList.contains('widen')) { document.body.className += ' widen'; } }CSS:
.widen .edit-post-sidebar{ width: 500px; }Functions:
function widen_block_panel_script($hook) { if ('post.php' !== $hook) { return; } wp_enqueue_script('custom-admin-js', get_stylesheet_directory_uri(). '/custom-admin.js'); } add_action('admin_enqueue_scripts', 'widen_block_panel_script'); add_action('admin_head', 'widen_block_panel_style'); function widen_block_panel_style() { echo '<style> .widen .edit-post-sidebar{ width: 500px; } </style>'; } -
Inspired by Rahul’s answer and the newest Gutenberg / React practices, I’ve created a small sidebar plugin that allows a user to set the desired width for themselves. I needed this for myself so I pulled a (╯°□°)╯︵ ┻━┻ and coded it.
Feedback welcome. https://github.com/davidwebca/custom-editor-sidebar-width
-
Also an issue for me, status quo makes repeaters basically unusable.
-
Hi Guys,
We came across the same problem so we wrote a really simple and lightweight plugin.
You can just drag and drop the sidebar to a size you like and it’ll update live.
See here: https://wordpress.org/plugins/resizable-editor-sidebar/.
-
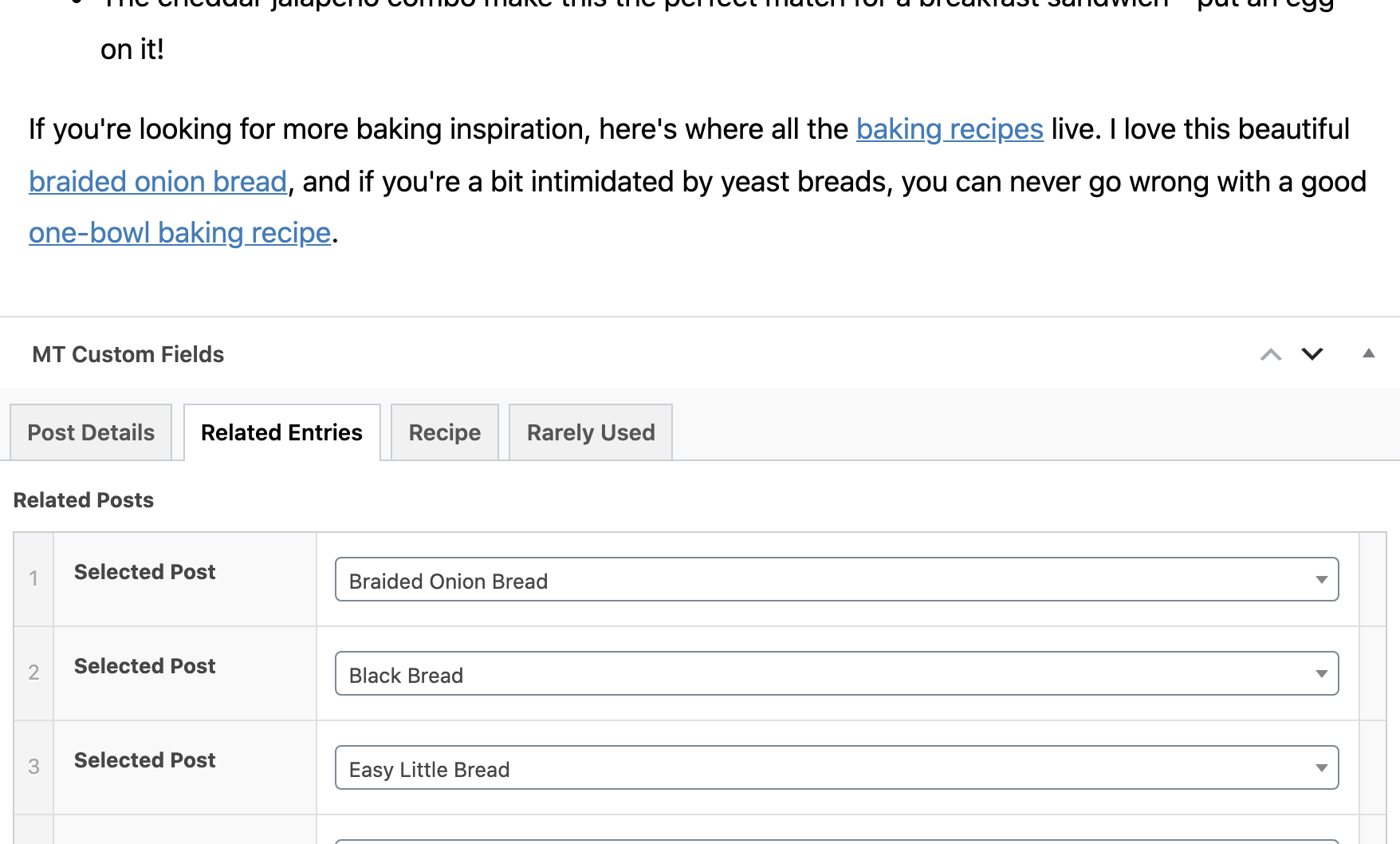
I’m having a strange Gutenberg / ACF issue where one user has the cramped sidebar discussed here. Another user has ACF at the bottom of the main entry. Which is preferable for everything mentioned above. Apologies if this is newbie question, but my understanding is the user with ACF at the bottom of the main post is probably some kind of metabox bug (maybe when upgrading to Gutenberg)? I found this post about resetting wp_usermeta in mysql in another thread
https://www.vntweb.co.uk/reset-wordpress-metabox-positions/
I attached a screengrab of the UI in case what I’m describing is not clear. -
hi i believe this problem is fixed because i click in arrow for up and my ACF, is go to bellow description.
The topic ‘ACF blocks cramped in right sidebar of editor’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!