Home › Forums › Front-end Issues › ACF + Ajax; certain JS functionalities missing
ACF + Ajax; certain JS functionalities missing
-
Situation & Problem
I’m implementing a custom admin page that gets ACF fields based on a selection.
Everything is working fine, including the showing and saving of the fields.However, after a field is loaded using Ajax, certain JavaScript functionalities are not working:
- In a repeater field, the add row button does nothing, it also shows nothing in the console when clicked.
According to my browser a click event IS bound to it from acf-input.js:
return a.apply(b || this, c.concat(e.call(arguments))) - In a wysiwyg field, the Visual button does not work. When clicked it shows the following error in the console: TypeError: r is undefined [tinymce.min.js]
Am I maybe supposed to perform a JavaScript call to initialise the newly loaded fields? Or is there something wrong with my implementation of ACF?
Info on my implementation
Initial page load
On initial page load I runacf_enqueue_scripts();to load all ACF scripts/styling.Getting fields with Ajax
On the page when a selection is made, an Ajax call is made to a custom route which performs the following to get the fields HTML:// get fields based on group key received from POST request $fields = acf_get_fields(['key' => $key]); // render fields, and use output buffering to catch the HTML ob_start(); acf_render_fields($fields, 'my-page'); $fields_html = ob_get_contents(); ob_end_clean(); return $fields_html;Which successfully returns the required HTML to the page.
Saving Fields
I very simply perform a POST with all the fields to a route which performs theacf_save_post('my-page')function.
This function gets the fields from the request and saves them, which works wonderfully. - In a repeater field, the add row button does nothing, it also shows nothing in the console when clicked.
-
Situation & Problem
I’m implementing a custom admin page that gets ACF fields based on a selection.
Everything is working fine, including the showing and saving of the fields.However, after a field is loaded using Ajax, certain JavaScript functionalities are not working:
- In a repeater field, the add row button does nothing, it also shows nothing in the console when clicked.
According to my browser a click event IS bound to it from acf-input.js:
return a.apply(b || this, c.concat(e.call(arguments))) - In a wysiwyg field, the Visual button does not work. When clicked it shows the following error in the console: TypeError: r is undefined [tinymce.min.js]
Am I maybe supposed to perform a JavaScript call to initialise the newly loaded fields? Or is there something wrong with my implementation of ACF?
Info on my implementation
Initial page load
On initial page load I runacf_enqueue_scripts();to load all ACF scripts/styling.Getting fields with Ajax
On the page when a selection is made, an Ajax call is made to a custom route which performs the following to get the fields HTML:// get fields based on group key received from POST request $fields = acf_get_fields(['key' => $key]); // render fields, and use output buffering to catch the HTML ob_start(); acf_render_fields($fields, 'my-page'); $fields_html = ob_get_contents(); ob_end_clean(); return $fields_html;Which successfully returns the required HTML to the page.
Saving Fields
I very simply perform a POST with all the fields to a route which performs theacf_save_post('my-page')function.
This function gets the fields from the request and saves them, which works wonderfully. - In a repeater field, the add row button does nothing, it also shows nothing in the console when clicked.
-

More than likely some important markup is missing that is causing ACF JS to be unable to find the fields that need to be initialized.
The markup on your page needs to be exactly the same as it would be if ACF was showing the content on a options page created in ACF.
Another possible problem is that ACF is not loading all of the needed scripts because it is not a post, term, user, acf options page, or some other type of object that ACF can normally be added to and ACF is detecting this an not loading some things.
-
Thanks for the answer @hube2 . I decided to compare my page to a regular acf options page created using
acf_add_options_page().ACF is not loading all of the needed scripts
By default ACF doesn’t load the scripts, no, but I make use ofacf_enqueue_scripts()which loads the same two acf javascript files a regular options page loads (acf-input & acf-pro-input).The markup on your page needs to be exactly the same
My page, just like an options page, is loaded as a WordPress admin page. The rendering of the form itself is handled by ACF, the exact page doesn’t look the same but I doubt this would be an issue. -
ACF is probably used to initialising on page load. However my fields are loaded using AJAX, and need to be initialised whenever loaded.
Maybe there’s a JavaScript function I could call to initialise all fields on the page? :S
-

I can’t actually answer that question (I am not an ACF dev), but you are probably correct. ACF will not know that the fields need to be initializes if they are not loaded/there on page load. I don’t know how you can work around this.
-
Thanks for your input so far. 🙂
I think my best option is to check out the javascript files. Hopefully I can find aninitfunction. -
YES, finally made some progress!
I fixed the repeater’s add row button by running the following JS function after loading the fields:
window.acf.doAction('load')Now I only need to fix the visual field 🙂
-
I debugged acf-input.json for a bit.
Inside ACF’s
initializeQuicktags()default settings are retrieved like so:
`
var defaults = {
tinymce: tinyMCEPreInit.mceInit.acf_content,
quicktags: tinyMCEPreInit.qtInit.acf_content
};
`
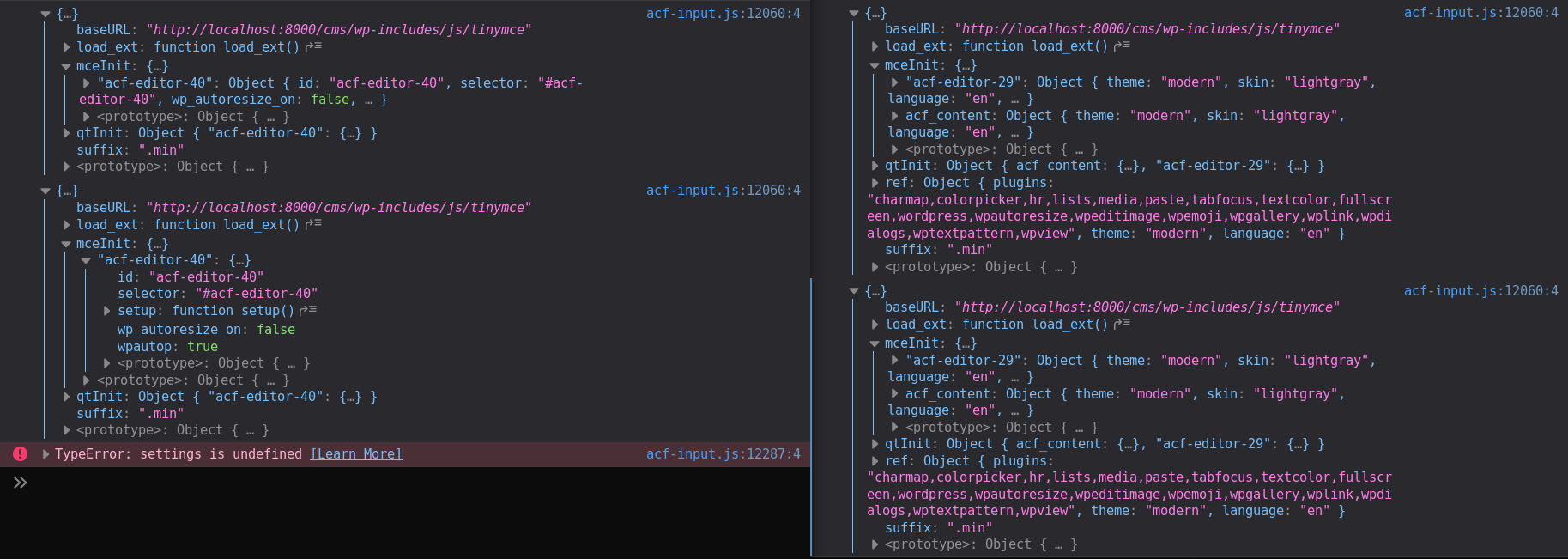
I decided toconsole.log(tinyMCEPreInit)here and in my attachment are my results. On the left is my custom page, on the right a default ACF options page.As you can see, my custom page is missing the
acf_contentfield undermceInit. -
The topic ‘ACF + Ajax; certain JS functionalities missing’ is closed to new replies.
Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!