Home › Forums › ACF PRO › Loading New Advanced Custom Fields Row With Ajax › Reply To: Loading New Advanced Custom Fields Row With Ajax
Hi John! Thanks for getting back to me! So I’ve created my JSON object and I can get it to log in the console. When I call the function on my page template I cant get the array to output. Any ideas what Im doing wrong? All Im wanting really is to be able to get the newRowId so can call a specific repeater row…
jQuery
jQuery(document).ready(function($) {
var button = $('#ajax__button');
button.click(function(e){
var lastRowId = $('.rowId:last').html();
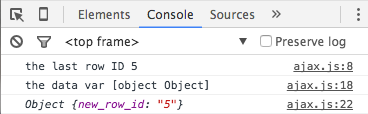
console.log('the last row ID ' + lastRowId);
var ajaxurl = ajax_object.ajaxurl;
var data = {
'action': 'my_ajax_action',
'newRowId': lastRowId
};
console.log('the data var ' + data);
jQuery.post(ajaxurl, data, function(response) {
json = jQuery.parseJSON(response);
console.log(json);
});
});
}); functions.php
add_action( 'wp_ajax_my_ajax_action', 'my_ajax_action_callback' );
add_action( 'wp_ajax_nopriv_my_ajax_action', 'my_ajax_action_callback' );
function my_ajax_action_callback() {
if(isset($_POST['newRowId'])){
$response = array(
'new_row_id' => $_POST['newRowId']
);
echo json_encode($response);
exit;
}
else {
echo "its null mannn";
}
} Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!