Home › Forums › Add-ons › Gallery Field › how to display the images from the gallery › Reply To: how to display the images from the gallery
Hi jarvis
thank you very much for your help
It’s super nice
But I just realized that I already have a problem when I use my form
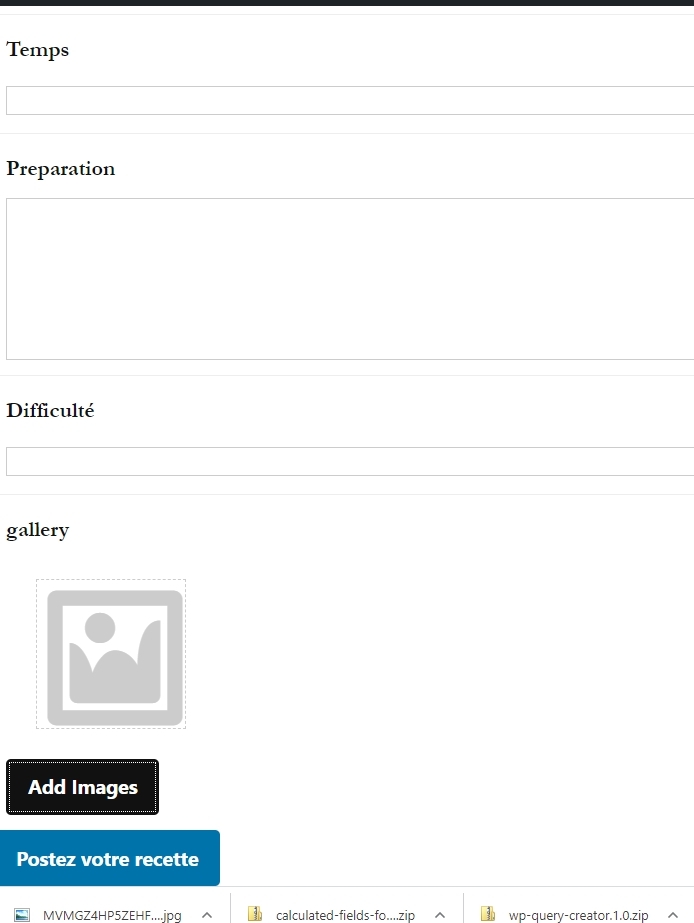
When I click on add images nothing happens
The add button turns black
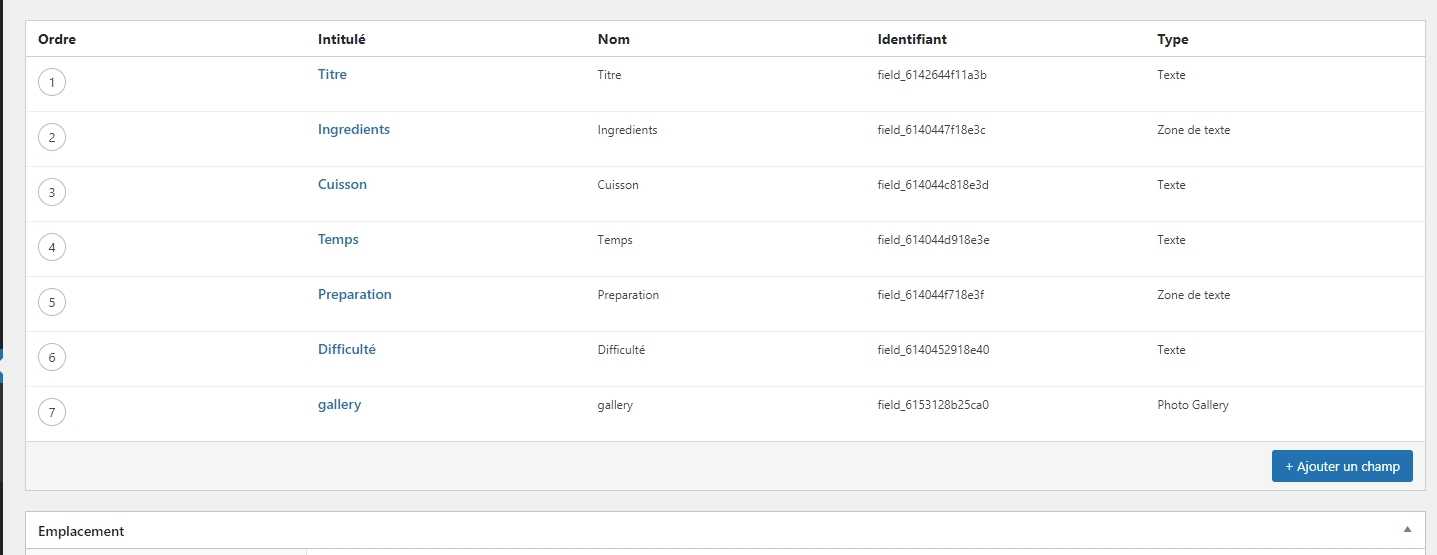
Here are screenshots
These are of course tests that I carry out
<?php /*Template Name: User Submit*/;?>
<?php acf_form_head(); ?>
<?php get_header(); ?>
<div id="container" >
<div class="row">
<div class="col-sm-12">
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<!-- a supprimer si on enlève l'éditeur par défaut -->
<!------------>
<p> <?php the_field('Ingredients'); ?></p>
<p> <?php the_field('Cuisson'); ?></p>
<p> <?php the_field('Temps'); ?></p>
<p> <?php the_field('Preparation'); ?></p>
<p> <?php the_field('Difficulté'); ?></p>
<p> <?php the_field('gallery'); ?></p>
<?php $options = array('post_id' => 'new',
'field_groups' => array(4),
'post_title' => true,
'post_type' => 'recette',
'post_status' => 'draft',
//'updated_message' => 'Merci pour votre participation!Votre recette sera publiée prochainement',
'updated_message' => __("Recette publiée", 'acf'),
//'return' => home_url('merci'),
'%post_url%', // Redirect to new post url
'submit_value' => 'Postez votre recette'
//'submit_value' => 'Send'
);
acf_form($options);?>
<?php endwhile; ?>
</div>
</div><!-- #content -->
</div><!-- #primary -->
<?php //get_footer(); ?>

Welcome
Welcome to the Advanced Custom Fields community forum.
Browse through ideas, snippets of code, questions and answers between fellow ACF users
Forums
Helping Others
Helping others is a great way to earn karma, gain badges and help ACF development!